遮罩的使用
編輯:HTML5詳解
在時間線上,我們先加入一個圖片,如圖:

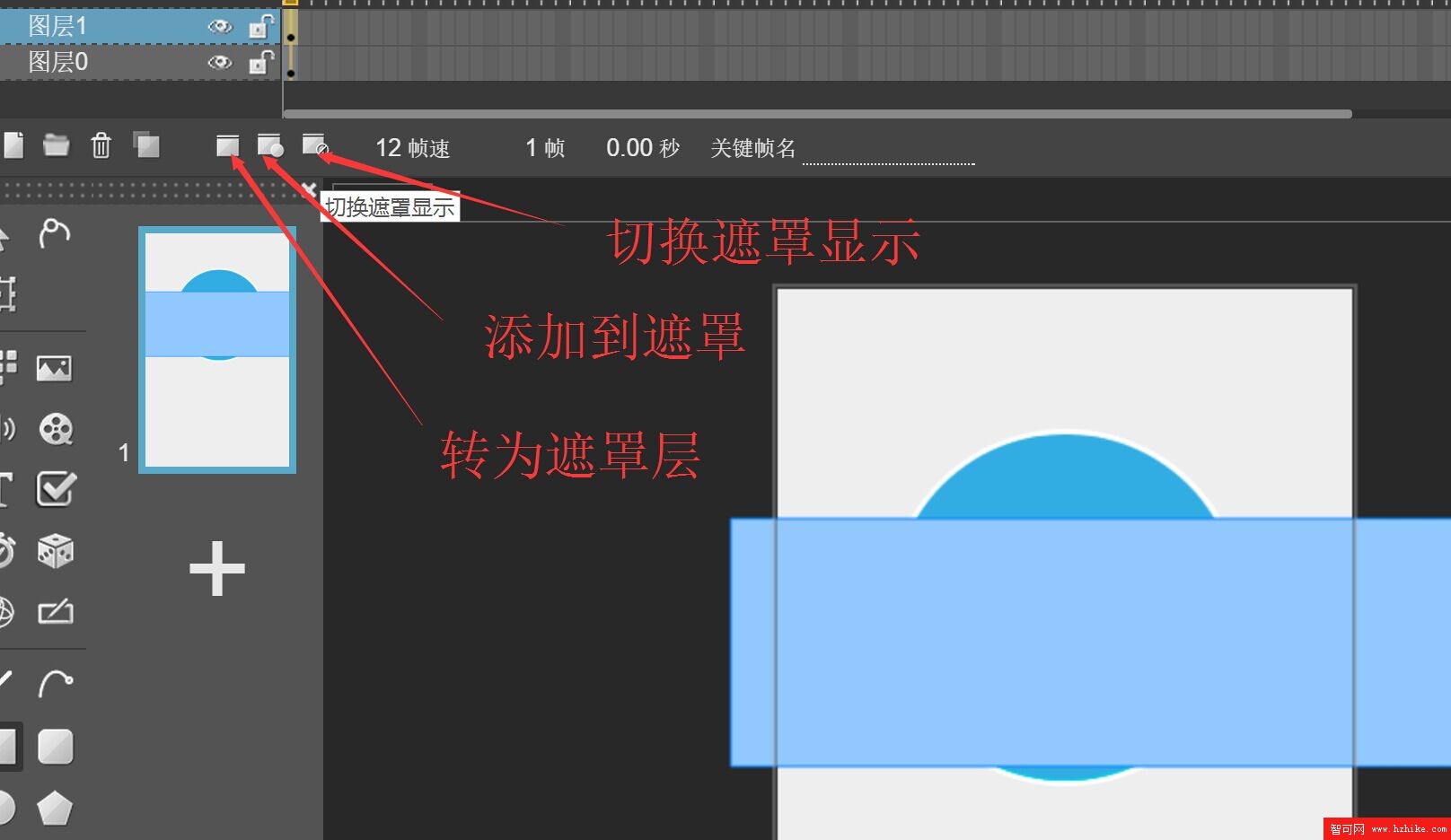
然後新建一層,並點擊在上面畫一個圖形,在時間線上點擊“轉為遮罩層”按鈕,把這一層轉為遮罩層,如圖:點“轉為遮罩層”按鈕前

