曲線背景圖片的使用方法
編輯:HTML5詳解
對曲線使用的一種場景是設置曲線的背景圖片,實現的效果是,曲線圖形內的部分會顯示出背景圖片,而曲線圖形外不顯示,這樣就可以用圖形來截取了部分圖片顯示。
我們通過制作一個動畫來演示:
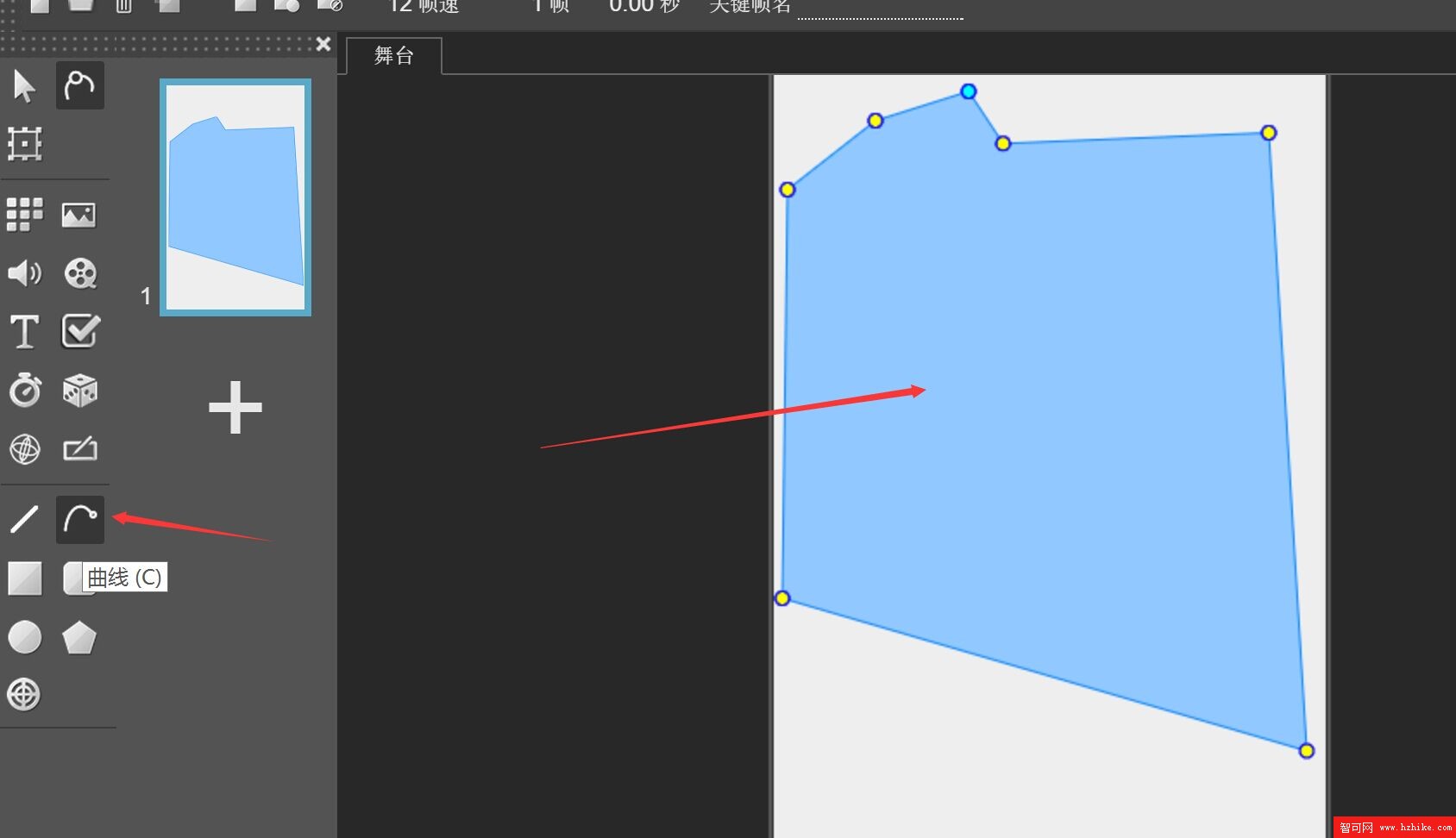
點擊工具條上的曲線按鈕後,在舞台上畫一個曲線圖形,如圖:

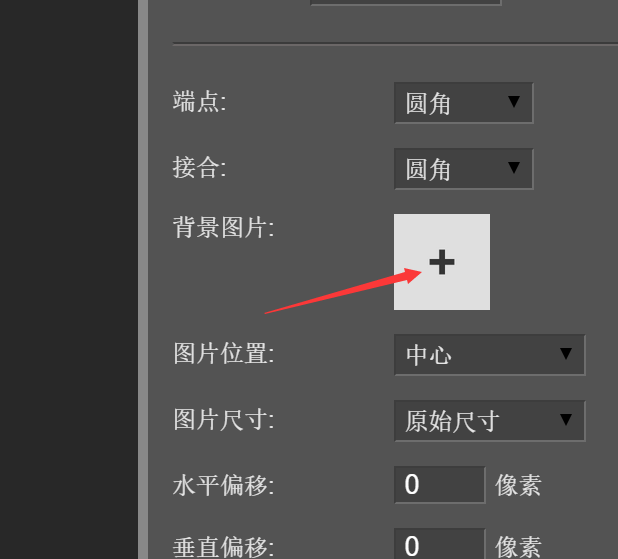
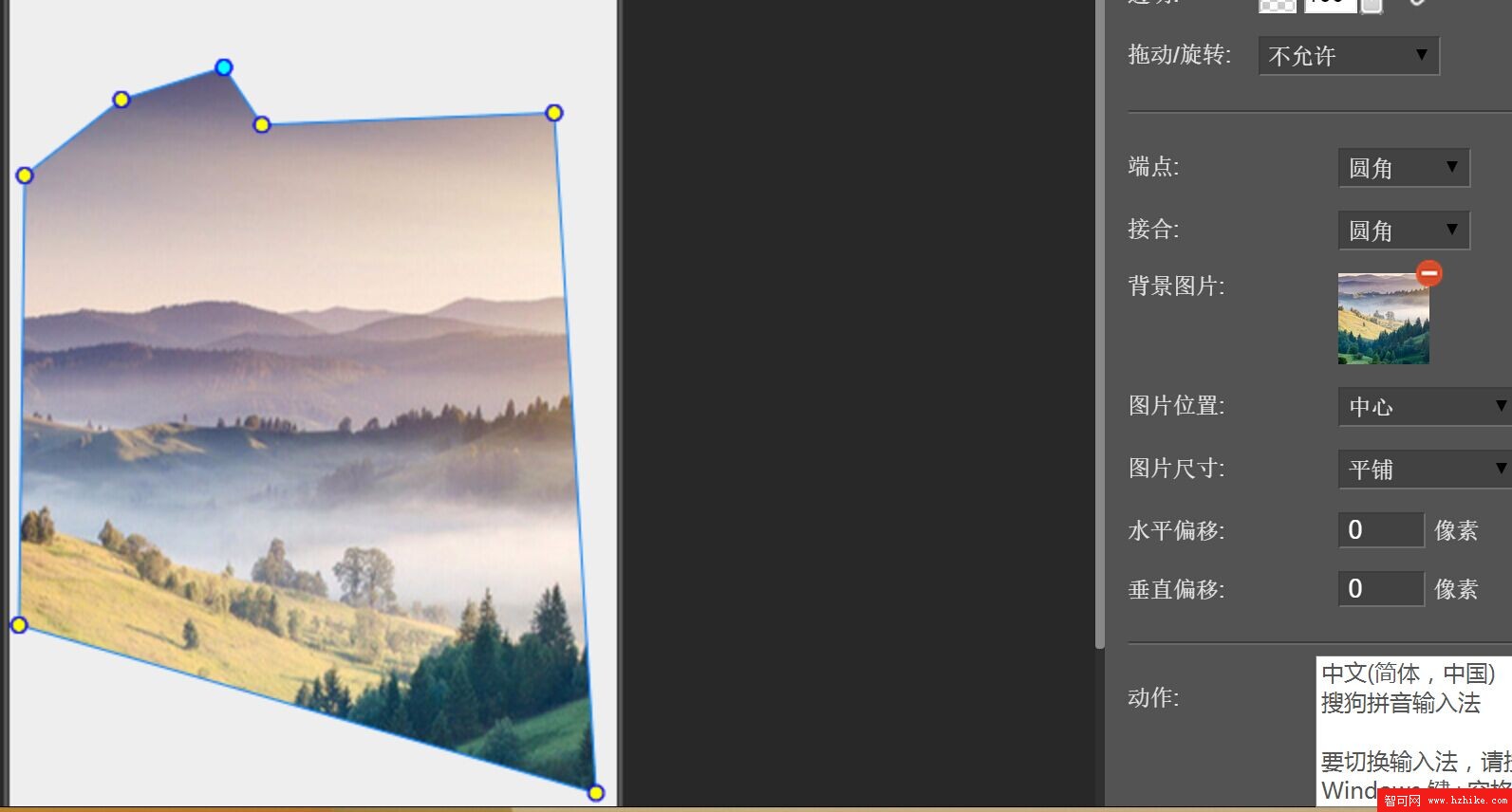
選擇該圖形,設置屬性:先給它設一個背景圖片

然後,圖片位置選中心,圖片尺寸選原始尺寸,水平偏移和垂直偏移都為0,效果如圖:

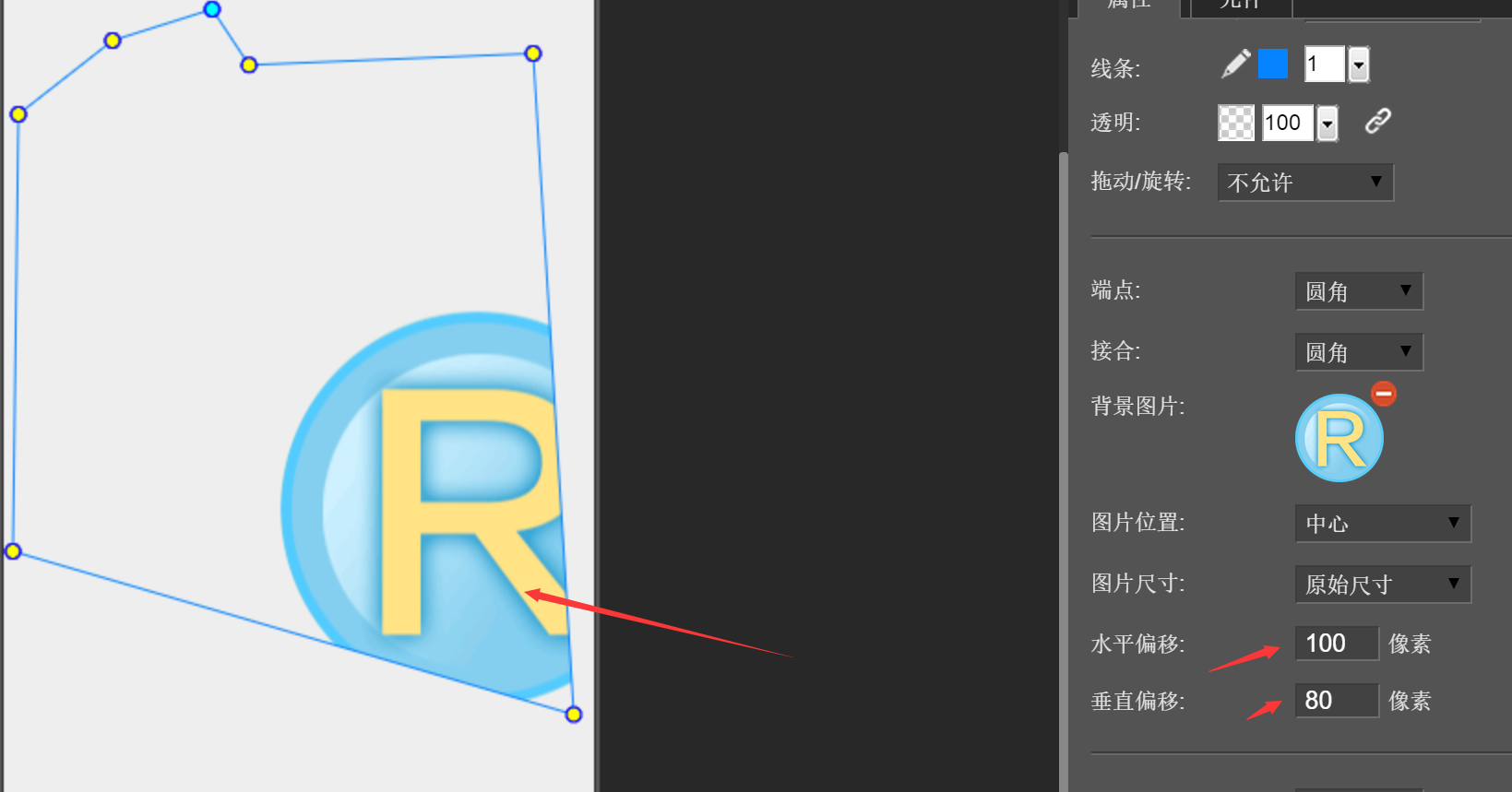
通過改變水平偏移和垂直偏移可以來平移背景圖片在曲線圖形內的坐標位置。比如,將水平偏移設為100,垂直偏移設為80,效果如圖:

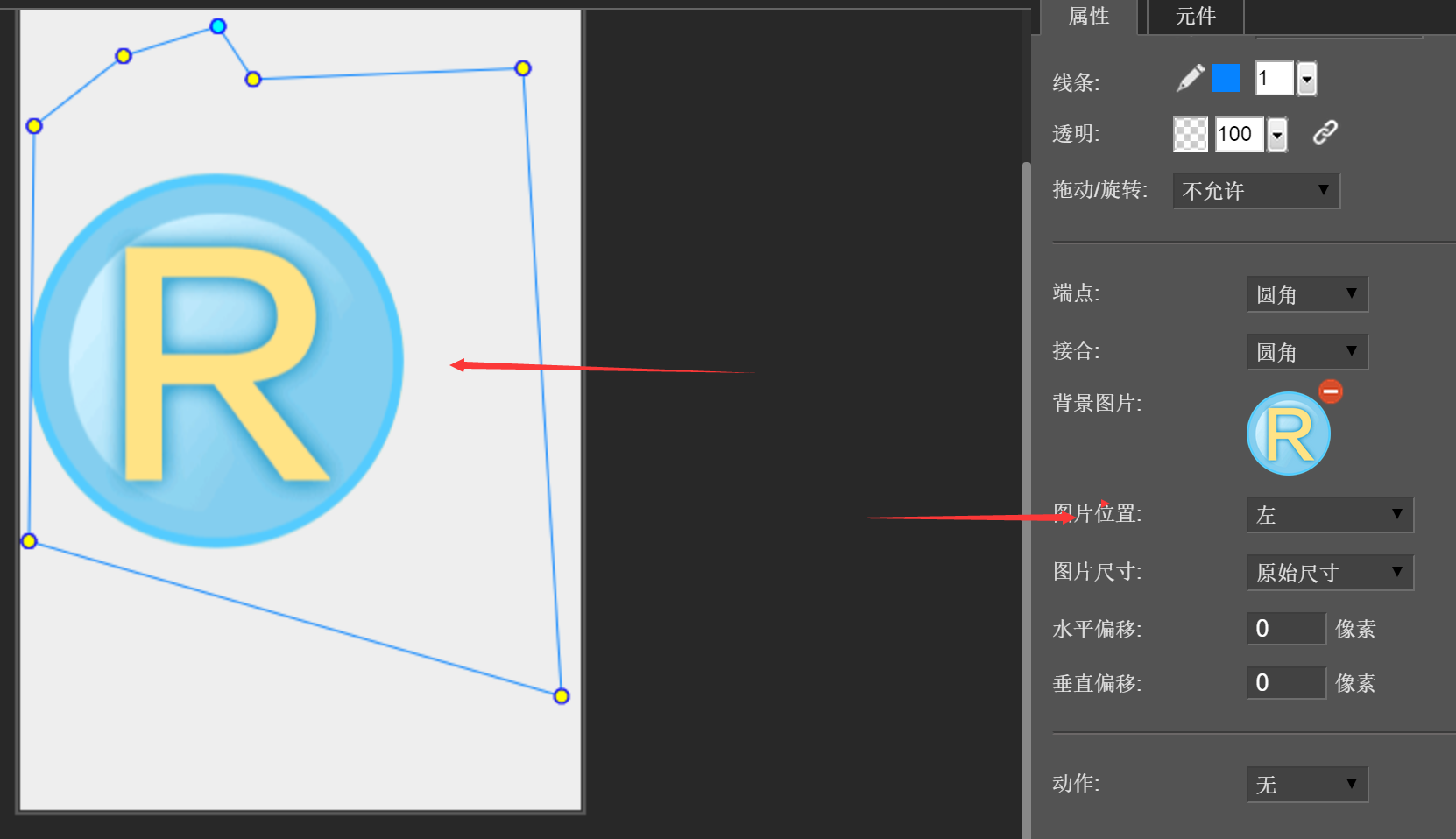
我們把水平偏移和垂直偏移設回0,在演示下改變圖片位置屬性來看各種設置的效果,當圖片位置設為左時:

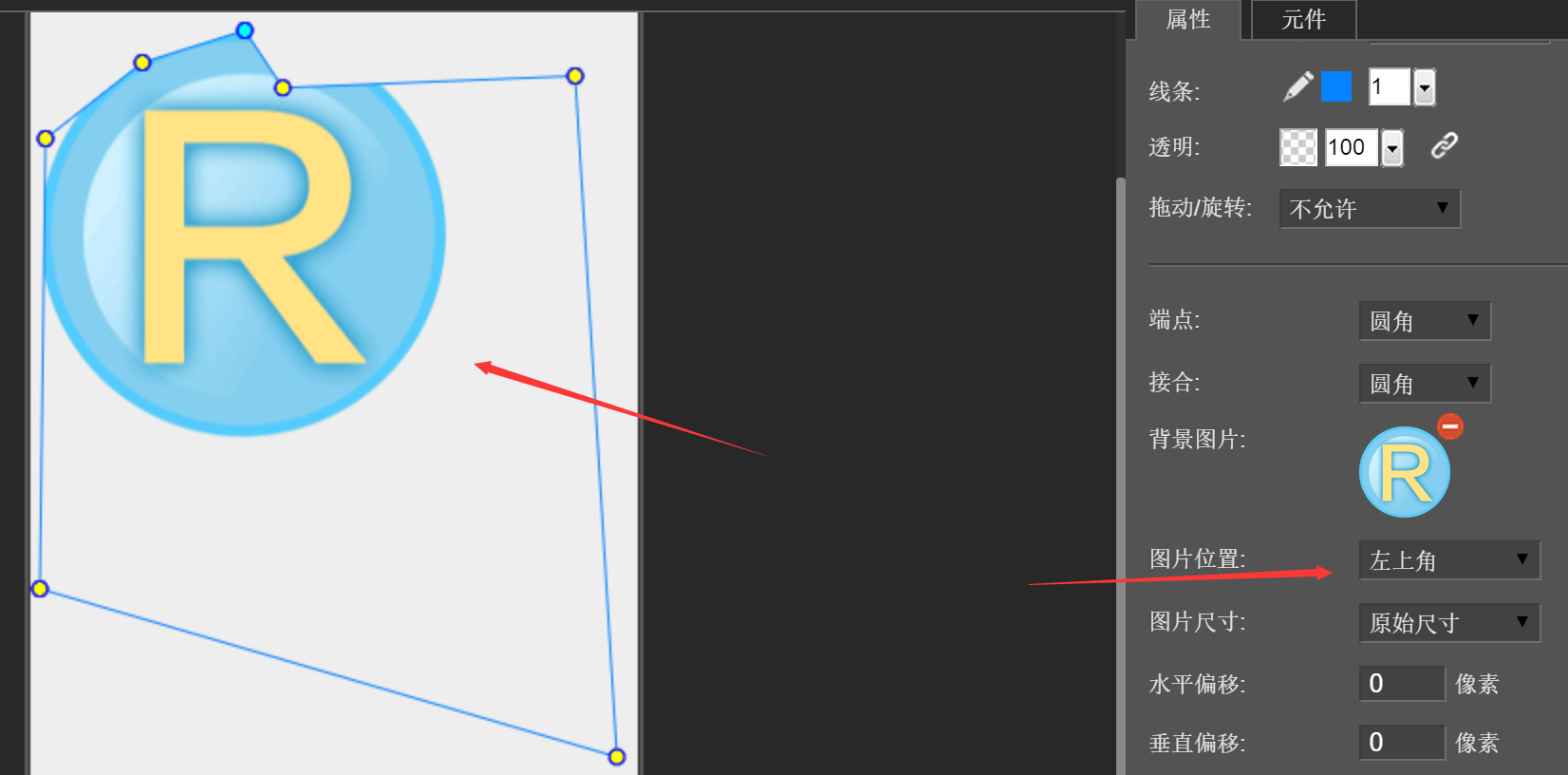
當圖片位置為左上角:

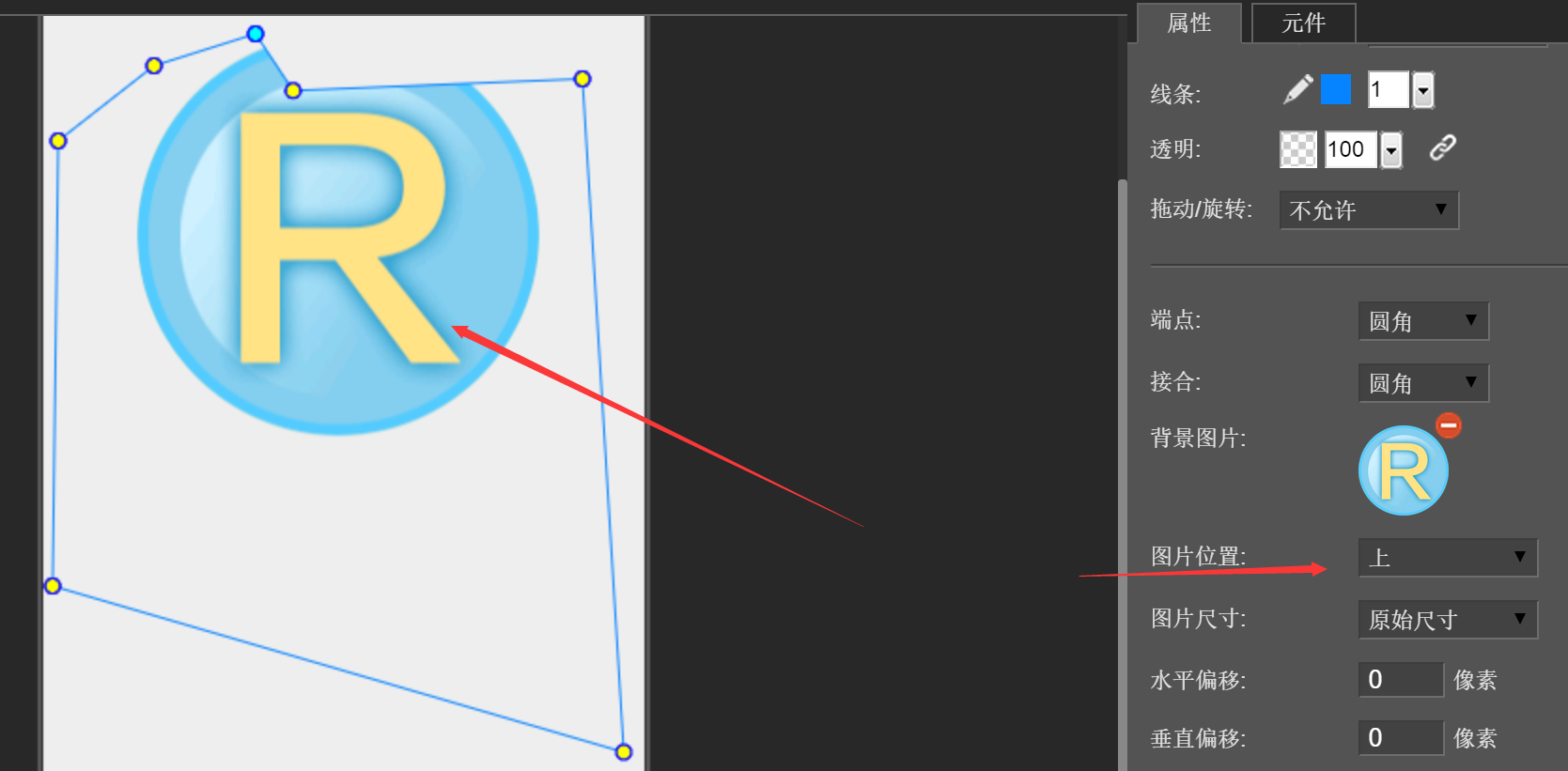
圖片位置設為:上

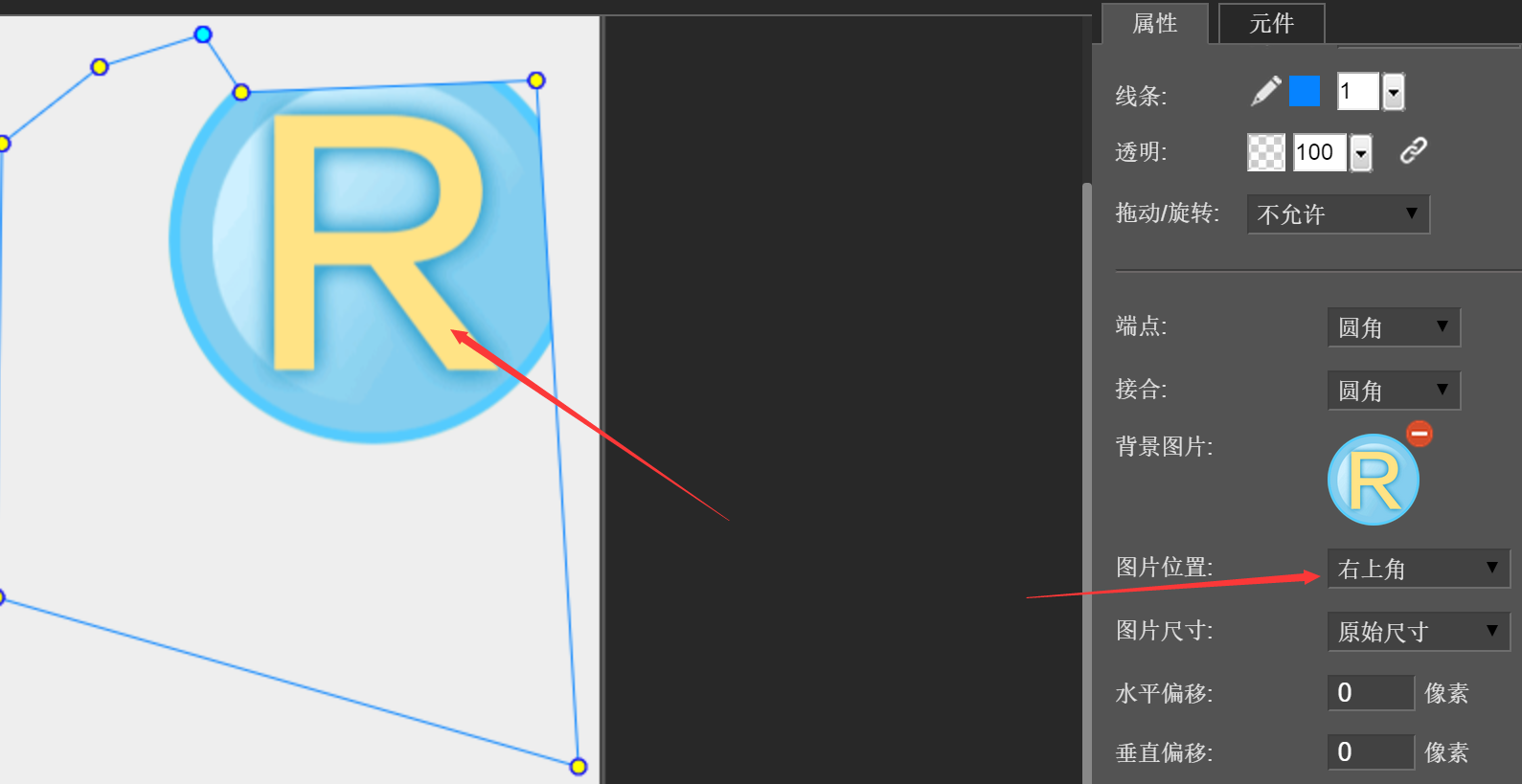
