Mugeda Studio 是基於雲平台的制作HTML5動畫的專業可視化集成開發環境,可以讓你在不需要安裝客戶端程序的情況下,只通過浏覽器就能輕松創作高質量的Html5動畫。Html5動畫相對於傳統的Flash動畫最大的特點是可以跨平台部署,除了能在PC上顯示,還可以在手機、pad等移動設備上完美顯示。本節我們將主要介紹下Studio界面的相關組件,以方便大家後續使用。各組件的具體用法,後續章節會陸續介紹。
下面的截圖是一個Mugeda Studio界面的工作圖。

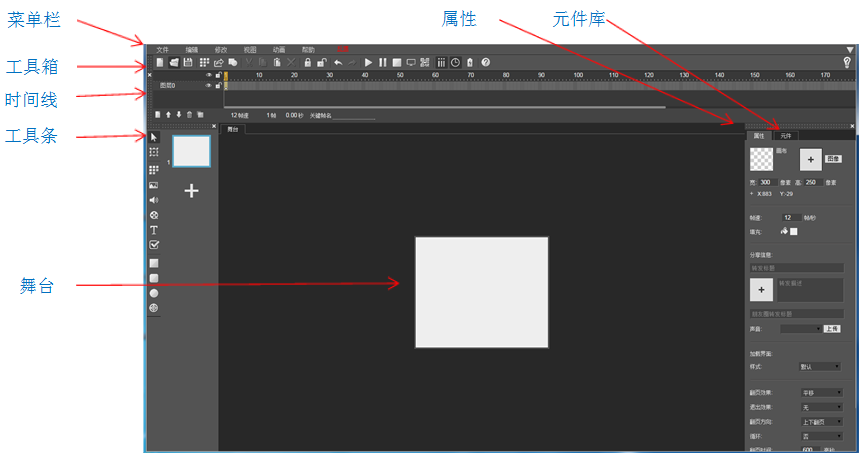
Studio界面的主要組件有菜單欄、工具欄、時間線、工具條、舞台、元件庫、腳本、屬性。如下圖所標示。注意這些組件幾乎都可以通過鼠標拖拽的方式來選擇停靠還是懸浮,當制作復雜動畫的時候,這可以幫助設計開發人員更加高效合理的布局界面。

其中菜單欄包含了所有的命令集:文件、編輯、修改、視圖、動畫、幫助。我們會分專集專門介紹這些功能。
![]()
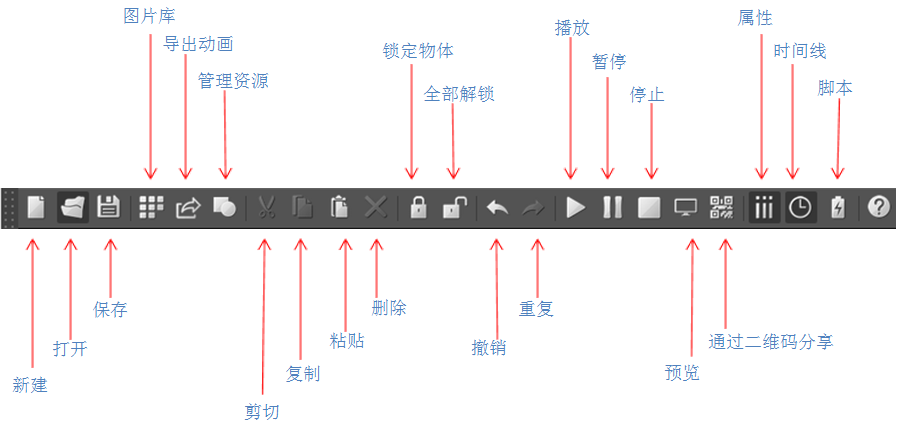
菜單下方,頂部工具欄包含了一些最常用的操作:新建、保存、圖片庫、復制、粘貼、撤銷、重復、預覽、通過條形碼共享、腳本等。這些是使用頻率非常高的常用操作,而且大部分(例如保存、刪除、撤銷、播放)等都很好理解。個別命令(例如圖片庫)我們之前已經提到過了,後續還會繼續在教程中加以詳細說明。