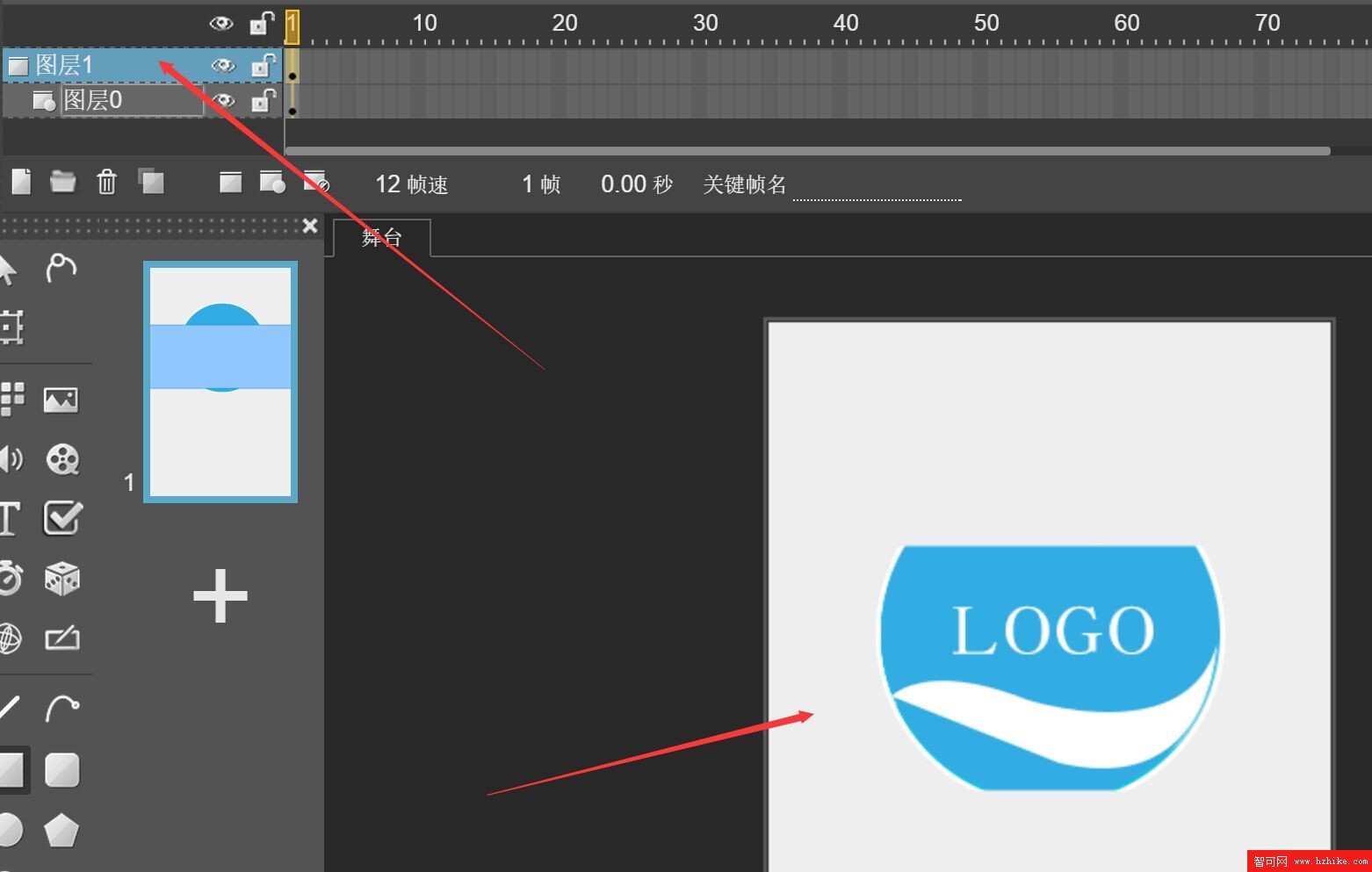
點“轉為遮罩層”後:

會發現圖層0中的圖片只有和遮罩層的圖形重合的部分被顯示出來,其余部分都被遮掉了。
時間線上還有一個按鈕是“切換遮罩”顯示,點擊後會切換遮罩顯示狀態和正常狀態,點擊後效果如下圖