Mugeda制作的內容可以很方便的直接發布到Mugeda CDN。參見下圖。發布到Mugeda CDN後,你會得到一個發布地址,該地址可以用來進行分享。Mugeda會自動處理所有必要的操作,例如微信權限認證等。

如果你選擇導出Mugeda內容並自行部署到一個第三方的服務器上,Mugeda提供一套完善的機制來支持這些操作。簡單來說,需要完成如下步驟:
1. 你擁有一個微信公眾號,和一個綁定了微信的域名;
2. 你知道如何獲取有效的微信認證信息;
3. 用微信認證信息對Mugeda內容進行配置;
4. 部署配置後的內容;
下面詳細介紹每一個步驟。
1. 你擁有一個微信公眾號,和綁定了微信的域名
任何一個可以在微信中進行分享的域名,都必須通過微信的認證並綁定域名。為了綁定域名,你必須先有一個公眾號。有了公眾號後,登錄微信公眾平台進入“公眾號設置”的“功能設置”裡填寫“JS接口安全域名”。關於如何申請公眾號以及如何進行微信域名綁定,不在本文討論范圍。請咨詢你們的微信管理員或者訪問微信官方文檔。
以下的討論假定你已經擁有一個綁定了微信的域名。
2. 你知道如何獲取有效的微信認證信息
擁有微信綁定的域名後,你還需要有有效的微信認證信息。典型的微信認證信息包括:
appId: 分配給公眾號的唯一標識
timestamp: 生成簽名的時間戳
nonceStr: 生成簽名時的隨機串
signature: 認證需要的簽名
關於如何獲取或者生成這些參數,請參考微信官方開發文檔。這裡不再贅述。需要強調的是,由於微信簽名認證信息有效期為7200,因此在第三方部署時需要保證這些信息在必要時需要實時生成。
以下的討論假定你已經擁有了有效的微信認證信息。
3. 用微信認證信息對Mugeda內容進行配置
當你准備好了上述數據,我們就可以對Mugeda內容進行配置了。步驟如下:
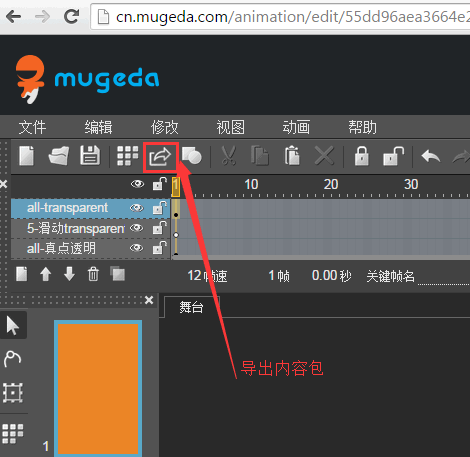
首先在Mugeda 雲編輯器中導出想要發布的內容:

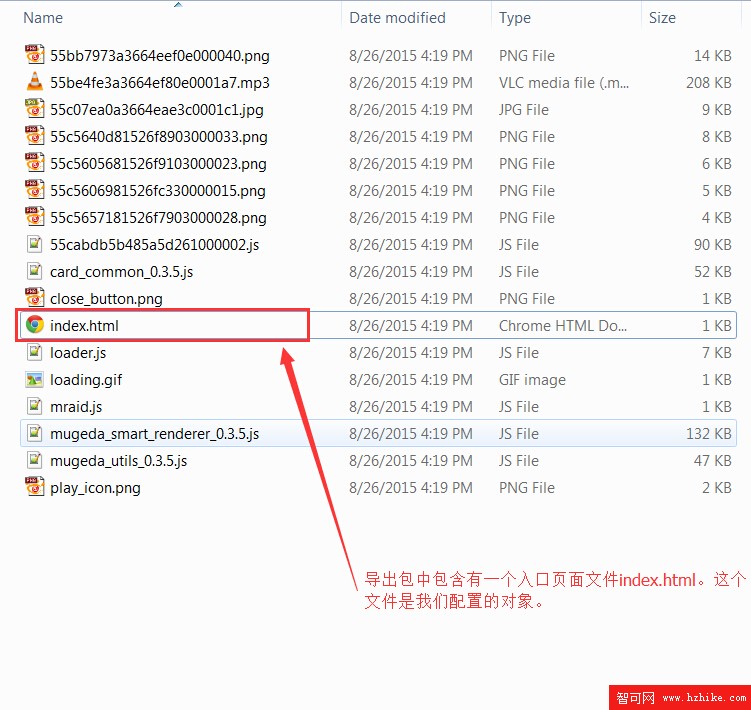
導出後會得到一個完整的Html5內容包。 在內容包中包含有一個index.Html文件,這個文件是我們配置的對象。用文本編輯器打開該文件。