圖片位置為右上角

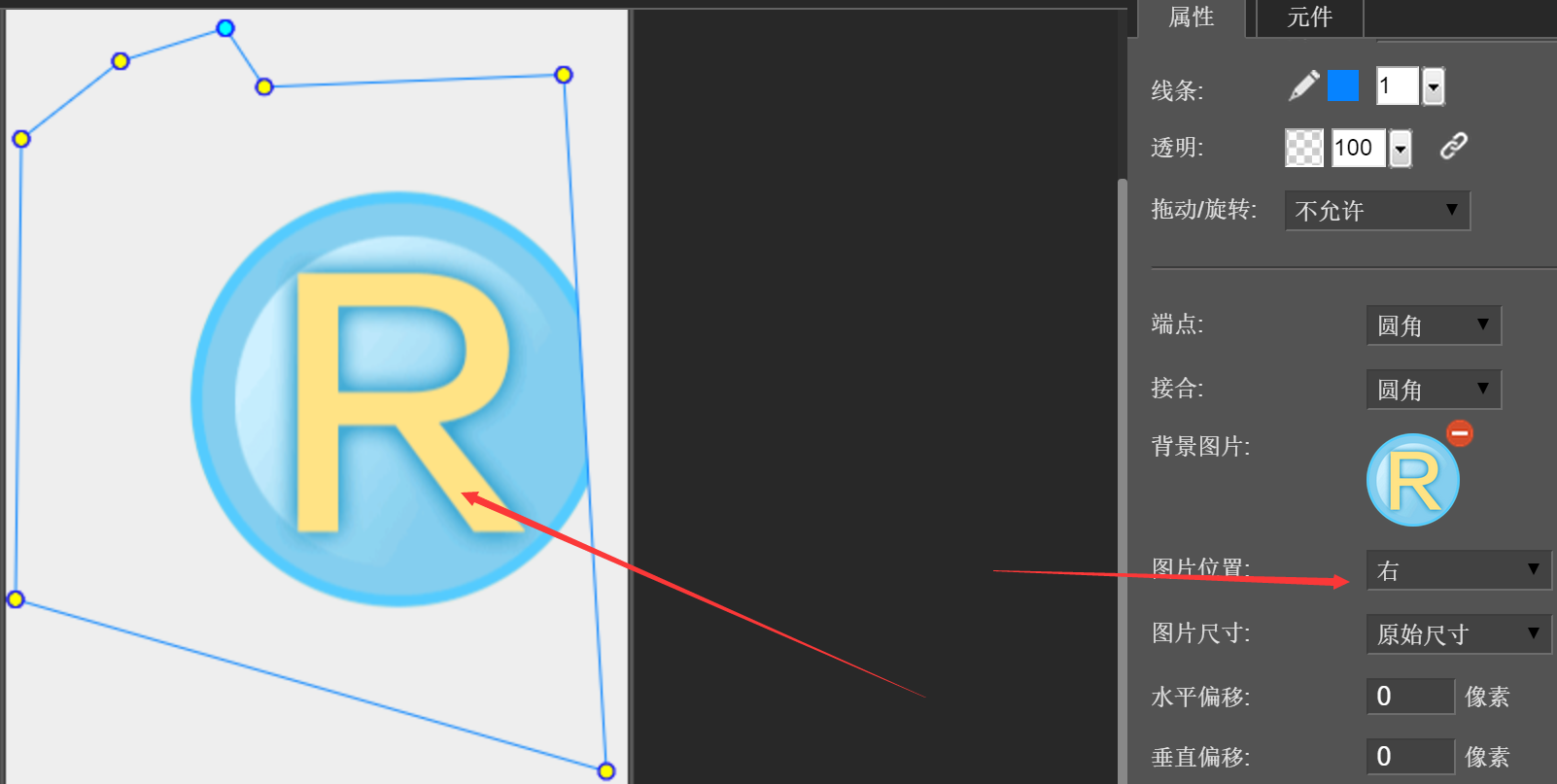
圖片位置設為右