,如果再次點擊就會切換到前一張截圖的效果。

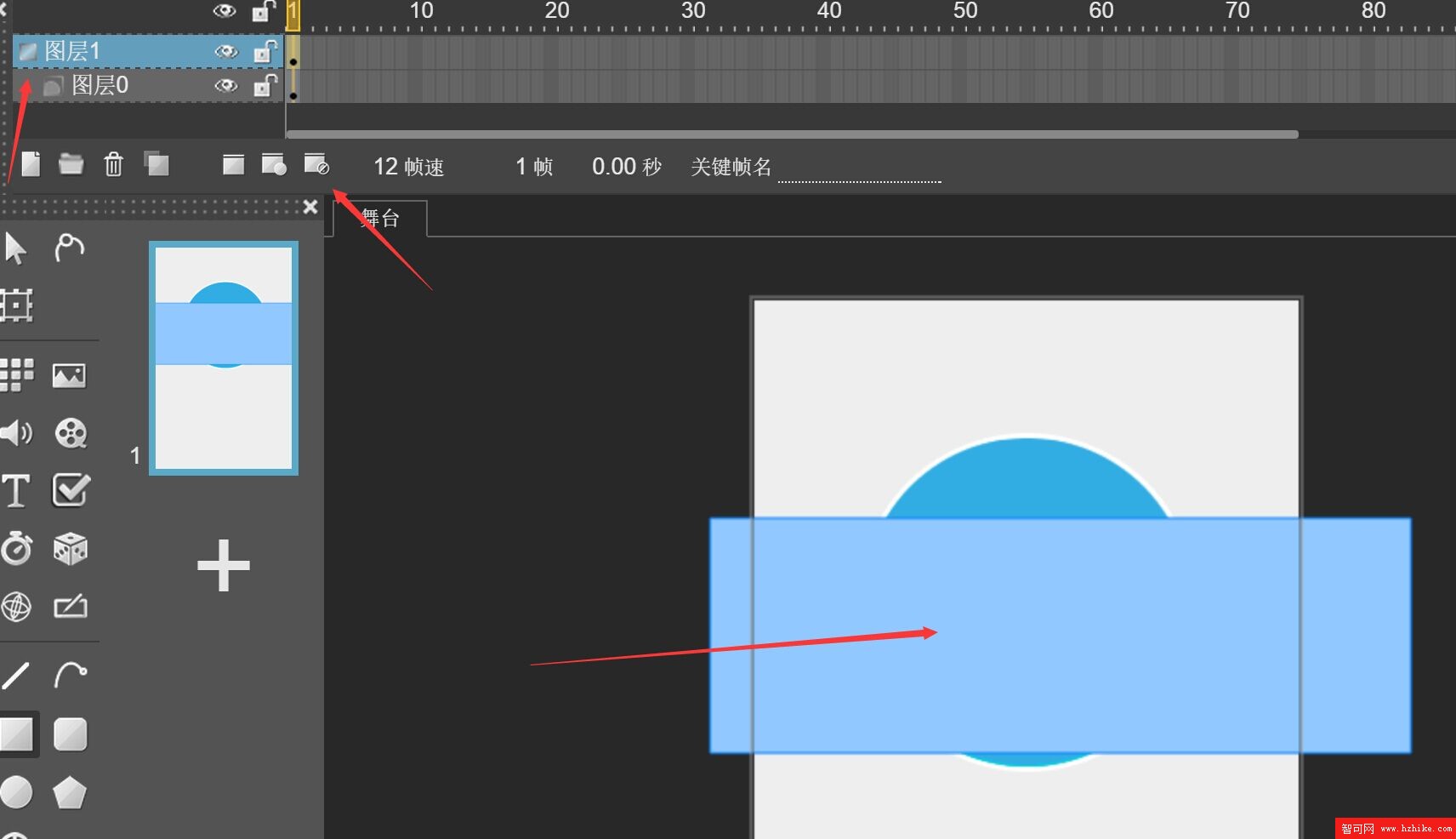
時間線上還有另一個按鈕:“添加到遮罩”。是用來把新的一層添加到遮罩效果裡面的。當點了“轉為遮罩層”後,默認只會把相鄰的下一層添加到遮罩效果中,如果想把更多