網頁教學核心提示:許多網站缺乏針對性和友好的導航設計,難以找到連接到相關網頁的路徑,也沒有提供有助於讓訪客/用戶找到所需信息的幫助,用戶體驗非常糟糕。這篇文章,我們嘗試就網站導航交互做一些探討。

許多網站缺乏針對性和友好的導航設計,難以找到連接到相關網頁的路徑,也沒有提供有助於讓訪客/用戶找到所需信息的幫助,用戶體驗非常糟糕。這篇文章,我們嘗試就網站導航交互做一些探討。
首先對於WEB交互設計師來說,解決上面遇到的問題,使之簡單的方法是設計一套完善的網頁導航系統。
優化網站導航設計的目的
一個網站導航設計對提供豐富友好的用戶體驗有至關重要的地位,簡單直觀的導航不僅能提高網站易用性,而且在方便用戶找到所要的信息後,可有助提高用戶轉化率。本文是網頁教學www.poluoluo.com收集整理或者原創內容,轉載請注明出處!
如果把主頁比作網站門面,那麼導航就是通道,這些通道走向網站的每個角落,導航的設計是否合理對於一個網站是具有非常大意義的。
1) 決定用戶在網站中穿梭浏覽的體驗,這一點是最基本的。
2) 網站導航設計合理,可以將網站的內容和服務最大面積的展現在用戶面前。
3) 合理的導航設計可以增加用戶黏性,提高網站的浏覽深度,從而提高網站PV值。
4) 促進用戶消費,提高網站盈利。引導用戶消費,將用戶真正需要的產品和服務展示在他面前,甚至用戶想不到的服務你也呈現。
5) 提高網站廣告價值,增加網站廣告收益。
……
網站導航的常見結構
雅虎的網頁設計一直是國內眾門戶模仿的對象,我們首先來看看Yahoo網站現有的幾種導航樣式:
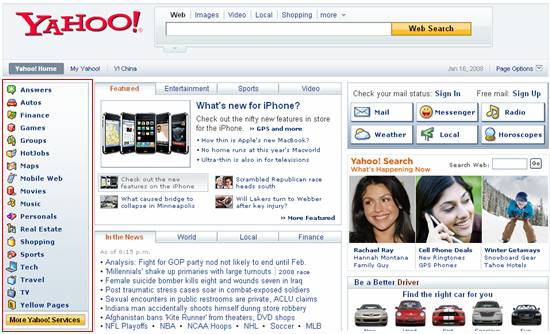
1) Yahoo首頁 (最常用的欄目導航)

Yahoo首頁左側的導航列出了網站最常用(或訪問最頻繁,或網站運營最想讓用戶知道)的幾個欄目。這種導航(也包括網頁頂部橫向結構)是目前互聯網中使用最廣泛的導航方式。

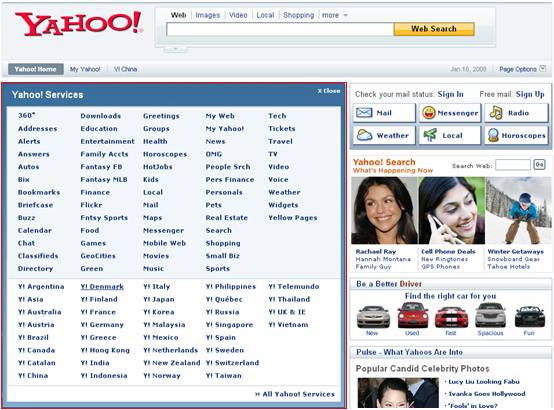
2) More Yahoo!Services (更多的導航信息的展現)
Yahoo作為一個全球大型綜合門戶網站,所提供的服務肯定不止首頁左側導航顯示的那幾個,那麼更多的服務如何導航?同時又如何展現給用戶呢?
看到本信息,說明該文章來源於網頁教學www.poluoluo.com,如果文章不完整請到網頁教學poluoluo.com浏覽!
於是Yahoo的設計師們給我我們一種解決方案,如上圖,點擊  從網頁左側展開一浮出層樣式的服務導航頁面。可以發現,這種導航也是多維度的(下面我們會專門探討)
從網頁左側展開一浮出層樣式的服務導航頁面。可以發現,這種導航也是多維度的(下面我們會專門探討)
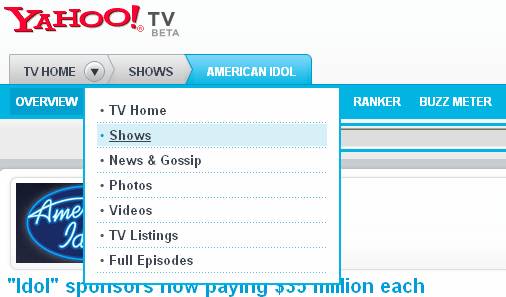
3) Tab式位置導航變體


我們還可以在Yahoo!TV 等欄目上發現這樣有趣的導航結構,我們暫且認為他是Tab 式結構加上一個下拉菜單的一種導航組合。
n TV Home – Shows – American Idol – Overview 組成了一個單維度的導航
n TV Home同時提供了下拉菜單方便用戶快速的轉到其二級欄目下。
(這裡我遇到一個困惑,在這裡我不知道怎麼TV Home上一級的目錄是什麼,也不知道如何返回。)
網頁教學核心提示:許多網站缺乏針對性和友好的導航設計,難以找到連接到相關網頁的路徑,也沒有提供有助於讓訪客/用戶找到所需信息的幫助,用戶體驗非常糟糕。這篇文章,我們嘗試就網站導航交互做一些探討。
4) Amazon首頁
Amazon可以說是在網絡產品導航上的鼻祖了,讓我們再來看看Amazon的導航樣式又有什麼特色。

看看它和誰最像?