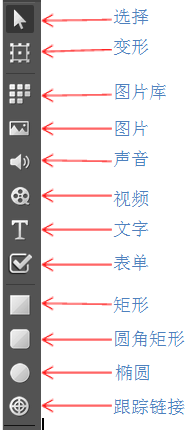
左側工具條包含可被添加到舞台上的對象和常用編輯功能。

舞台是整個界面的核心區域,位於界面的中央。在舞台周圍,留有一定的編輯緩沖區域,該區域內的對象不會在最終的內容展示上出現,但是可以用來很方便的組織暫時不在舞台上的對象。

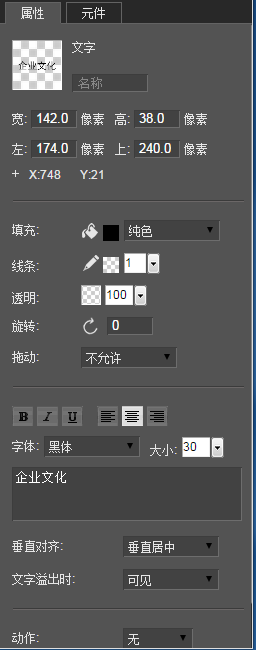
屬性對話框顯示用來調整已選對象的屬性和參數。舞台上任何對象被選中後,均會在屬性對話框顯示對應的屬性。根據所選擇的對象的不同,所顯示的屬性也會不同(例如文字對象會包含字體等)。如果沒有選中任何舞台上的對象(在舞台的空白區域單擊鼠標左鍵,會取消對所有當前對象的選中狀態),這時候顯示的則為舞台自身的屬性(例如幀率等)。

元件庫面板包含對元件進行管理的必要功能,例如新建元件、復制元件、生成文件夾、刪除元件、引入元件等。一個元件是一個包含有自身獨立的時間線的動畫片段,可以反復在舞台上使用,創建比較復雜的組合動畫。

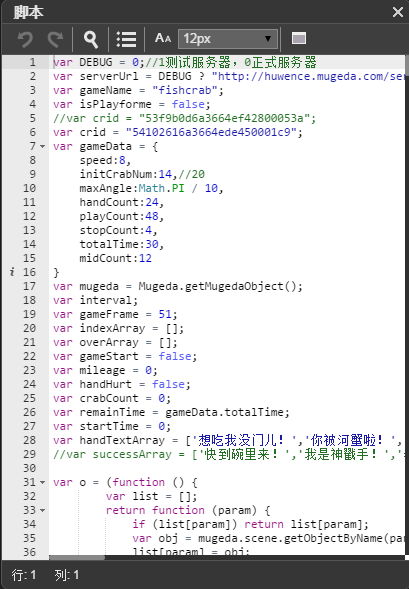
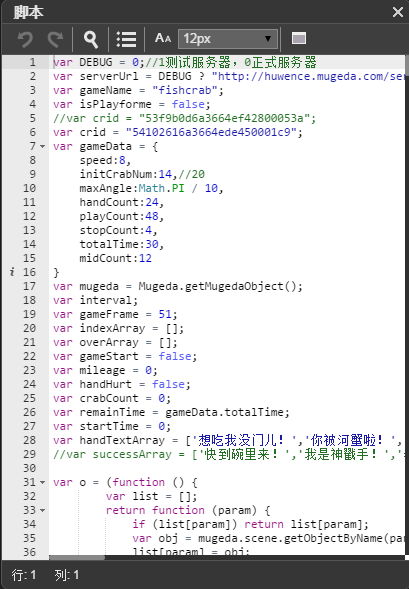
腳本窗口允許開發人員通過Mugeda API進行高級的富媒體內容開發。這些高級操作包括精確地操縱舞台上的對象、動態生成動畫對象、訪問並控制Html5 DOM元素等等。腳本對於像創建像游戲這樣內容非常有用。Mugeda API 是基於Javascript腳本語言的開發接口。具體使用方法,後續章節會詳細介紹。


通過上述介紹,我們可以對Mugeda Studio有個大概的了解,熟悉了其主要界面組件。具體使用我們會在後續章節陸續帶領大家慢慢體會。下一節我們就會講到如何使用Studio創建新作品。
- 上一頁:創建新作品
- 下一頁:Hello World: 第一個Mugeda動畫