的層也加入遮罩效果,就使用這個“添加到遮罩”按鈕。
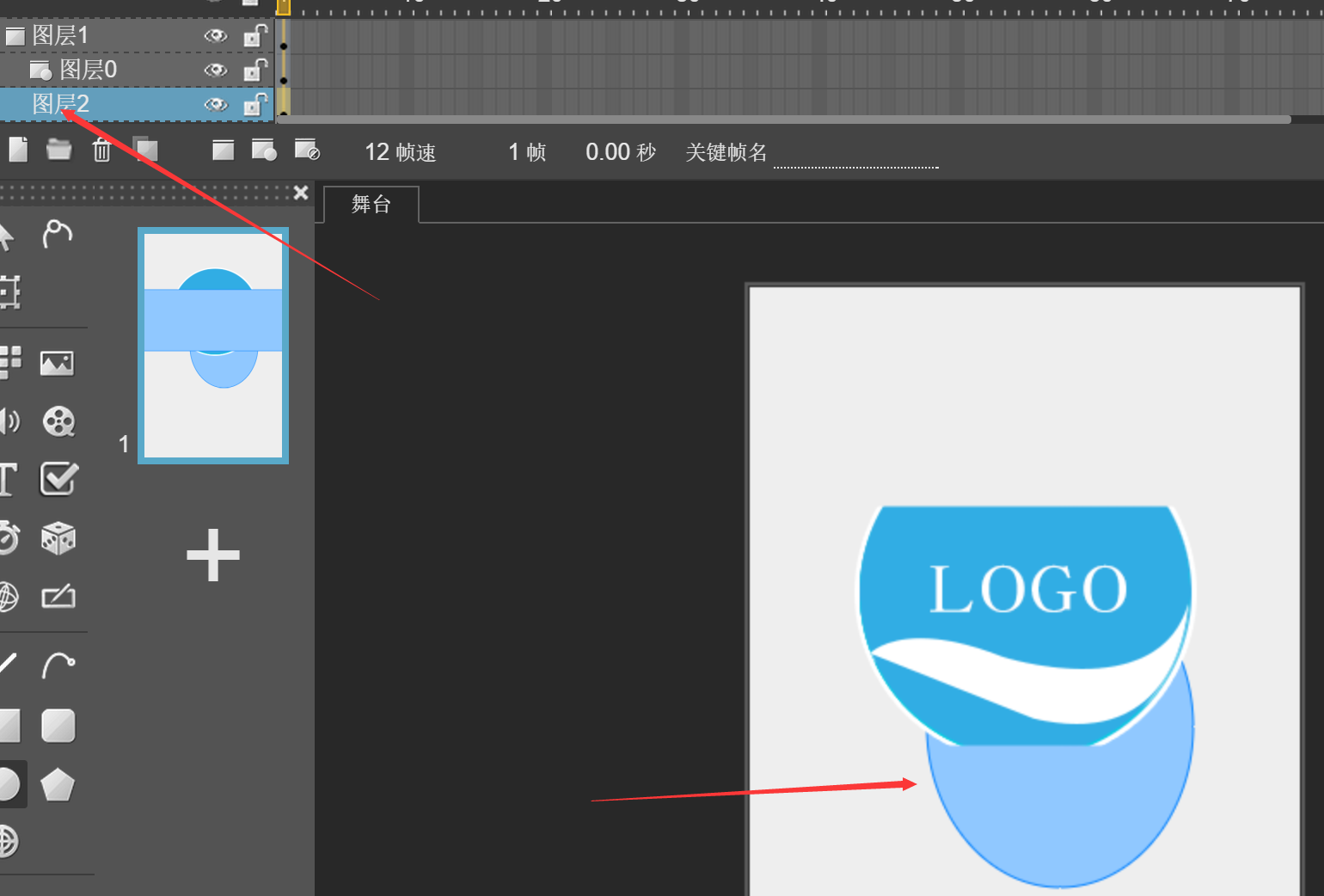
我們在新建一個圖層,並把它移動到“圖層0”下面,並在上面畫一個橢圓。如圖;

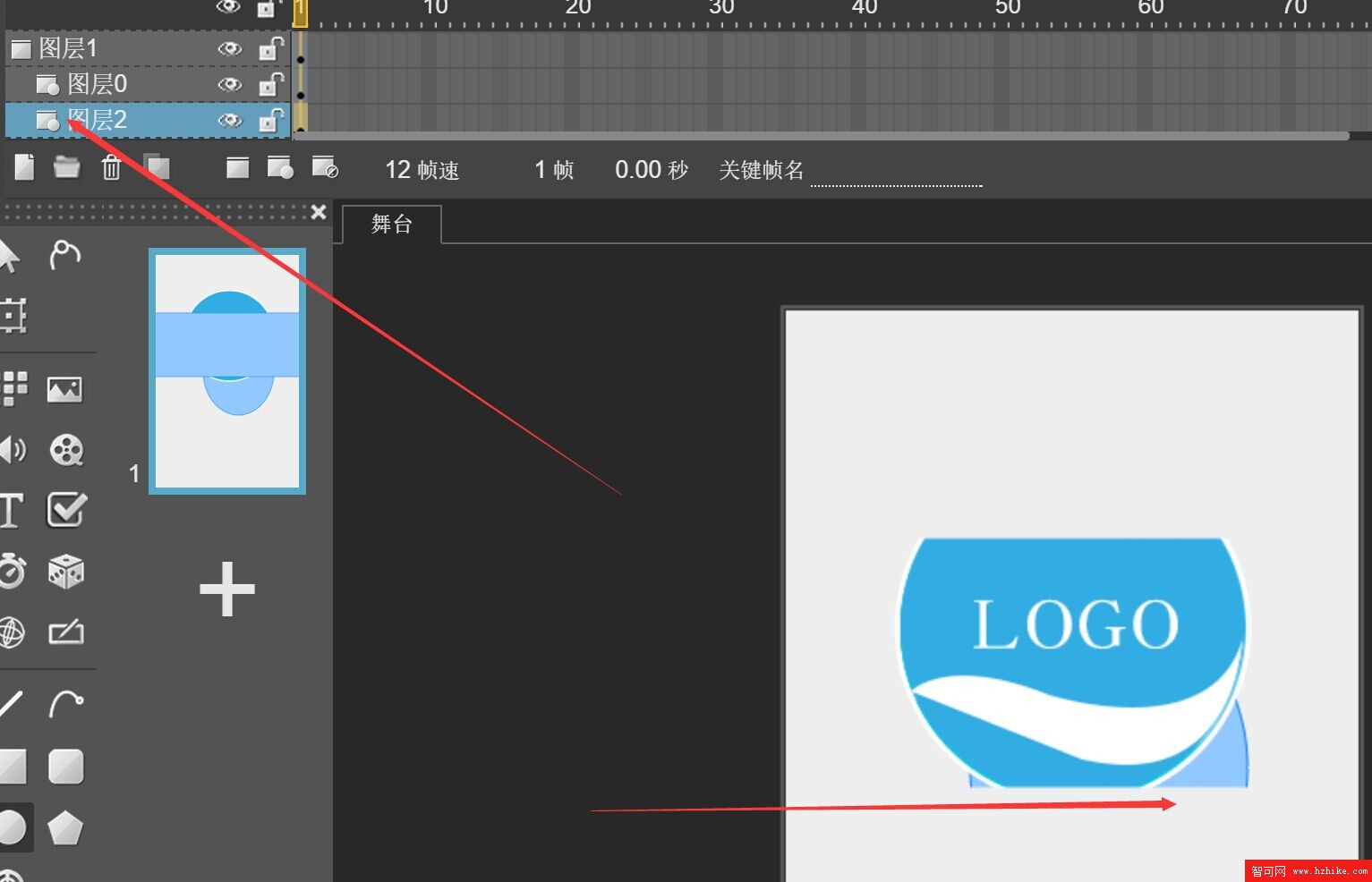