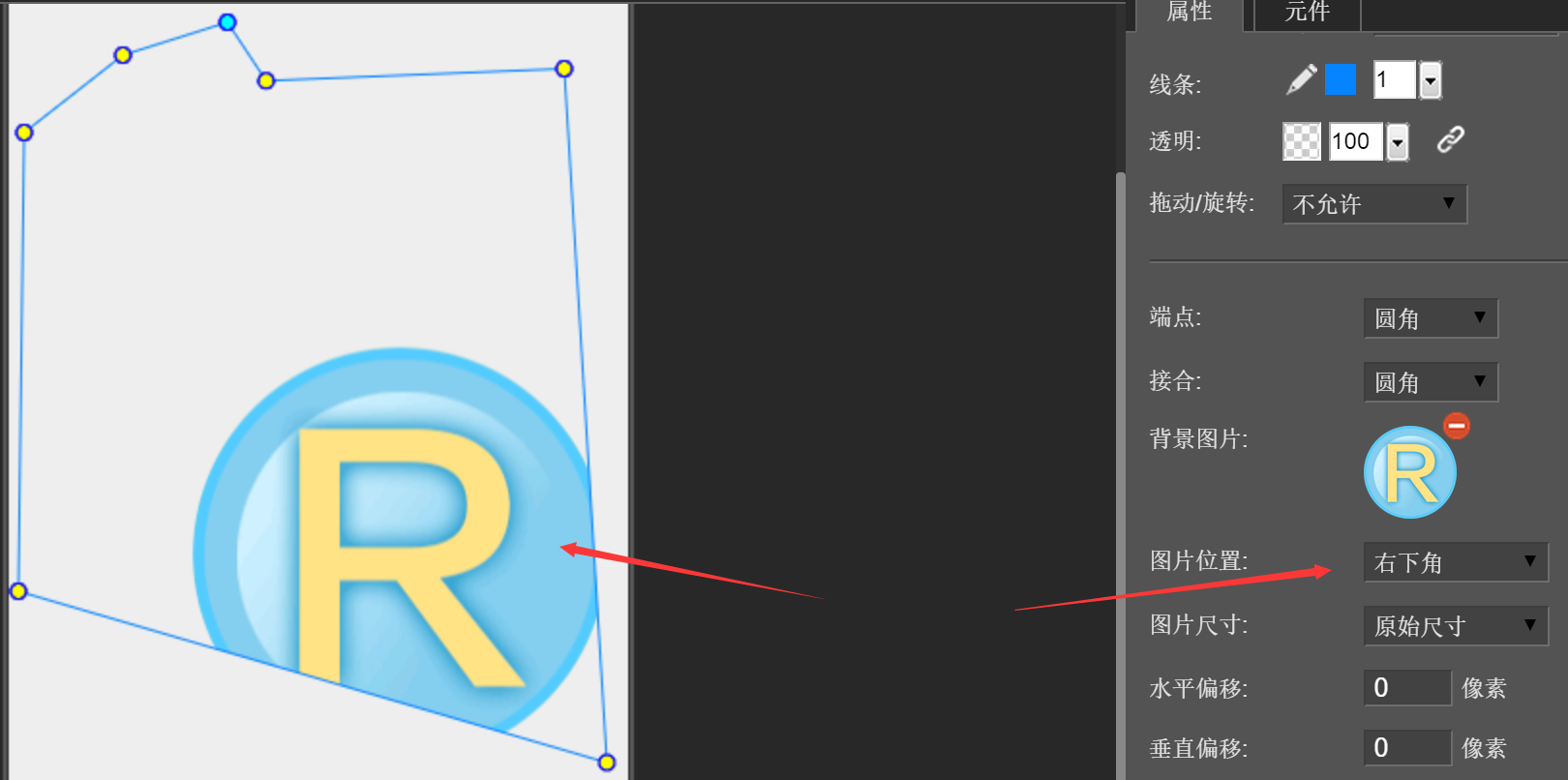
圖片位置設為右下角

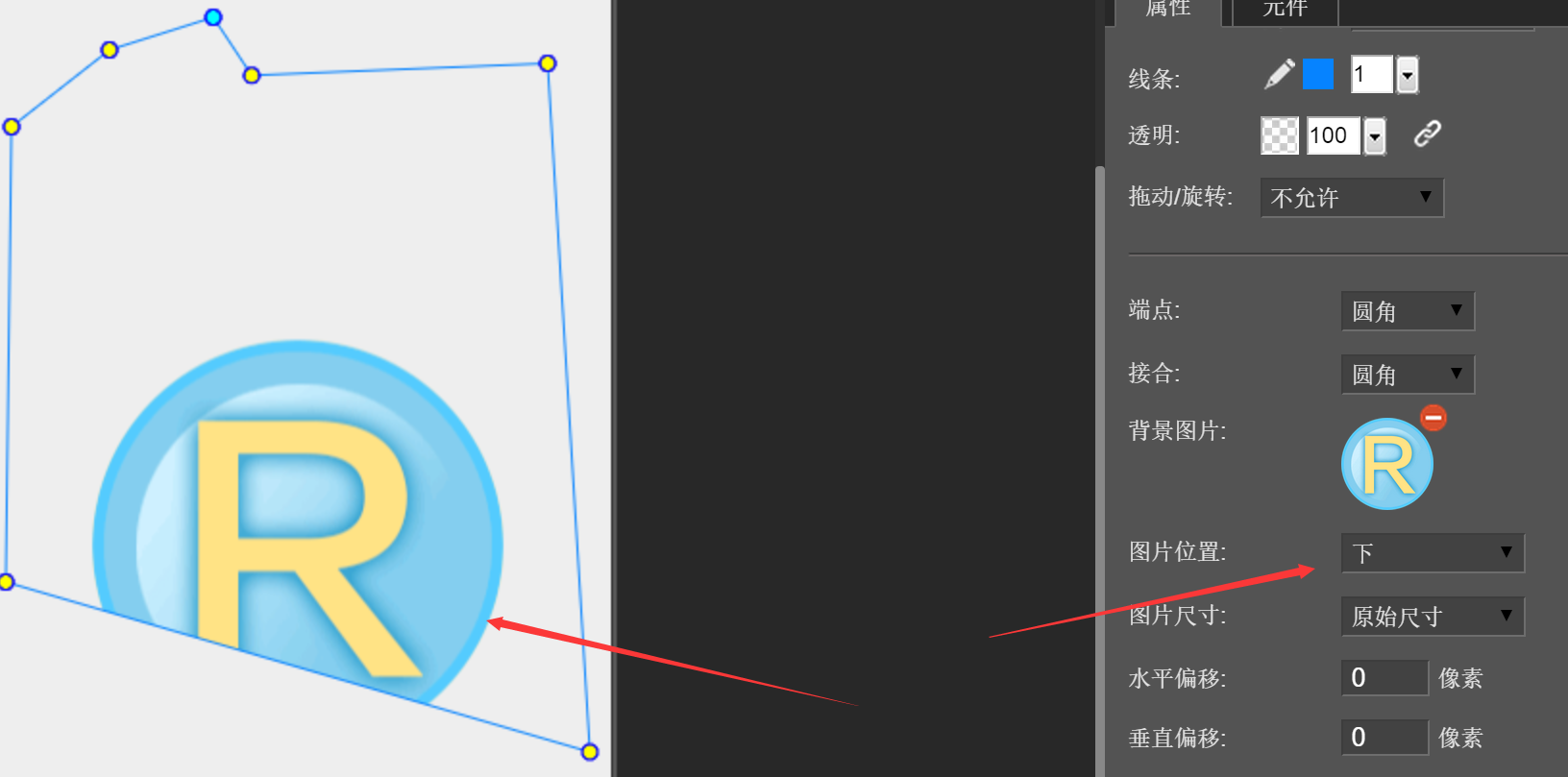
