摘要:Mugeda提供基於雲的平台,供開發人員和設計人員快速的開發、發布和統計基於Html5的,包含豐富動畫和交互的移動富媒體內容。
在上一篇教程中,我們大致分析了HTML5的現狀以及今後的發展趨勢。在移動浏覽器(含浏覽器控件)中渲染的HTML5應用,將會和移動原生應用相輔相成,共同發展,在移動互聯網大潮中扮ch來越重要的角色。另一方面,開發HTML5應用目前仍然存在成本高、效率低的諸多問題,這也在一定程度上阻礙了HTML5的發展。現實中,很多企業和開發人員已經意識到並認同了HTML5能為他們帶來的價值,但是開發人員儲備不足、開發周期長、設備兼容性差等問題,卻讓他們望而卻步。為了更好的支持Html5的發展,需要相應的開發工具來支持,而這一塊尚處在行業發展的初期,市場上有若干相應的軟件與服務試圖從各個角度來解決這些問題。Mugeda是其中專注於解決富媒體內容的一款產品。所謂富媒體內容,是區別於諸如文字、圖片等傳統的靜態內容,具有豐富的多媒體特性的內容,例如:動畫、視頻、聲音、交互、手機功能(例如打電話)等。這些富媒體內容,可以極大的提升應用的用戶體驗,增加用戶參與度,是制作Html5應用必不可少的元素。
簡單來說,Mugeda提供一個基於雲的平台,供開發人員和設計人員在雲端快速的開發、發布和統計基於HTML5的移動富媒體內容。采用Mugeda開發Html5富媒體內容及應用,可以顯著的提高設計和開發的效率。所產生的內容,具有廣泛的設備兼容性,可以在諸如PC、智能手機、平板電腦、 智能電視等Html5設備中使用。
Mugeda雲平台中的核心產品,是Mugeda Studio,一個在線集成開發環境(IDE), 他封裝了很多HTML5的實現細節,設計人員和開發人員無需了解HTML5的技術細節就可以直接使用,快速高效的生成Html5富媒體內容,無需編碼就可以實現豐富的動畫和交互特性。這樣,一個設計人員就可以以更短的周期完成之前好幾個Html5開發人員才能完成的任務。市場上廣大的Flash設計師,可以非常方便的轉移到Mugeda平台上並快速掌握。
同時,對於帶有編碼需求的富媒體內容(例如小游戲),Mugeda提供一整套JavaScript API供開發人員使用,用於制作高級的動畫和交互特性。Mugeda API可以細化到對每一個動畫對象和每一個DOM元素的精確控制。這種設計+開發的集成開發模式,可以充分發揮可視化動畫編輯和腳本編碼各自的優勢,從而能夠極大的提升開發效率,節省大量的編碼量。為了更好的理解這一點,大家可以參考下面這個采用Mugeda Studio實現的投籃游戲截圖。這個游戲是當年谷歌在2012年奧運會期間制作的一個Google Doodle,其代碼量為壓縮後43K左右,而采用Mugeda Studio制作同樣的動畫,代碼量為壓縮後6K,少了一個量級。這充分說明了這種可視化動畫設計加API編寫代碼結合的強大之處。
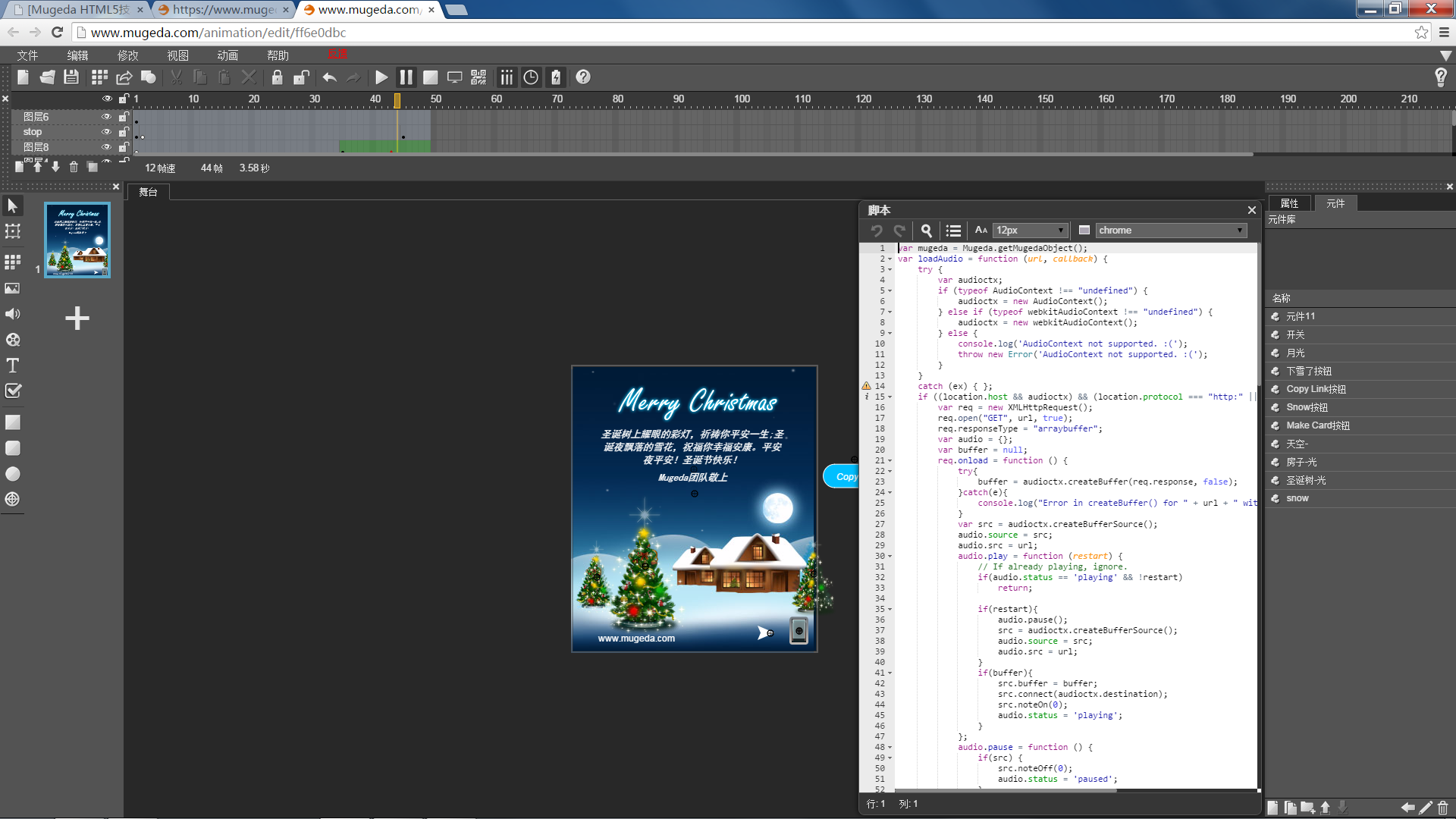
Mgeda Studio的界面截圖如下圖所示。這是一個兼顧專業性和易用性的開發環境,具備時間線、圖層、元件、腳本等高級動畫編輯工具,同時充分考慮了設計和開發流程的無縫集成。我們將在後續的教程中,對其中的功能逐一進行介紹。同時,Mugeda 還提供了方便的方式對開發的內容進行共享、預覽、發布,快速的推送到移動用戶。我們也會陸續介紹相關的功能。