可以看到新添加的“圖層2”中的橢圓並沒有被遮罩。然後我們點擊“添加到遮罩”按鈕,把這一圖層加入遮罩,如圖:

這一兩個圖層就都加入到遮罩中了。
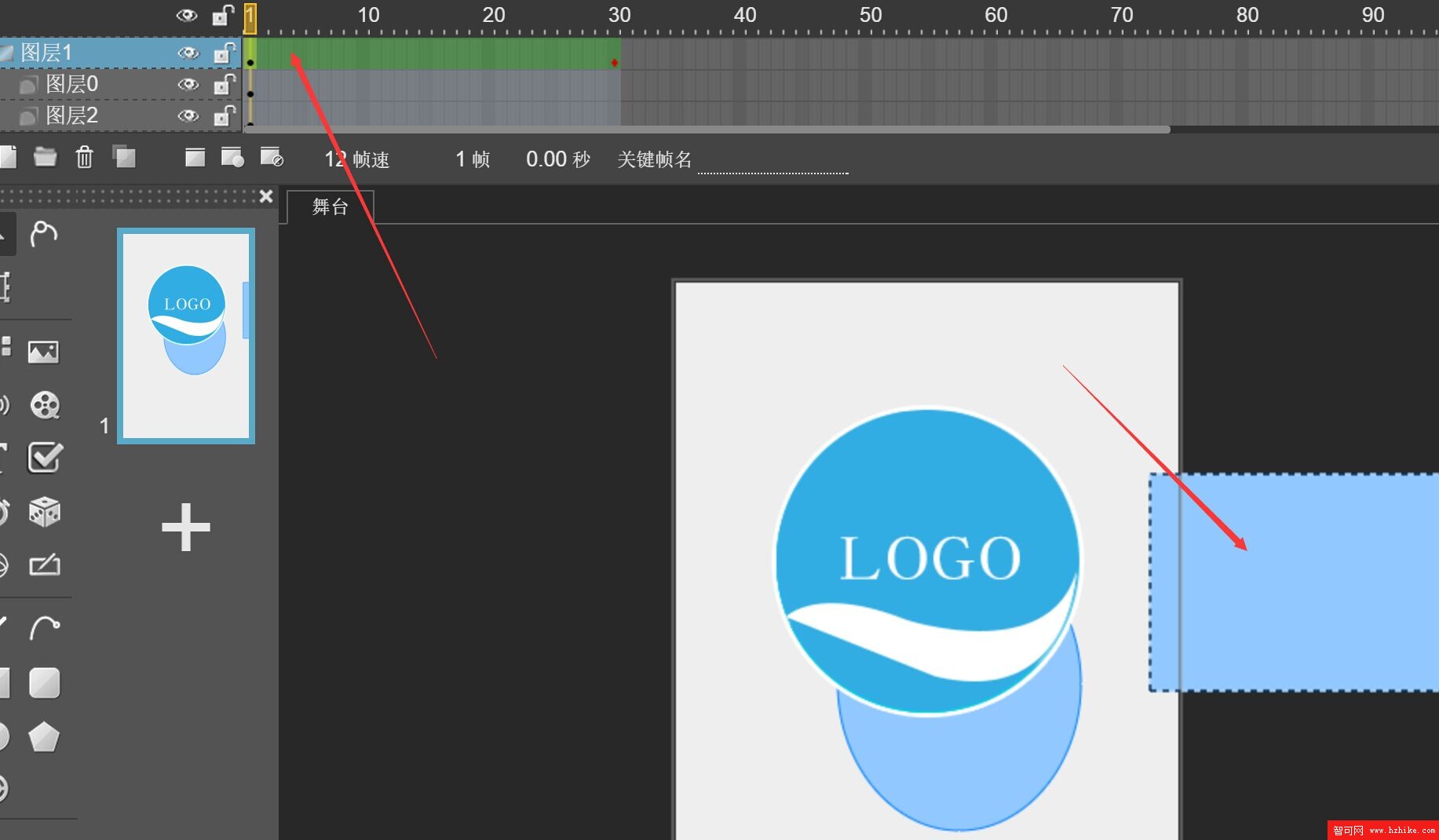
在遮罩圖層,還可以加入動畫效果,比如我們加入關鍵幀動畫:

在第1幀的關鍵幀把圖形的位置向右邊移動以便不再和另兩個圖層的物體重合,並把另兩個圖層的幀數補齊。這樣在一開始這兩個物體就是不顯示的,隨著遮罩層的關鍵幀動畫運行,該圖層中的矩形圖形和另兩個圖層的物體逐漸重合,他們也就顯示出來,起到逐漸顯現的效果。
小編推薦
熱門推薦