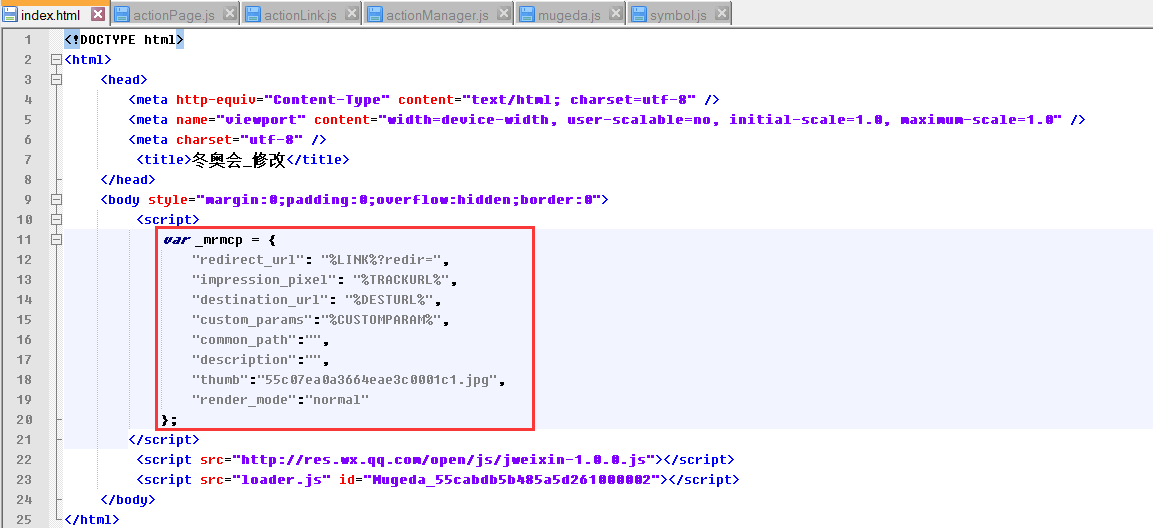
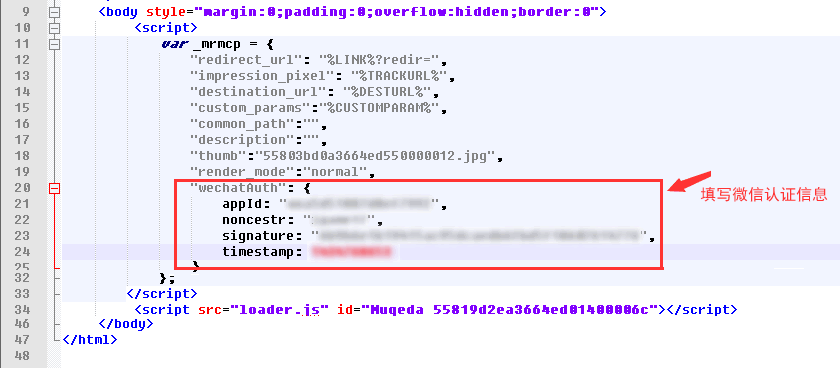
在index.Html文件中,有一個參數變量叫做_mrmcp,這個變量記錄了Mgueda內容進行播放時的一系列控制參數。我們需要定制的就是在這個參數列表中加入我們需要的信息。

配置信息可以包括微信認證信息,_mrmcp.wechatAuth。所需參數參見上述第2步的描述。配置好後的_mrmcp參數如下圖所示:

需要說明的是:
1. 由於微信權限設置有時間限制(7200秒),因此這些權限信息,主要是簽名signature和時間戳timestamp參數,需要及時進行更新。可以參考的辦法,是在服務器端通過動態技術(例如PHP等)動態生成這些信息,或者在頁面中通過動態技術(例如AJax請求)獲取這些信息,並配置相應的_mrmcp參數。
2. 如果采用異步AJax等異步技術加載權限信息時,index.Html中名為loader.JS的腳本文件,需要在AJax處理完成後才能加載,否則可能會導致加載或者渲染異常。
3. 對Mugeda內容進行第三方部署時,僅需要按照上述步驟配置_mrmcp.wechatAuth參數即可,不需要再次加載微信的SDK JS文件(本文生成時地址為http://res.wx.QQ.com/open/js/jweixin-1.0.0.JS),也不需要再次調用wx.config, wx.ready或者wx.onMenuShareTimeline等函數。這些具體的操作Mugeda內容都會自動完成。否則可能會導致分享和權限異常。
4. 部署配置後的內容
完成上述步驟後,就可以將配置後的內容部署到目標第三方服務器上,並將部署後的地址發布出去就可以了。
- 上一頁:html5關於裁剪組的使用
- 下一頁:html5插入曲線變形動畫的使用