onclick和onblur沖突問題的快速解決方法
編輯:關於JavaScript
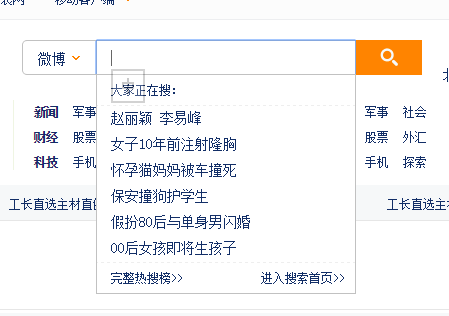
新浪首頁的搜索框裡面有一個使用ajax的下拉框。我們需要實現一個點擊下拉框裡面的一項,讓搜索框裡面的值變成這一項,同時下拉框消失的效果,但同時在點擊其他地方的時候,這個下拉框也要消失。大致如圖:

我們同時使用onblur和onclick來使下拉框隱藏,但是更大的問題出現了,這兩個功能相沖突,onblur過於強悍,根本沒有onclick方法實現的機會,搜索框無法獲取點擊項的內容。這個就是我們想要解決的onclick和onblur沖突問題。
對應這個問題,這裡我們介紹兩種解決辦法:
1. 使用setTimeout來使onblur時間延期執行,使onclick執行完後再執行onblur。(其中setTimeout的時間設定應該在100ms以上,否則依舊不行)示例代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{ margin: 0; padding: 0; list-style: none; }
form{
width:500px;
margin:0 auto;
position:relative;
zoom:1;
}
form:after{
clear:both;
content:"";
display:block;
}
.text{
float:left;
border:1px solid #cccccc;
padding-left:14px;
width:300px;
height:34px;
line-height:34px;
font-size:14px;
}
.button{
width:50px;
height:34px;
border:1px solid #cccccc;
line-height:34px;
font-size:14px;
color:#ffffff;
background:#ff8400;
}
ul{
position:absolute;
top:36px;
left:0;
width:300px;
border-right:1px solid #cccccc;
border-left:1px solid #cccccc;
background:green;
display:none;
}
li{
font-size:14px;
line-height:34px;
height:34px;
color:#000000;
border-bottom:1px solid #cccccc;
}
li:hover{
background:yellow;
color:red;
cursor:pointer;
}
</style>
<script>
window.onload=function(){
var oText=document.getElementById('text');
var oUl=document.getElementById('ul');
var aLi=oUl.getElementsByTagName('li');
var timer=null;
oText.onfocus=function(){
this.value='';
oUl.style.display='block';
for(var i=0;i<aLi.length;i++){
aLi[i].onclick=function(){
clearTimeout(timer);
oText.value=this.innerHTML;
oUl.style.display='none';
};
}
};
oText.onblur=function(){
timer=setTimeout(function(){
oUl.style.display='none';
if(!oText.value){
oText.value='請輸入關鍵字';
}
},120);
};
};
</script>
</head>
<body>
<form>
<input type="text" value="請輸入關鍵字" id="text" class="text"/>
<input type="button" value="搜索" class="button"/>
<ul id="ul">
<li>返回窗口是否已被關閉</li>
<li>返回窗口的文檔顯示區的高度</li>
<li>返回窗口的文檔顯示區的寬度。</li>
<li>設置或返回窗口的名稱。</li>
<li>返回窗口的外部高度。</li>
</ul>
</form>
</body>
</html>
2. 使用document.onmousedown來代替onblur實現隱藏下拉框功能
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{ margin: 0; padding: 0; list-style: none; }
form{
width:500px;
margin:0 auto;
position:relative;
zoom:1;
}
form:after{
clear:both;
content:"";
display:block;
}
.text{
float:left;
border:1px solid #cccccc;
padding-left:14px;
width:300px;
height:34px;
line-height:34px;
font-size:14px;
}
.button{
width:50px;
height:34px;
border:1px solid #cccccc;
line-height:34px;
font-size:14px;
color:#ffffff;
background:#ff8400;
}
ul{
position:absolute;
top:36px;
left:0;
width:300px;
border-right:1px solid #cccccc;
border-left:1px solid #cccccc;
background:green;
display:none;
}
li{
font-size:14px;
line-height:34px;
height:34px;
color:#000000;
border-bottom:1px solid #cccccc;
}
li:hover{
background:yellow;
color:red;
cursor:pointer;
}
</style>
<script>
window.onload=function(){
var oText=document.getElementById('text');
var oUl=document.getElementById('ul');
var aLi=oUl.getElementsByTagName('li');
var timer=null;
oText.onfocus=function(){
this.value='';
oUl.style.display='block';
for(var i=0;i<aLi.length;i++){
aLi[i].onclick=function(){
clearTimeout(timer);
oText.value=this.innerHTML;
oUl.style.display='none';
};
}
};
document.onmousedown=function(ev){
var oEvent=ev||event;
var target=oEvent.target||oEvent.srcElement;
if(target.parentNode!==oUl&&target!==oText){
oUl.style.display='none';
}
};
oText.onblur=function(){
if(!oText.value){
oText.value='請輸入關鍵字';
}
};
};
</script>
</head>
<body>
<form>
<input type="text" value="請輸入關鍵字" id="text" class="text"/>
<input type="button" value="搜索" class="button"/>
<ul id="ul">
<li>返回窗口是否已被關閉</li>
<li>返回窗口的文檔顯示區的高度</li>
<li>返回窗口的文檔顯示區的寬度。</li>
<li>設置或返回窗口的名稱。</li>
<li>返回窗口的外部高度。</li>
</ul>
</form>
</body>
</html>
以上這篇onclick和onblur沖突問題的快速解決方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