2011年歲末先後爆出CSDN、天涯等站點的用戶明文密碼洩漏,大家紛紛忙著修改密碼,不少網站也通過在網頁醒目位置發布公告或發送郵件提醒告知用戶及時修改自己的密碼以確保賬戶安全。對網站而言,希望用戶能夠定期主動去修改密碼並保證一定的復雜度;但對用戶來說,一般不到萬不得已,通常不會經常修改密碼。同樣是表單,注冊表單的產品設計大家常討論,那麼修改密碼的表單設計及整體體驗又是如何?
一、大型門戶
1. 網易通行證

表單中的每個輸入框均會給出有效性反饋,新密碼的復雜度要求一直顯示在輸入框下方,並需要填寫驗證碼(英文+數字,不區分大小寫)。
另:界面上有一處“>”字符漏出,應是缺陷。
2. 搜狐通行證

界面中提示了當前用戶名;當焦點在輸入框中時,跟隨輸入框在其後提示密碼復雜度要求的說明信息;驗證碼為小寫英文+數字。
二、SNS社區
1. 人人網

在本次觀察中人人網的密碼修改流程相對顯得比較特殊,它在修改密碼之前,給出了“身份驗證”的這一步,提供了驗證舊密碼、向注冊郵箱發送密碼重置郵件、賬號申訴三種方式。它對用戶的指引更為明確,當用戶在長時間記住密碼後遺忘了密碼,則能直接通過發送郵件的方式進行密碼修改,而不必退出登錄後再走取回密碼的流程。
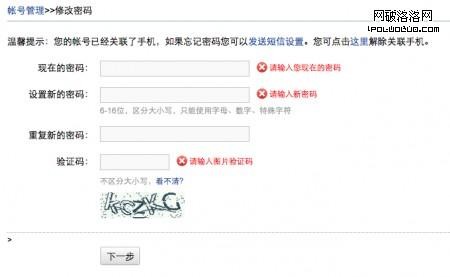
2. 天涯社區

輸入舊密碼後,會實時檢查是否正確;焦點從輸入框中移開後會檢查有效性;焦點在新密碼的輸入框中時,會提示密碼的復雜度要求(強制要求字母與數字組合);比較奇怪的是,為何這句“輸入6-16位的字母和數字的組合,密碼區分大小寫”會始終顯示在驗證碼輸入框的下方——這句話所針對的表單項對象究竟是新密碼還是驗證碼?這是一處不必要的困擾。
3. 豆瓣網

豆瓣網的密碼修改界面很簡單,甚至有些簡陋——沒有表單項的有效性驗證,甚至連密碼長度的說明都沒有給出。“當前密碼”與“新口令”的文案區別不知是否可以為之,個人認為還是統一為密碼比較好,雖然口令更顯Geek。
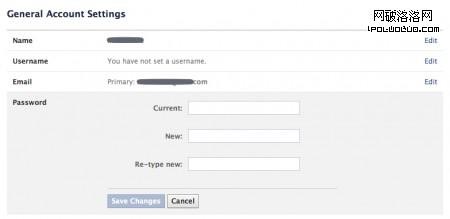
4. Facebook

Facebook在界面中並未給出密碼輸入的說明;對當前密碼項的為空時沒有提醒;當新密碼太短或太簡單時會給出提醒;也會提示重復輸入密碼與新密碼是否匹配。
三、微博
1. 新浪微博

提醒界面上以紅色高亮的方式告知用戶密碼安全的重要性;焦點移開時表單項會進行有效性驗證;特別給出安全強度標尺再次提醒用戶使用高強度的密碼;焦點選中時,會提示用戶密碼的長度說明。
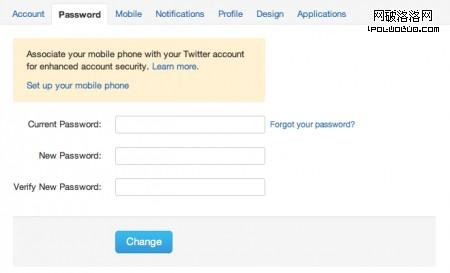
2. Twitter

當表單項為空時不會給出提示;同Facebook一樣,在新密碼太短或過於簡單時會給出提示;舊密碼如果錯誤,點擊“Change”後會在頁面頂端顯示,與全站的統一反饋提示一致;需要留意的是,Twitter在修改密碼的界面給出了取回密碼的入口,點擊後會進入輸入郵箱取回密碼的頁面,這一點與人人網相類似。
四、搜索引擎
1. 百度

