在我們平台的初期,動畫的復雜交互功能是通過加代碼來實現的,這樣可以保證動畫的靈活性。但是對大部分設計師來說,添加代碼是一件比較頭大的事情,為了讓不懂編程的設計師也可以自己實現動畫的復雜交互功能,Mugeda增加了邏輯判斷功能,因為編程中一個比較重要的部分就是邏輯判斷。如果設計師熟練掌握了我們新添加的這一功能就可以不用寫代碼實現很多交互功能。
下面我們用一個演示動畫來講解邏輯判斷的使用,如果你有過些許編程經驗,這對你來說應該沒什麼難度,但是如果你是一位沒有編程經驗的設計師,可能需要你好好消化一段時間,並在自己的動畫制作中仔細體會該功能的使用,熟練了就好了。 
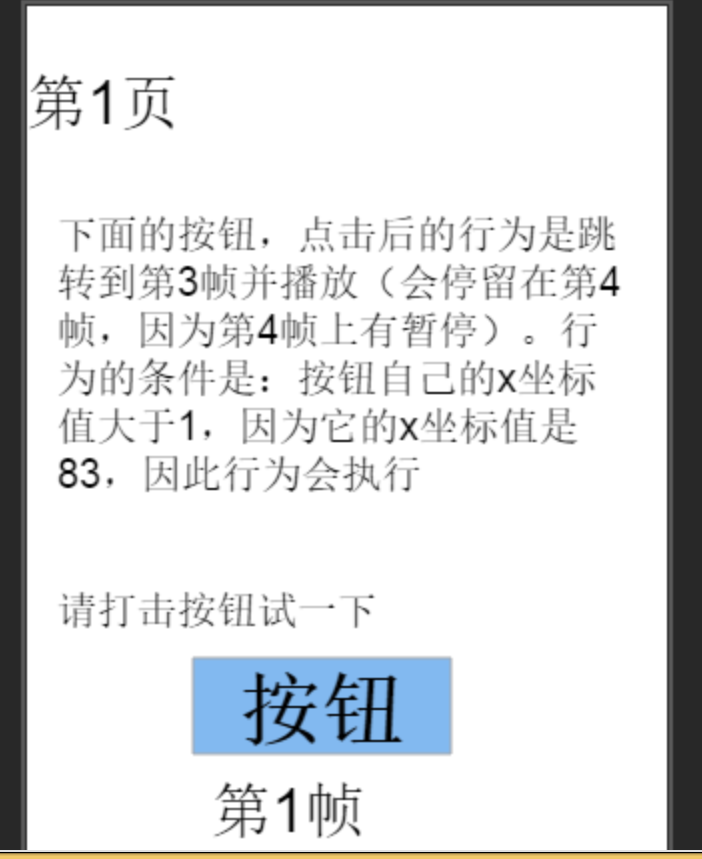
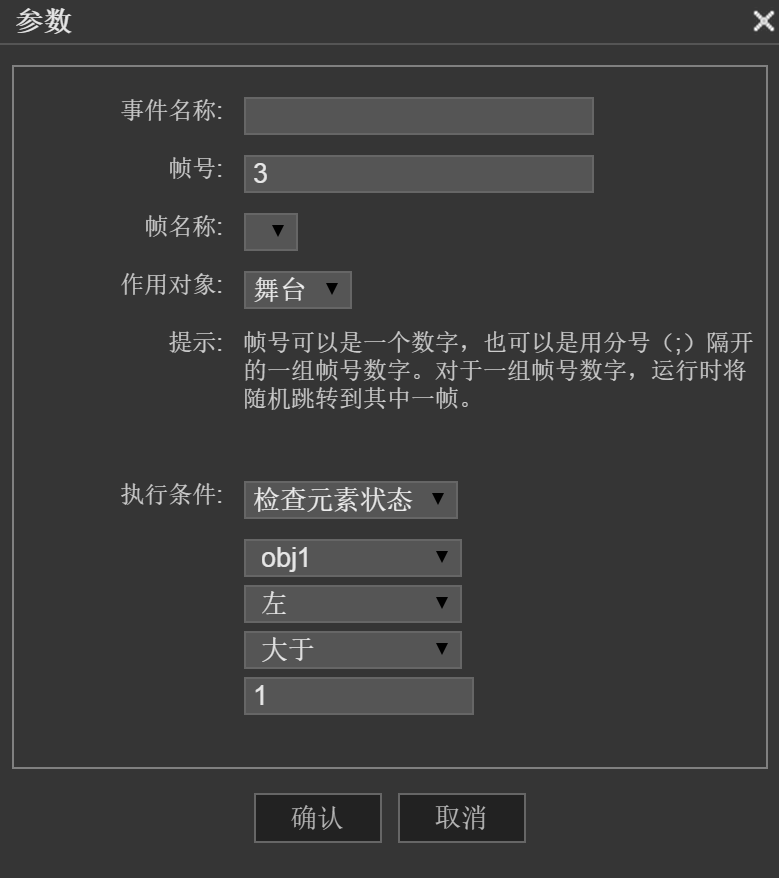
在這個動畫中,我做了14個頁面,在他們上面分別放了一個按鈕,並在上面設置了跳轉並播放行為,觸發事件都是點擊,在以前的章節中,這樣設置後,只要點擊就會成功觸發跳轉並播放的行為,現在我們並不像讓他們總是執行,而是當滿足一定條件時才執行,所以給他們分別設置了不同的執行條件,比如第一頁的按鈕的行為的行為參數設置如圖:

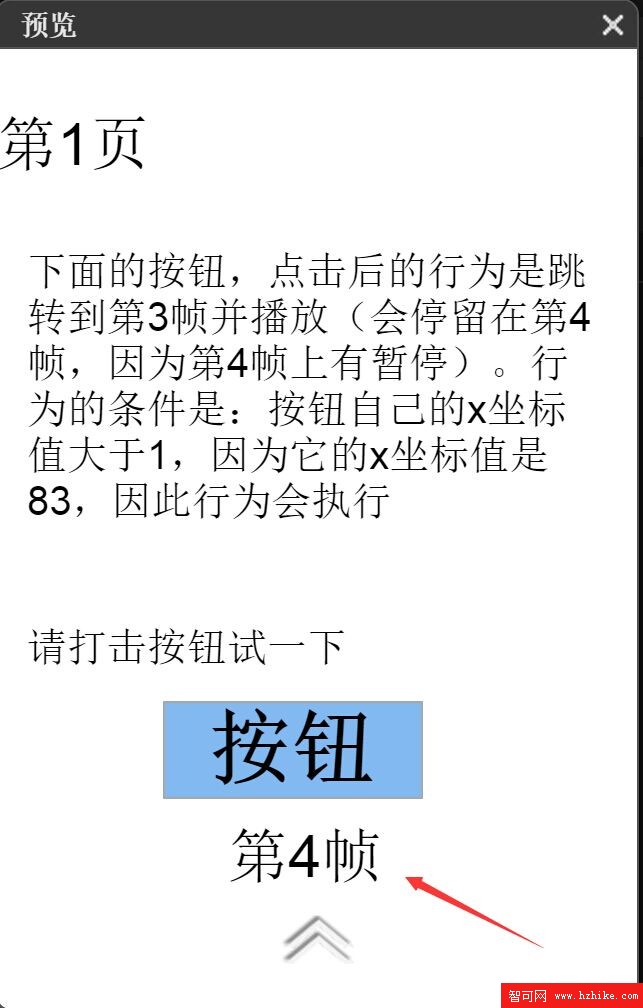
執行條件選擇了檢查元素狀態(就是元素的屬性),元素名稱選obj1(也就是按鈕自己),屬性選左,邏輯條件選大於, 參考值填1。這一組設置的意思是,只有當物體obj1的左(即left或x坐標值)值大於1(單位是像素)時,該行為才會被觸發,也就是跳轉到第三幀並播放。因為obj0的x坐標是83,所以條件滿足,當運行動畫是,我們點擊一下按鈕,動畫會跳轉到3幀並播放,在第四幀停止(為了演示需要我在第四幀放了一個暫停)。為了直觀,在每一幀都放了一個顯示所在幀號的文本,所以點擊後的效果如圖:

動畫最後停在了第四幀。
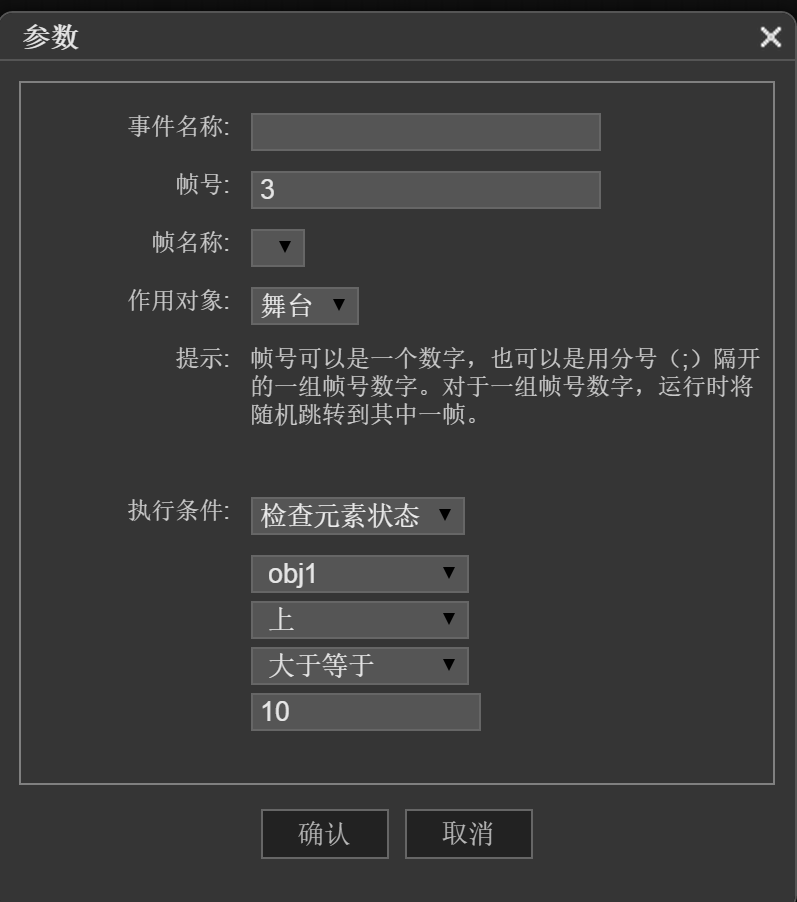
第二頁按鈕行為參數的設置如圖:

這一組設置的意思是:只有當按鈕obj1的上值(top,或上邊界的y坐標值)大於等於10,該行為才被觸發,也就是跳轉到第一幀並播放。實際情況是按鈕的top值是326,因此行為會執行。在動畫中,我們點擊了0之後動畫跳轉到了第四幀,然後我們再點擊1,發現動畫沒有跳轉,依然停留在第四幀,這是符合我們預期的。
第3頁按鈕行為參數的設置如圖:

這組設置的意思是,行為的執行條件時按鈕的寬度小於10,而按鈕的寬度為129,因此行為不執行,不會發生沒有跳轉。
第4頁按鈕行為參數的設置如圖:

行為的執行條件是:按鈕的高小於等於100,因為它的高是48,因此行為會執行。
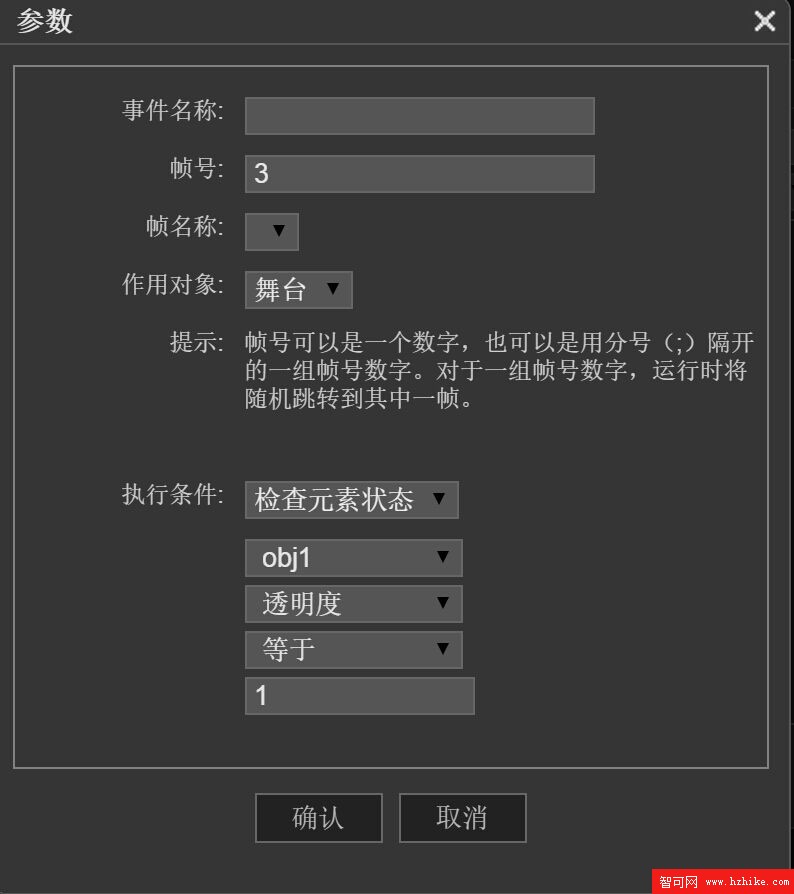
第5頁按鈕行為參數的設置如圖:

行為的執行條件是:按鈕的透明度等於1,因為它的透明度就是1,因此行為會執行。
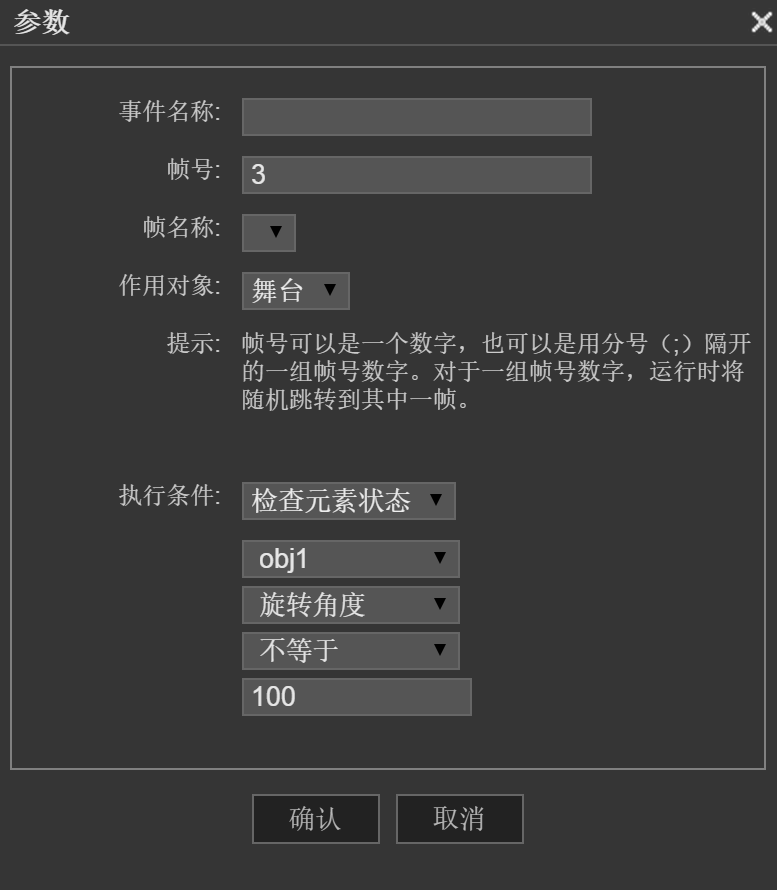
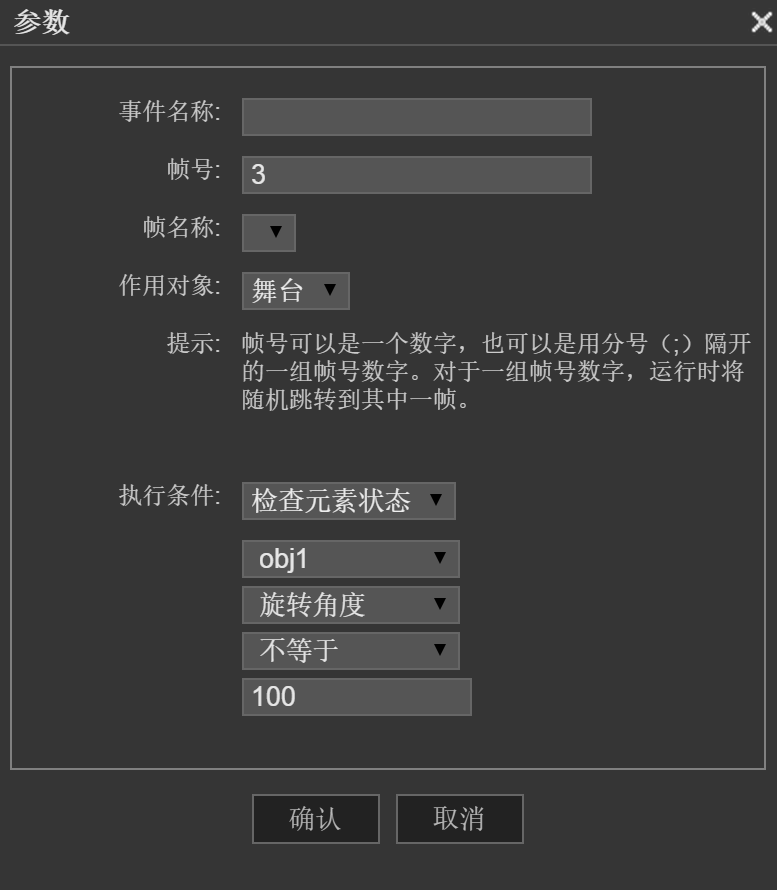
第6頁按鈕行為參數的設置如圖:

行為的執行條件是:按鈕的旋轉角度不等於100,因為它的旋轉角度是0,因此行為會執行。
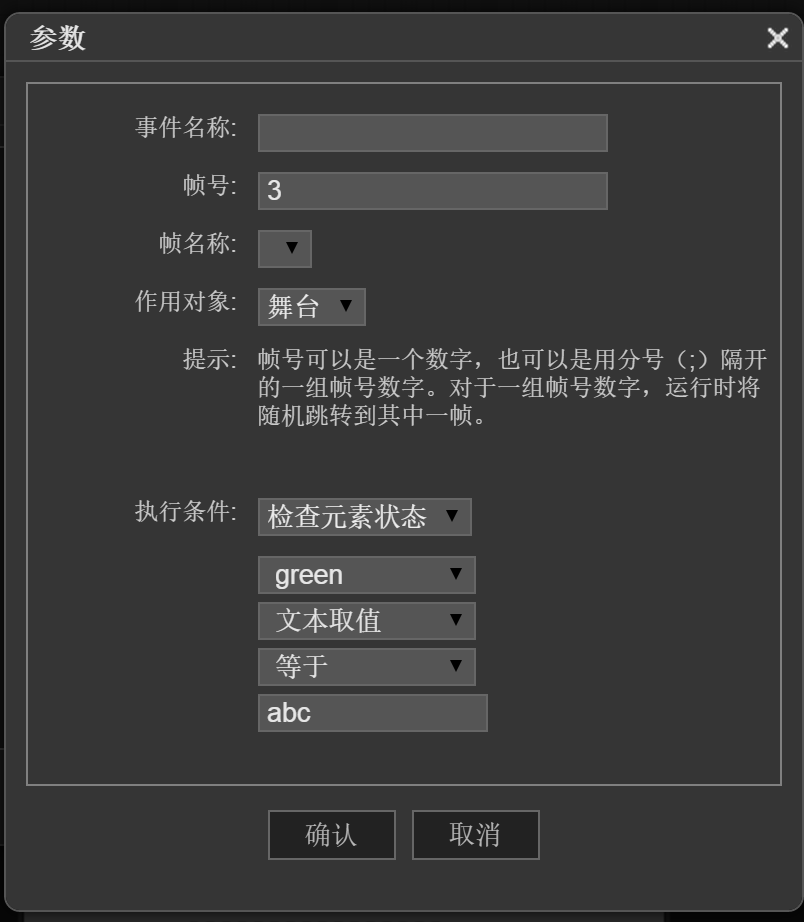
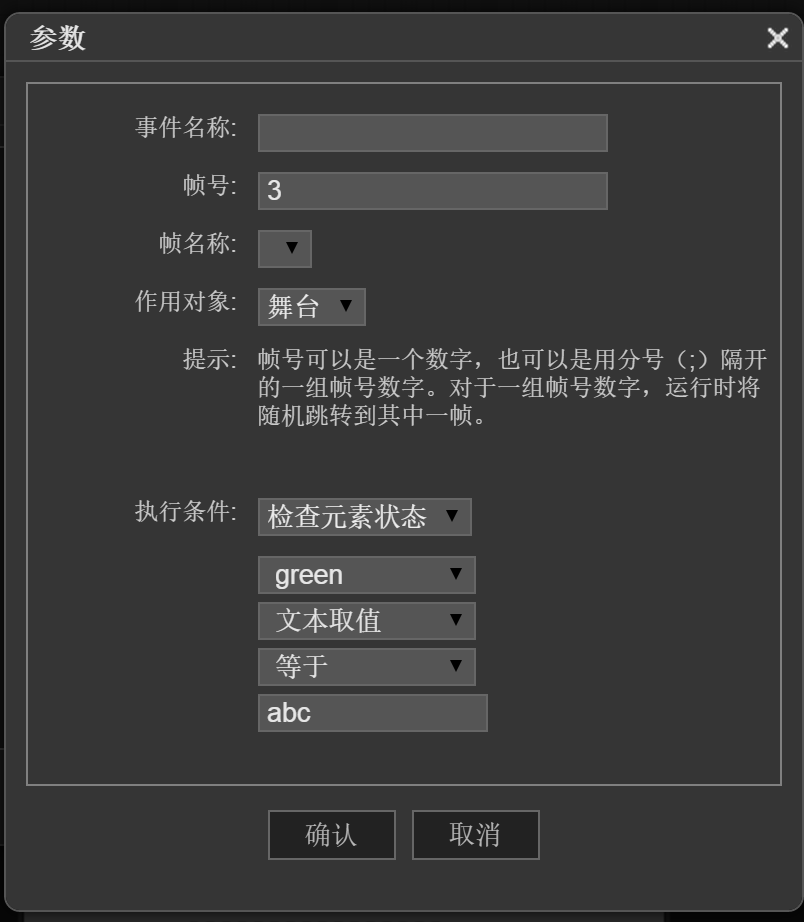
第7頁按鈕行為參數的設置如圖:

行為的執行條件是:名稱為green的文本物體(就是那個綠顏色的文本)的文本值是abc,因為它的文本值就是abc,因此行為會執行。
上面1~7頁演示的是檢查元素狀態選項下的7種不同屬性和6種不同的邏輯條件。
接下來會再用8~14頁來演示執行條件是邏輯表達式的情況。邏輯表達式有點類似於偽代碼,可能會比檢查元素狀態更抽象一點,需要沒有編程經驗的設計師們好好領會一下。
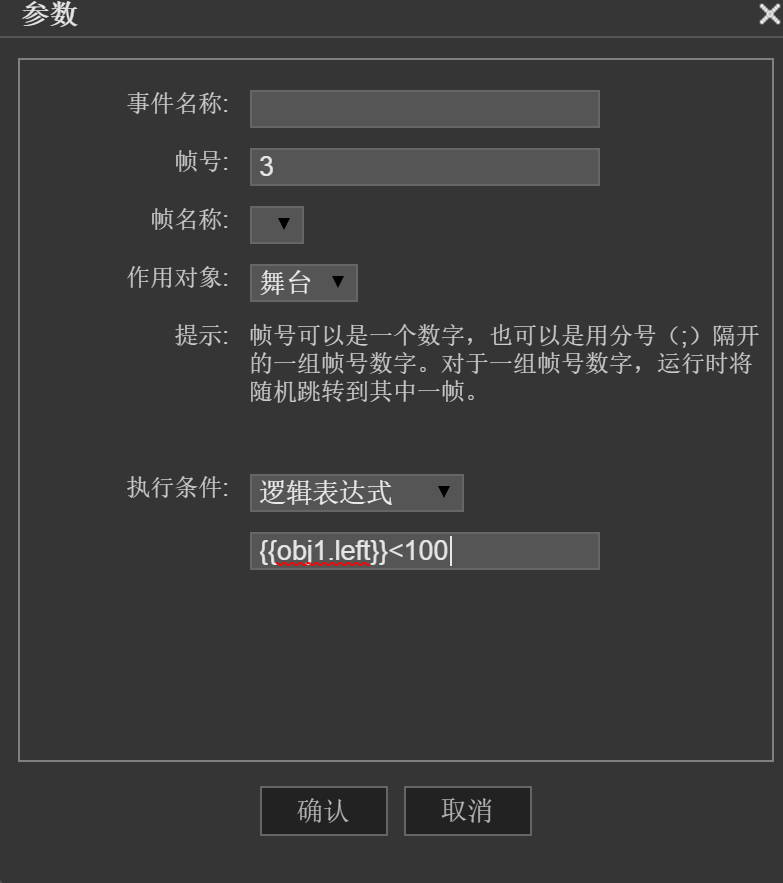
第8頁按鈕行為參數的設置如圖:

執行條件選擇邏輯表達式,邏輯表達式{{obj1.left}}<100的意思是:行為的條件是:按鈕的left值小於100,因為它的left值是83 ,因此行為會執行。
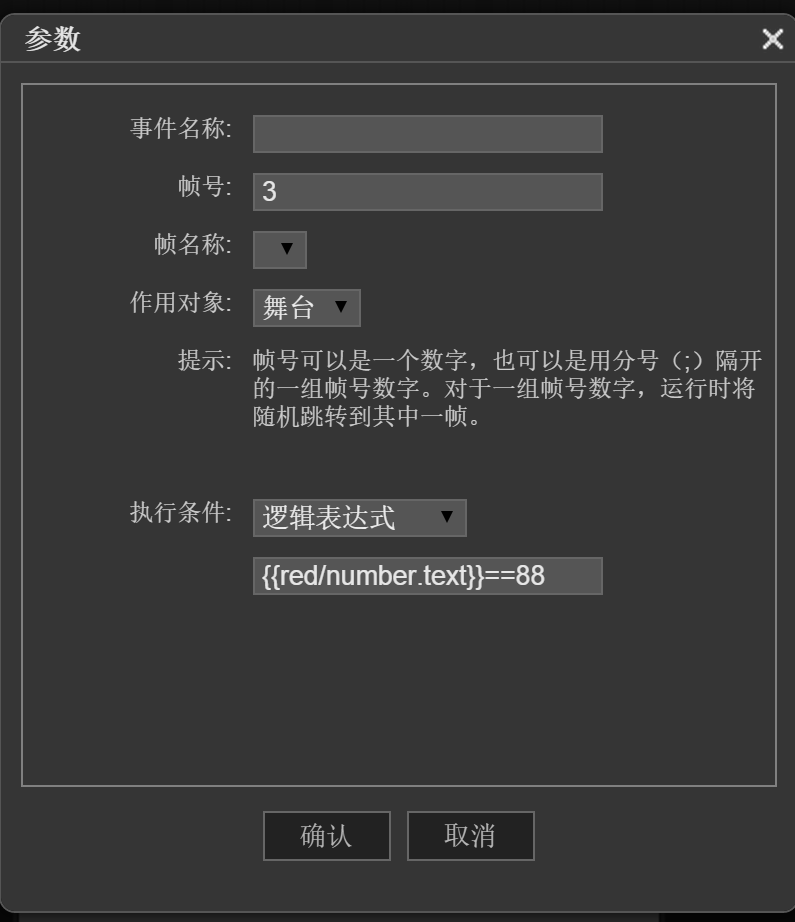
第9頁按鈕行為參數的設置如圖:


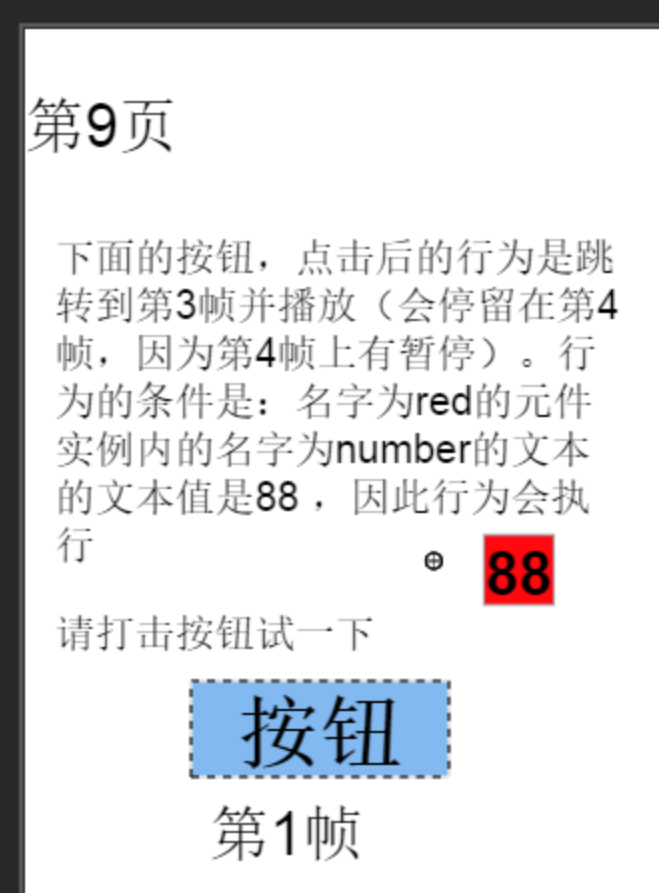
{{red/number.text}}==88該表達式的意思是,行為的執行條件是:名字為red的元件實例內的名為number的文本的文本值為88。這個元件實例就是那個紅色的物體。元件實例名字和元件內物體名字之間用“/”連接表示層級關系。執行條件時滿足的。
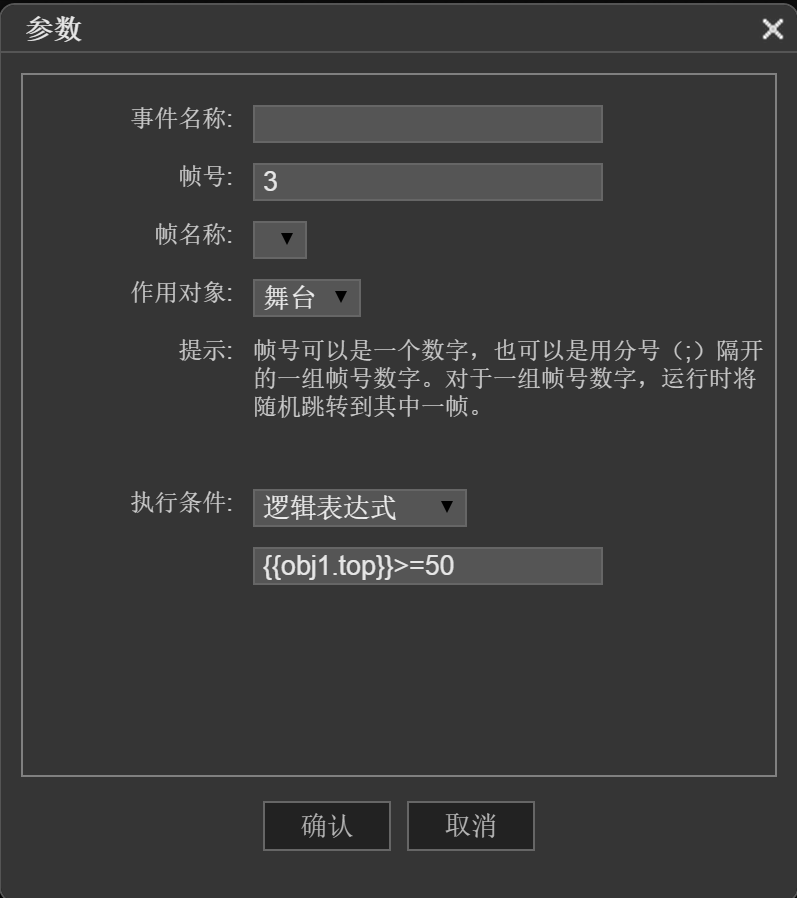
第10頁按鈕行為參數的設置如圖:

{{obj9.top}}>=50表示行為的執行條件是:按鈕的y坐標值大於等於50,因為他的y坐標值是326 ,因此行為會執行
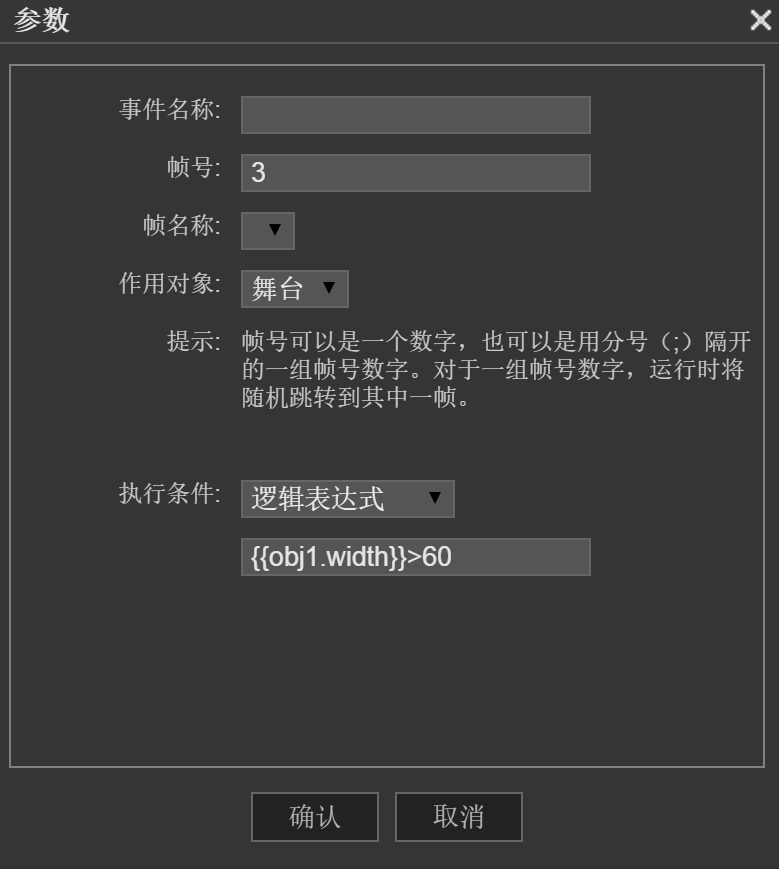
第11頁按鈕行為參數的設置如圖:

{{obj1.width}}<60表示行為的執行條件是:按鈕的寬大於60,因為它的寬是 129,因此行為會執行
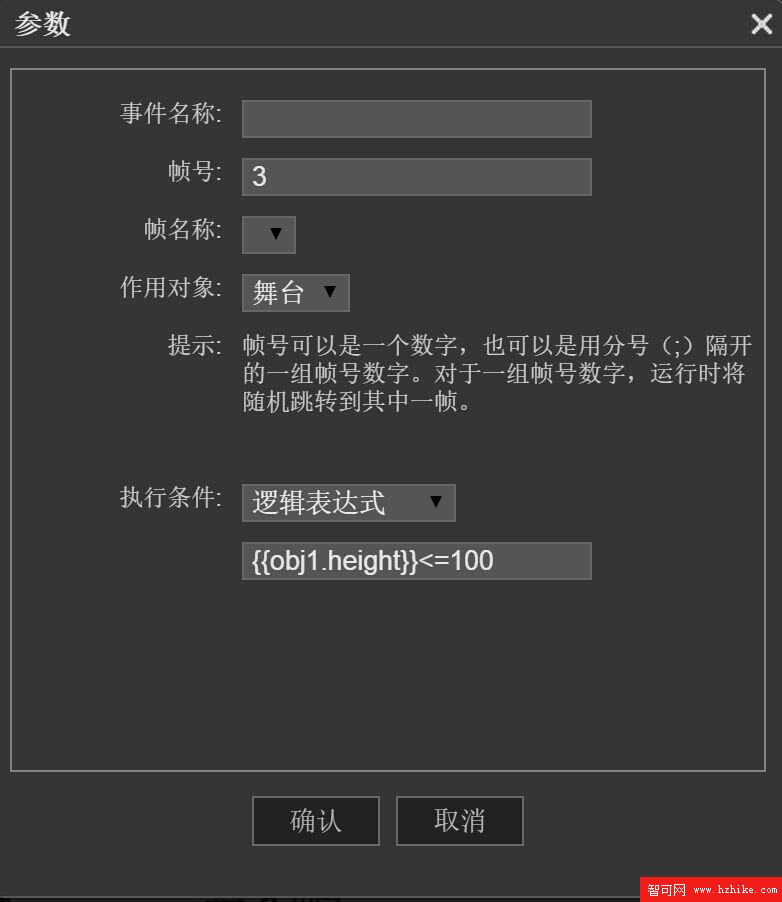
第12頁按鈕行為參數的設置如圖:

{{obj1.height}}<=100表示:行為的執行條件是:按鈕的高小於等於100,因為它的高是 48,因此行為會執行
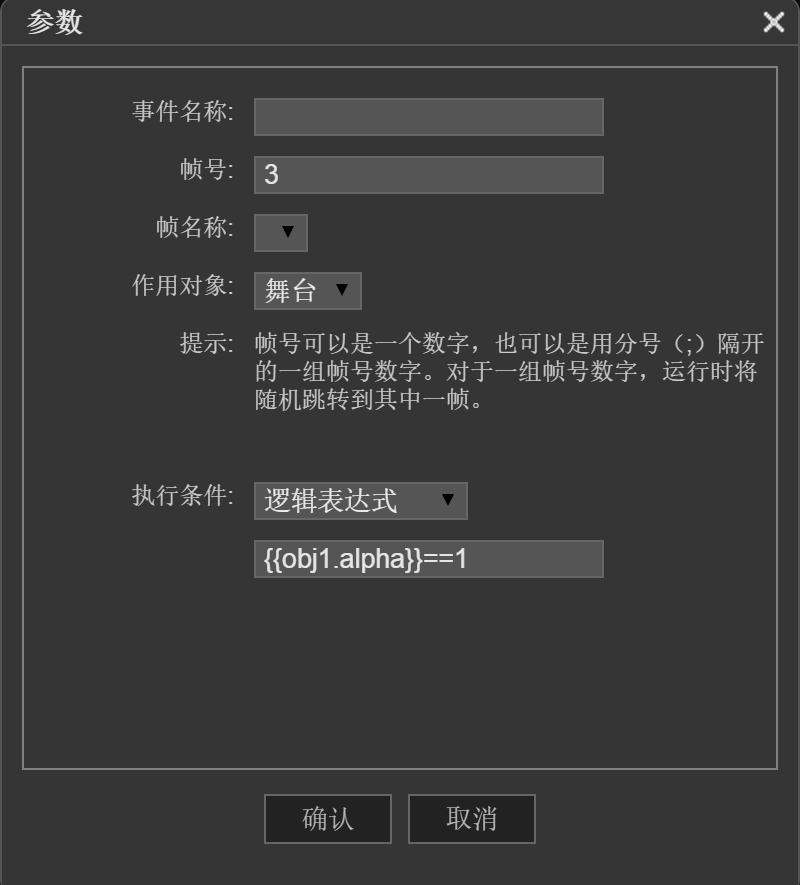
第13頁按鈕行為參數的設置如圖:

{{obj1.alpha}}==1表示行為的執行條件是:按鈕的透明度為1,因為它的透明度就是1,因此行為會執行
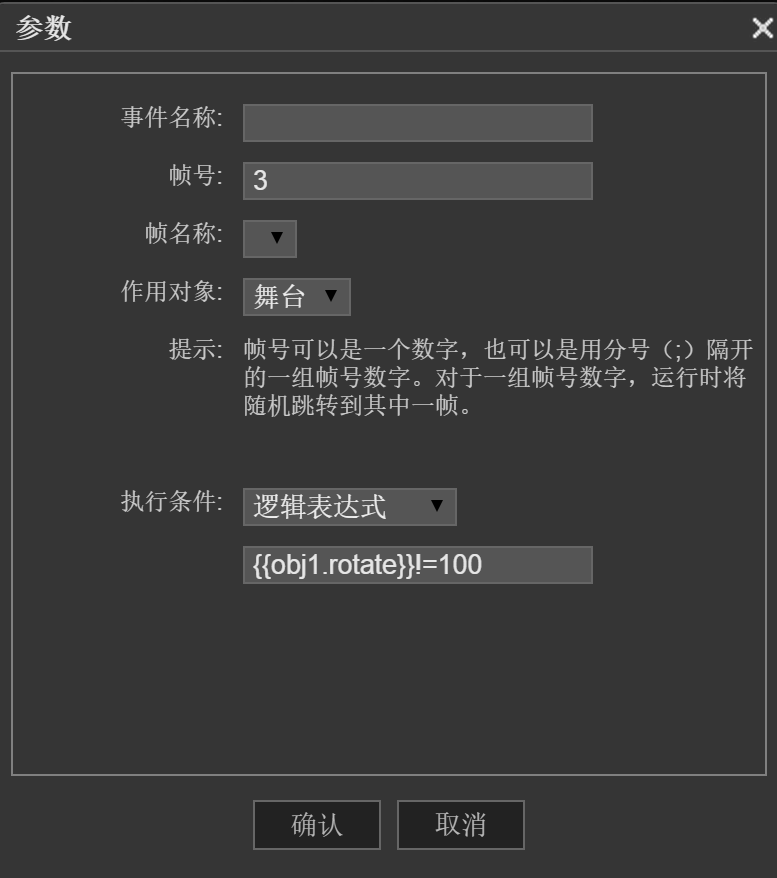
第14頁按鈕行為參數的設置如圖:

{{obj1.rotate}}!=100表示行為的執行條件是:按鈕的旋轉角度不等於100,因為它的旋轉角度是0,因此行為會執行。
以上部分已經分別講述了邏輯判斷的各種情況,但是邏輯判斷是一種比較靈活的功能還需要設計師們慢慢領會了它的使用方式後,活學活用,結合自己的動畫需求靈活運用
- 上一頁:曲線背景圖片的使用方法
- 下一頁:遮罩的使用