Mugeda平台支持的富媒體特性可以參考下面表格的總結:
類型
說明
適合應用
動畫
除了支持基本的位置、旋轉、透明度、縮放的動畫,還支持分層、時間線、路徑、洋蔥皮、遮罩、過程等高級動畫特性。
設計人員在沒有開發人員介入的情況下制作專業Html5動畫
多媒體
文字、圖片、貝塞爾曲線、視頻、音頻、圖片走廊、360°視圖
快速實現預置的富媒體效果
行為
表單、鏈接、動畫播放控制、擴展顯示、回調函數、撥打電話、發送短信、顯示地圖、保存圖片、保存日程、相應傳感器事件
調用移動設備的原生功能實現豐富的交互特性
腳本
JavaScript腳本用於動態生成動畫、控制動畫元素行為、訪問DOM元素等復雜的交互
制作高級交互應用,例如游戲
導入
支持導入分層ai文件,支持導入視頻轉換為動態gif或者CSS動畫,支持導入外部腳本
采用外部媒體擴展Mugeda應用
富媒體廣告
符合MRAID 2.0規范的移動富媒體廣告
制作移動富媒體廣告
Mugeda還提供一整套對富媒體內容的在線管理操作。下面的表格進行了一個簡要的說明。
類型
說明
素材管理
Mugeda支持圖片上傳,或者是通過URL獲取圖片。這些圖片會存儲在用戶的在線素材庫中,可以按照目錄進行整理,並在後續制作中重復使用而不用再次上傳。
共享
Mugeda提供方便的方式,通過二維碼、共享地址等方式,快速的共享產生的內容
發布
用戶可以選擇直接將內容發布到Mugeda的內容分發網絡(CDN),也可以選擇將制作的內容導出成內容然後自行部署。
統計
所有Mugeda制作的內容,均內置完整的統計功能,不但可以統計常用的訪問次數和點擊次數,還可以統計高級的交互特性,了解用戶的停留時間、交互操作等。
腳本
JavaScript腳本用於動態生成動畫、控制動畫元素行為、訪問DOM元素等復雜的交互
導入
支持導入分層ai文件,支持導入視頻轉換為動態gif或者CSS動畫,支持導入外部腳本
下面我們通過一些實例,來介紹一下Mugeda制作的Html5內容,以及典型的應用場景。注意下面提到的在Mugeda中查看源代碼的地址,需要先登錄自己的賬號才能查看。
1. 網頁動畫
這是一個典型的在網頁中經常采用的片頭動畫。采用動畫的形式,可以更加生動的表現所要傳達的信息,可以給用戶留下更加深刻的印象。

