創建新作品
編輯:HTML5詳解
前一節,我們介紹了Mugeda Studio。這一節我們講一下怎麼通過Studio創建新作品。首先登陸網站,如果還沒有登陸賬號,你可以登錄 www.mugeda.com 免費注冊一個。登錄網站後,點擊網站左側的“創建作品”,然後從出現的創建列表中選擇”從Mugeda Studio創建”,這樣Mugeda Studio的在線集成開發環境會在浏覽器窗口中打開了。

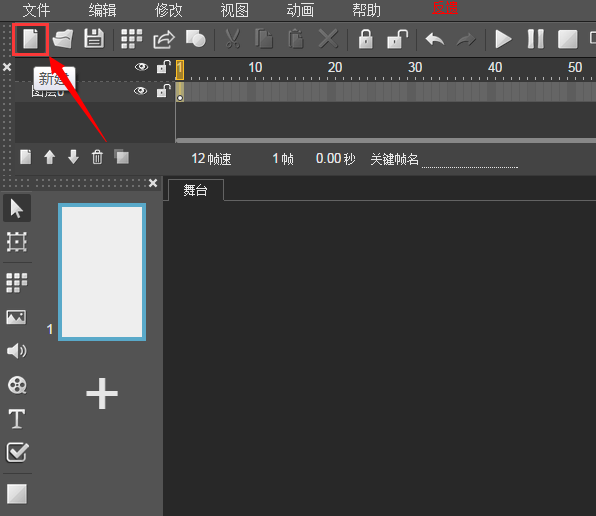
如果已經在Studio頁面想新建另一個作品,可以點擊文件菜單下面的“新建”按鈕來開始,如圖:

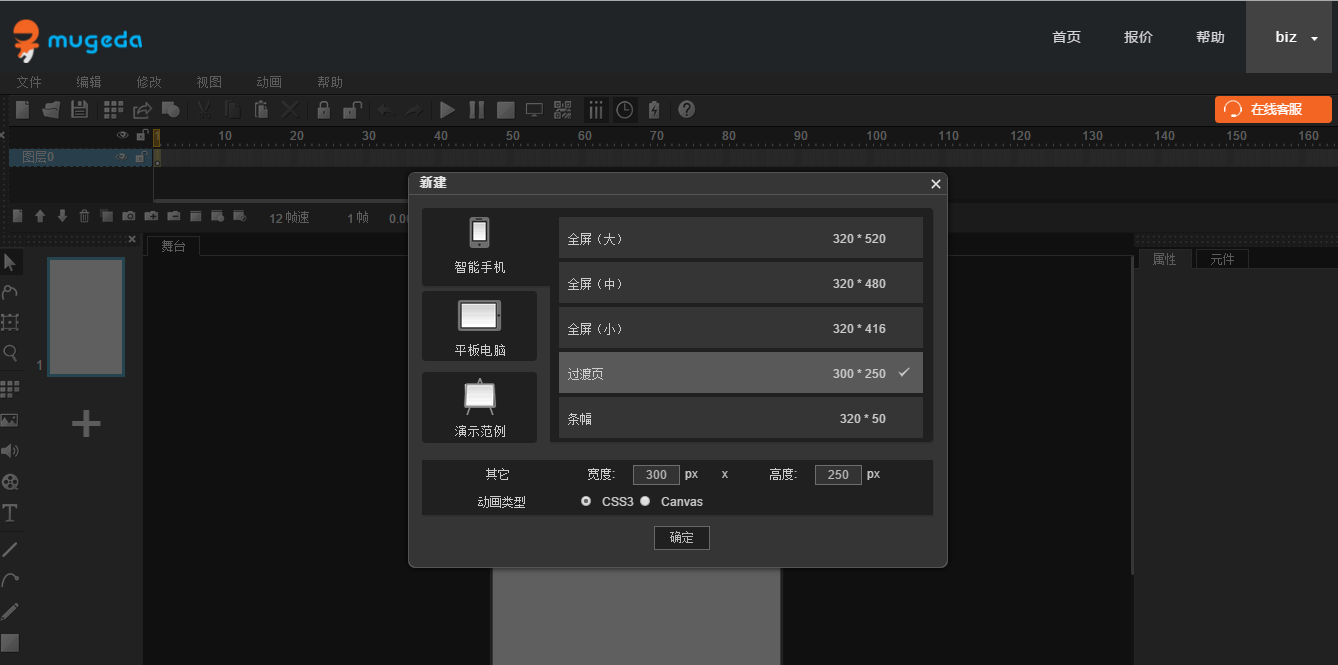
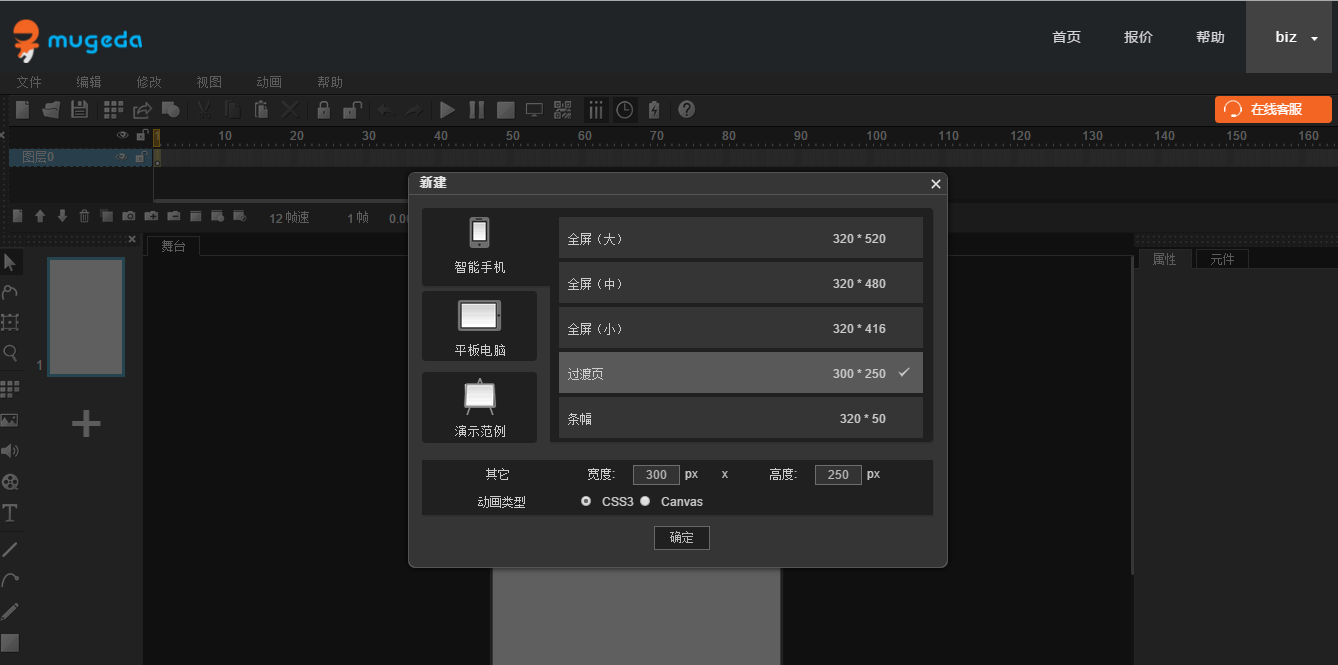
進入Mugeda Studio後,首先需要選擇一個動畫尺寸,可以選擇預設的尺寸,也可以手動輸入自定義尺寸。

然後選擇畫類型,Mugeda支持CSS3 和 Canvas兩種不同的Html5動畫。
Canvas是像素級動畫,支持的動畫效果全面,比如遮罩,但對硬件要求較高。
CSS3是非像素級動畫,支持的動畫效果不如Canvas,但對設備要求更低。
一般而言CSS3更常用,可以滿足基本需求,大多數情況下推薦使用CSS3。
選擇完尺寸和類型後,點擊確定,關閉對話框。
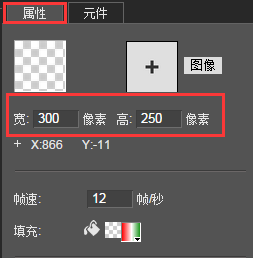
如果在尺寸選擇後你想改變主意,你可以在屬性對話框中編輯畫布的大小。舞台上沒有任何元素被選中或點擊舞台的空白區域可以顯示舞台的屬性。

總結:通過上面的講述,我們可以看到創建一個新作品是一件很輕松的事情,作品建好了,展現動畫就需要有動畫元素。接下來我們會在下一節講述如何在新建的作品中添加元素。
小編推薦
熱門推薦