表單項沒有有效性驗證,給出了密碼長度等的說明,看下來這是一個比較標准並傳統的密碼修改界面。
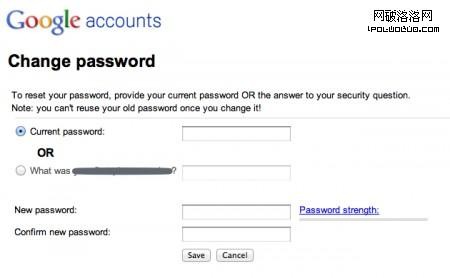
2. Google

Google在驗證當前信息時,可以選擇輸入舊密碼或密碼提醒問題的答案;新密碼的強度都會給出提示,“Password strength”上附鏈接,點擊後新窗口彈出 Password Help 頁面,告知用戶如何設定一個安全的密碼;重復輸入密碼時不會實時檢查與新密碼的匹配。
五、電子商務網站
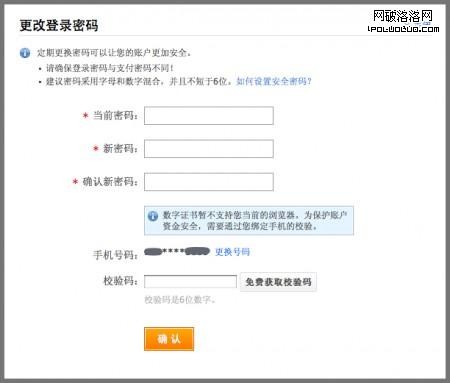
1. 支付寶

支付寶賬戶中,同時有登錄與支付兩種密碼,修改操作基本相同;它是這次體驗過程中,唯一將修改密碼的操作放置在浮動層中進行的網站;在浮動層中,給出了密碼安全提示說明;表單項均無有效性驗證提示;當用戶開通了數字證書而當前浏覽器不支持時,可以通過綁定的手機進行校驗。
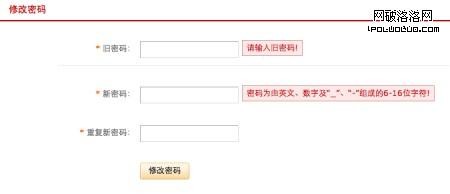
2. 京東商城

焦點移開時,會對表單項有效性進行驗證提醒;重復輸入密碼時也會檢查是否與新密碼一致;個人並不贊同在已紅色高亮的警示性文案後面再使用感歎號,以避免給用戶造成過大的心理壓力。
3. 攜程網

表單項焦點移開時,會做有效性驗證;當表單填寫不正確時,將輸入框紅色高亮,而提示文字使用了相對弱的黃色背景呈現出來;密碼強度通過圖形標識來提醒用戶。
在看了以上國內外13個大型網站的密碼修改界面之後,我們可以發現:
密碼強度的設定,與網站業務息息相關,通常網站中出現與錢相關的業務(如網絡游戲等)時,對密碼的復雜度會有強制性的要求;支付寶等甚至會設定登錄密碼與支付密碼,並兩者不能相同。
對於舊密碼的驗證,通常只驗證是否為空,而不會對正確性做實時校驗;
對新密碼的強度,多數網站均會給出明確說明以降低用戶的困擾;
多數網站,均會特別提醒用戶新密碼中需要區分大小寫字母;
13個案例中,除了豆瓣網之外,均會對新密碼與重復輸入的新密碼之間做匹配校驗;
有3個網站在修改密碼時需填寫驗證碼,個人更希望將這一步放在幕後——系統智能判斷哪些情況下需要通過驗證碼進行增強驗證,而不是簡單地一刀切;
在修改密碼的界面上,同時告知用戶一些必要的密碼安全信息,是必要的;
Google、Twitter與人人網的案例,告訴我們修改密碼的流程不是僵硬不變,並不一定要通過舊密碼來校驗用戶——這對常常使用“記住我”的用戶來說,無疑是一個便利;
在界面設計上,警示性提示的呈現,需要我們在提醒用戶與不冒犯用戶加以平衡:紅色高亮、紅叉圖標、驚歎號、輸入框高亮等方法中選用哪些,值得考量;
大多數網站對登錄及通行證信息的修改均使用了SSL進行加密。
本文集中討論的是修改密碼這一常用操作在交互設計及用戶體驗的實踐,並不涉及密碼存儲等開發層面的問題。