圖片位置設為下

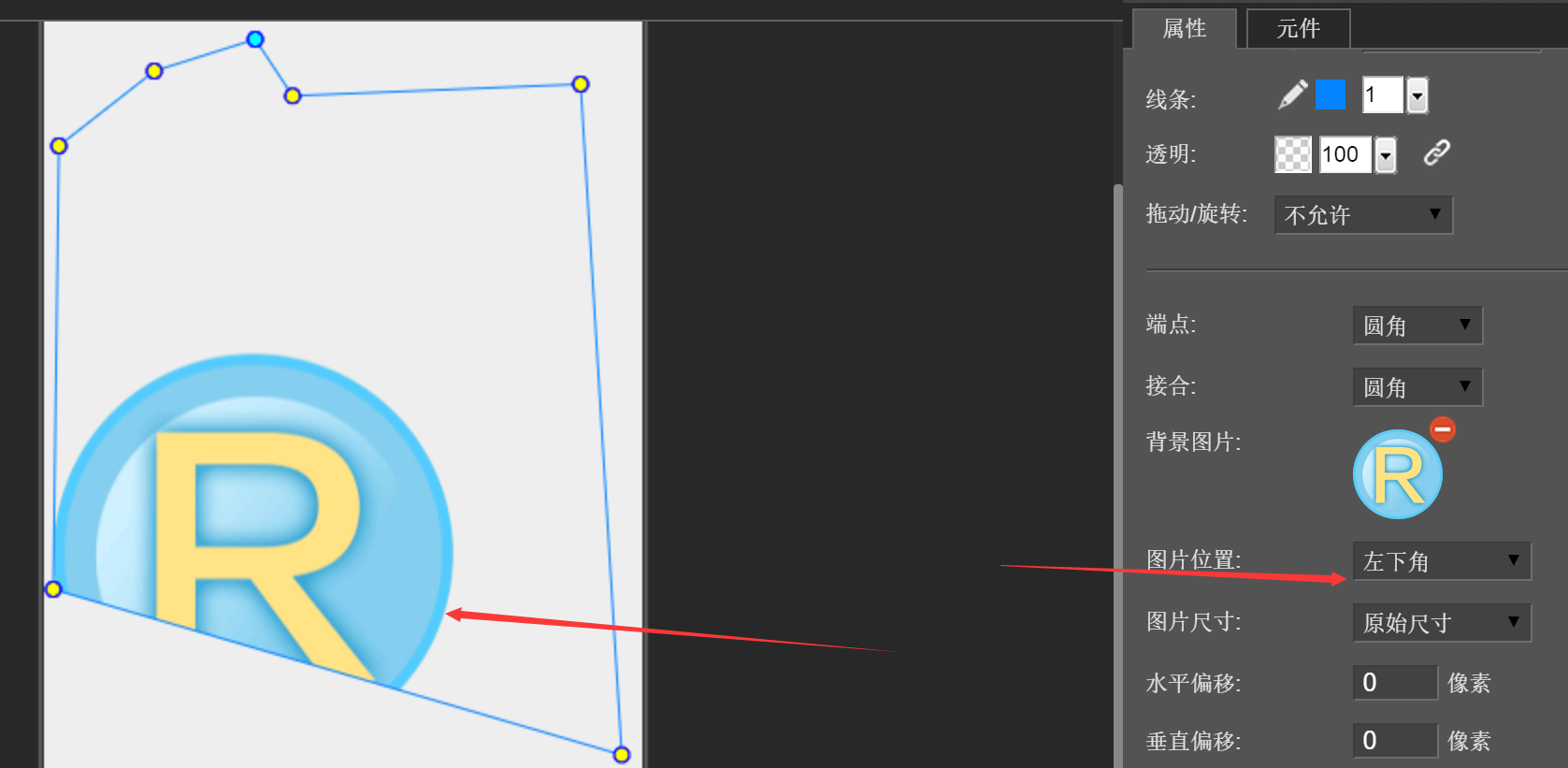
圖片位置設為左下角:

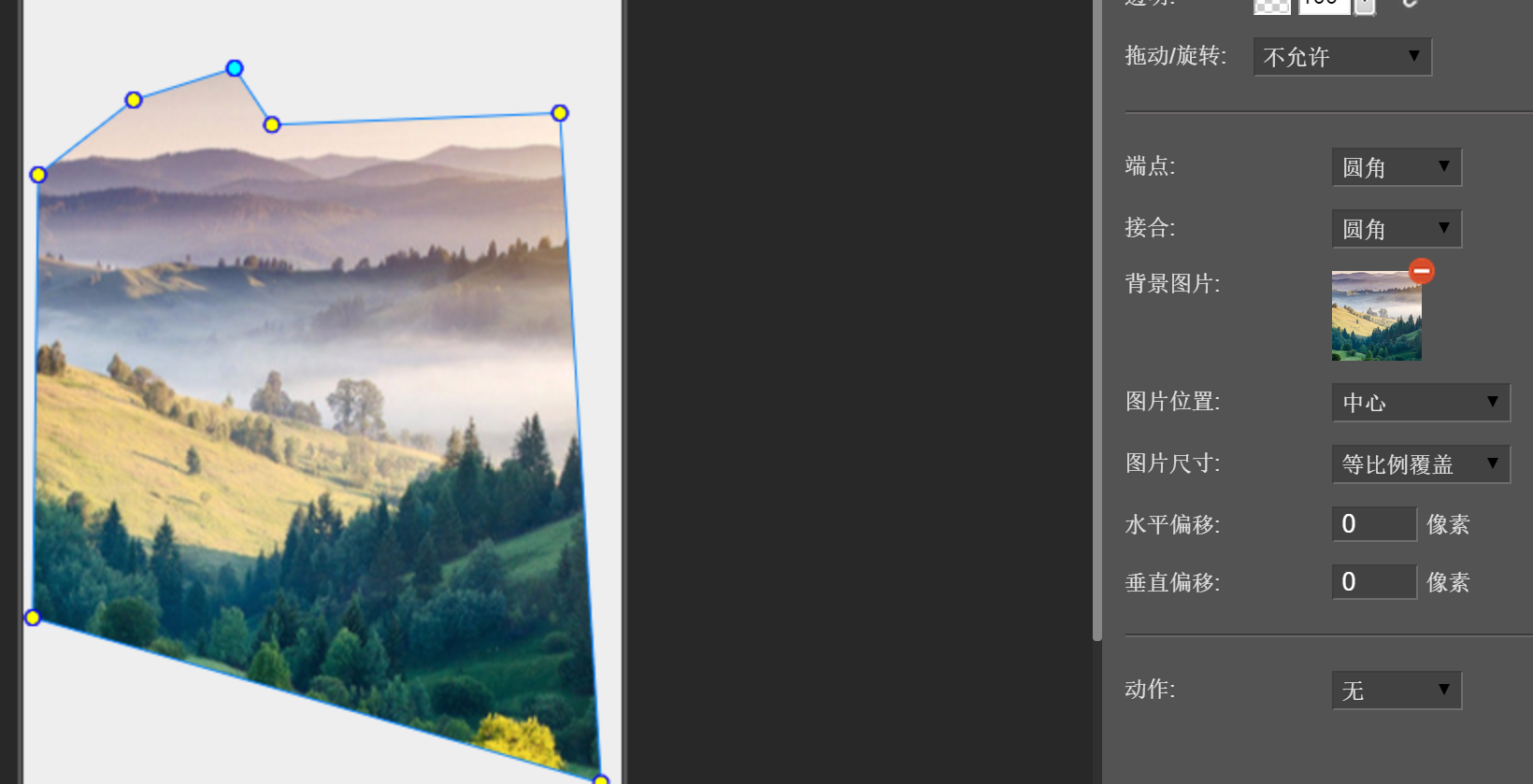
以上是設置圖片位置的效果圖,現在我們把圖片位置設為中心,然後改變圖片尺寸,看下不同選項的效果。選擇等比例覆蓋:

圖片尺寸設為填充:

圖片尺寸設為平鋪:

以上是各種屬性設置的不同效果,在實際使用中可以結合使用達到自己想要的需求效果。
曲線背景圖片的一個很重要的使用場景是配合前面章節講過的變形動畫實現簡單的遮罩,這個很實用。
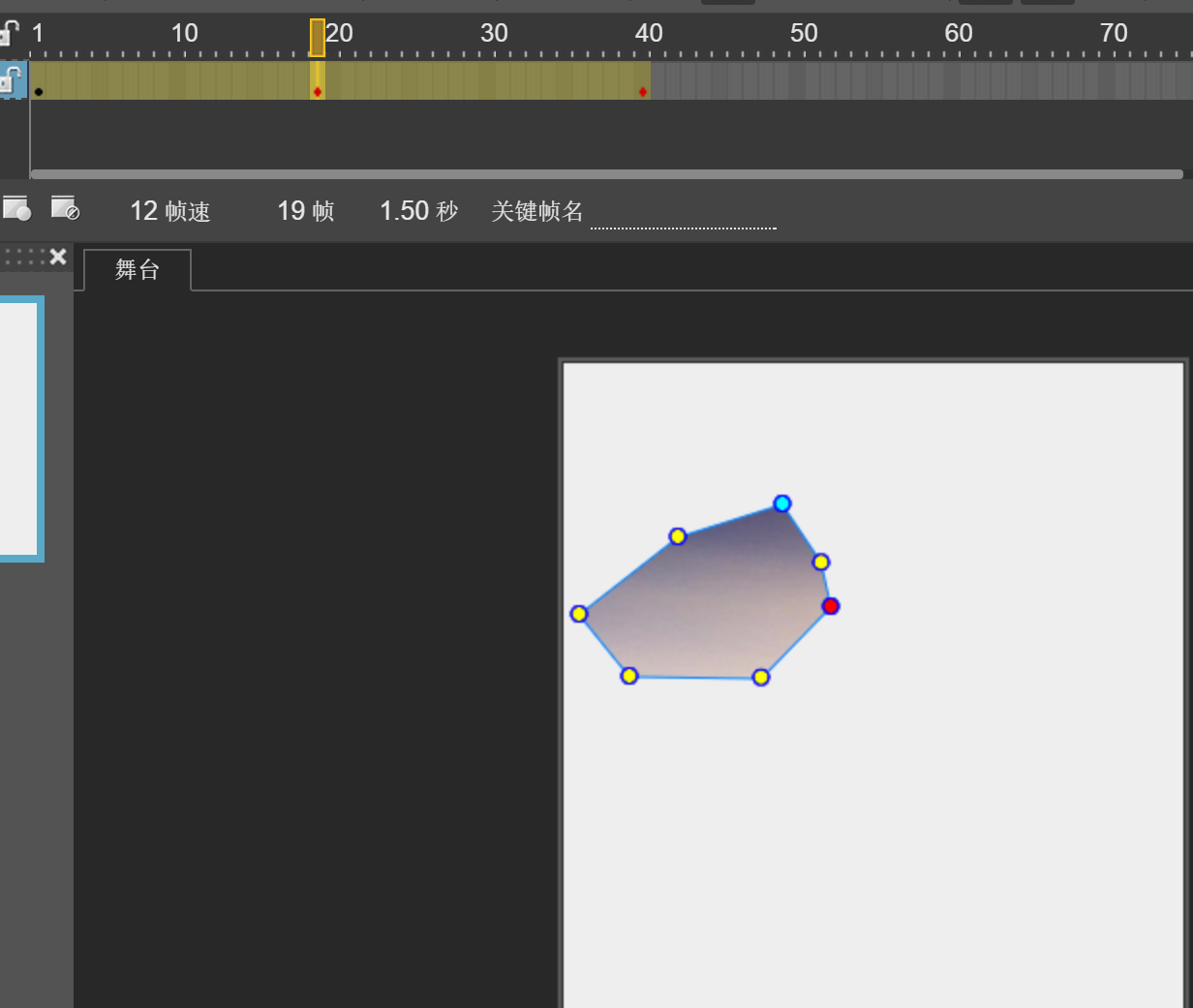
我們就在這個例子中插入變形動畫,如圖:

我在進度動畫的中間一個修改了曲線圖形的形狀,從而實現動畫播放是圖片逐漸收縮有逐漸打開的效果,起到一種簡單遮罩的目的。
- 上一頁:HTML5: 生存還是毀滅
- 下一頁:邏輯判斷
小編推薦
熱門推薦