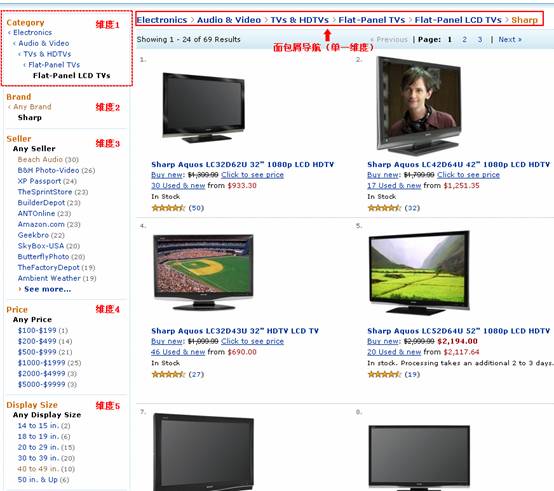
5) Amazon購物列表頁面
網頁教學核心提示:許多網站缺乏針對性和友好的導航設計,難以找到連接到相關網頁的路徑,也沒有提供有助於讓訪客/用戶找到所需信息的幫助,用戶體驗非常糟糕。這篇文章,我們嘗試就網站導航交互做一些探討。
由Amazon購物列表頁引申的討論:
單一維度 和 多維度的導航結構
我們通常認為面包屑導航為單一維度的導航結構,如上圖紅色實線框所示,即它是一種線性的導航方式。不過在網頁的應用中,“面包屑”導航的應用有兩種:
a)“追溯來路”即跟蹤用戶行為,記錄的用戶在網站的活動足跡的一種“線性導航”,
b)用來表達內容歸屬關系的界面元素,也就是我們經常看到的“主分類>一級分類>二級分類>三級分類>……>最終內容頁面”這樣的層級歸屬關系.
而改網頁左側的導航卻提供多種維度的導航,且這多種維度可以組合成不同層級的面包屑結構
看到本信息說明該文是通過網頁教學(poluoluo.com)整理發布的,請不要刪掉!
如,我想買一台LCD平板電視,進到了:
Electronics › Audio & Video › TVs & HDTVs › Flat-Panel TVs › Flat-Panel LCD TVs
在這個頁面上,左側導航給我提供了品牌、供貨商、價格、顯示屏尺寸……等多種選擇。
我可以先選品牌再選尺寸,如: 
也可以先先尺寸再選品牌,如: 
因此這種方式為用戶提供了多種維度的導航,運行用戶如在電器超市隨意逛逛挑選商品,而不必考慮該先問導購員有什麼品牌還是問有什麼尺寸好。這一點符合用戶的心理模型,值得設計中借鑒。
網站導航設計需要注意的問題及基本原則
我們就網站組日常需求中,有關導航的交互設計工作進行了交流,總結出在網站導航設計中需要注意的幾點問題及基本的原則。
看到此信息請您諒解!poluoluo.com為了防采集加上的!請到網頁教學浏覽更多信息。
1.導航條的位置。主導航條的位置應該在接近頂部或網頁左側的位置,如果因為內容過多需要子導航時,要讓用戶容易地分辨出哪個是主導航條,哪個是某主題的子導航條。
2.導航使用的簡單性。。導航的使用必須得盡可能的簡單,避免使用下拉或彈出式菜單導航,如果沒辦法一定得用,那麼菜單的層次不要超過兩層。
3.面包屑導航。應該讓用戶知道現在所看的網頁是什麼和與現在所看網頁的相關網頁是什麼,例如通過輔助導航“首頁 > 新聞頻道 >新聞全名”裡的對所在網頁位置的文字說明,同時配合導航的顏色高亮,可以達到視覺直觀指示的效果。
4.導航內容明顯的區別。導航的目錄或主題種類必須得清晰,不要讓用戶困惑,而且如果有需要突出主要網頁的區域,則應該與一般網頁在視覺上有所區別。
5.導航和排序的區別。導航和排序容易混淆,需要留意(看圖指出問題)

這裡的tab是導航還是排序?

Google Reader上的處理
6.准確的導航文字描述。用戶在點擊導航鏈接前對他們所找的東西有一個大概的了解,鏈接上的文字必須能准確描述鏈接所到達的網頁內容。
好了,關於網站導航交互的探討,大致就是這些,歡迎交流:)
- 上一頁:用戶體驗研究之測試用戶方法
- 下一頁:WEB設計時該怎麼設置按鈕呢?