. 移動廣告
這是紅牛制作的一款促銷廣告,采用Mugeda制作的飛濺水花的動畫效果,生動的表現了紅牛功能運動飲料的

3. 移動賀卡

這是一個可定制移動賀卡的例子。用戶在觀看賀卡後,可以直接在賀卡中對賀卡進行定制並轉發。
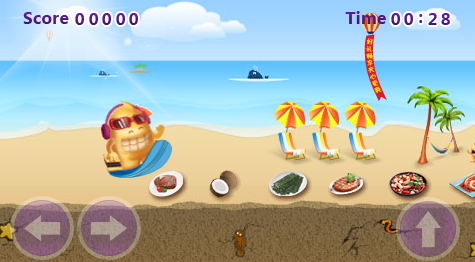
4. 移動小游戲
這是一個白象促銷脆小子食品制作的一個Html5小游戲。用脆小子形象作為角色,進行一個經典的卷軸游戲。

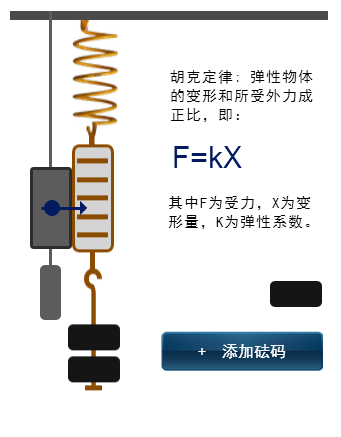
5. 移動課件
這是一個可以在移動設備上使用的課件,描述了物理上的胡克定律的原理。這種帶交互的動畫,可以更加准確清晰的傳達信息。

相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- HTMl5的存儲方式sessionStorage和localStorage詳解
- 深入理解js generator數據類型
- 解決微信返回上一頁,頁面中的AJAX的請求,對Get請求無效的問題
- Ajax 入門之 GET 與 POST 的不同處詳解
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- ES6中Generator與異步操作實例分析
- IE下Ajax緩存問題的快速解決方法(get方式)