Ajax中post方法直接返回以0開頭數字出錯問題分析
編輯:AJAX基礎知識
今天,我在網頁模擬驗證碼發送時發現了一個奇怪的問題。我采用以下代碼預設為發送驗證碼的按鈕。
這是Node.js服務器
<pre style="font-family: 宋體; font-size: 9pt; background-color: rgb(255, 255, 255);"><pre name="code" class="javascript">$(".reg_code_btn").click(function(e){
$(e.target).parent().children().first().val()
$.ajax({
type:"POST",
url:"validate/vcode",
dataType:"json",
data:{
vcode:"code"
},
success:function(data){
console.log(data);
alert(data);
},
error:function(data){
console.log(data);
alert("發生錯誤");
}
});
});</pre><br>
<br>
<pre></pre>
<pre></pre>
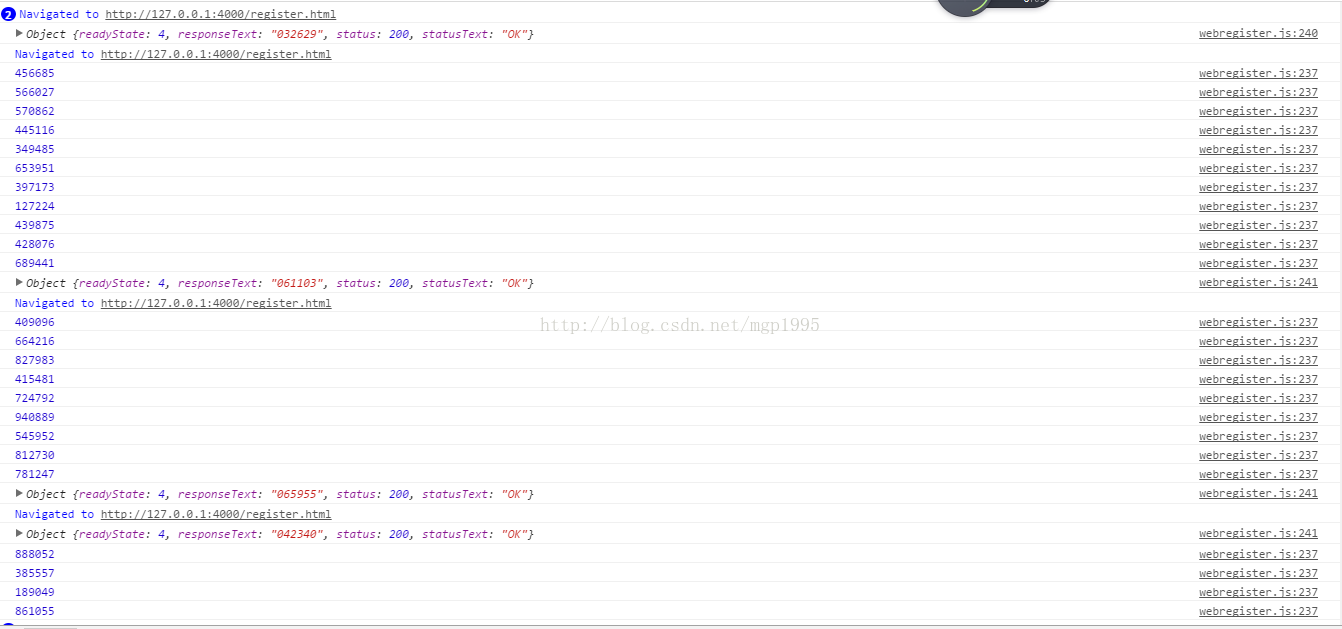
調試結果如下:</pre>

如果我們只查看自己的代碼部分,是不會發現應有的問題的。但是如果我們在調試下發現返回一個object對象的錯誤返回值都有著一個相同的共性:
以0開頭
我將服務器的返回值改為JSON類型,則以上情況消失。

綜上,我們在使用AJAX返回數據時,盡量不要直接返回數據,使用JSON數據會更加安全。
以上所述是小編給大家介紹的Ajax中post方法直接返回以0開頭數字出錯問題分析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