css格式布局
編輯:CSS特效代碼
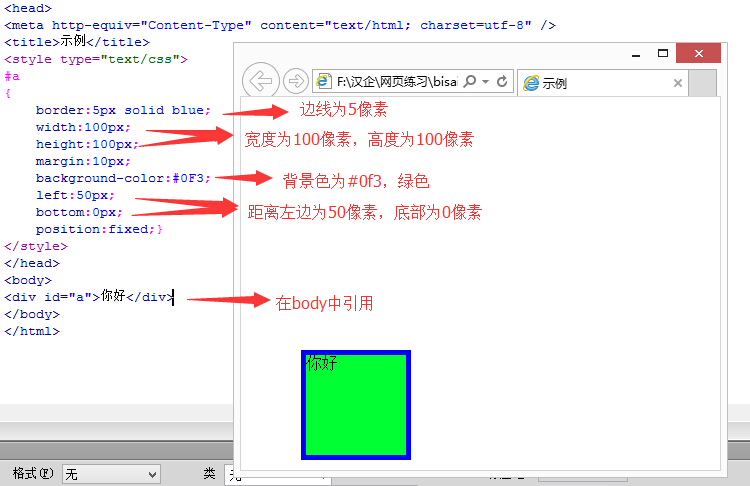
一、position:fixed
鎖定位置(相對於浏覽器的位置),例如有些網站的右下角的彈出窗口。
示例
:
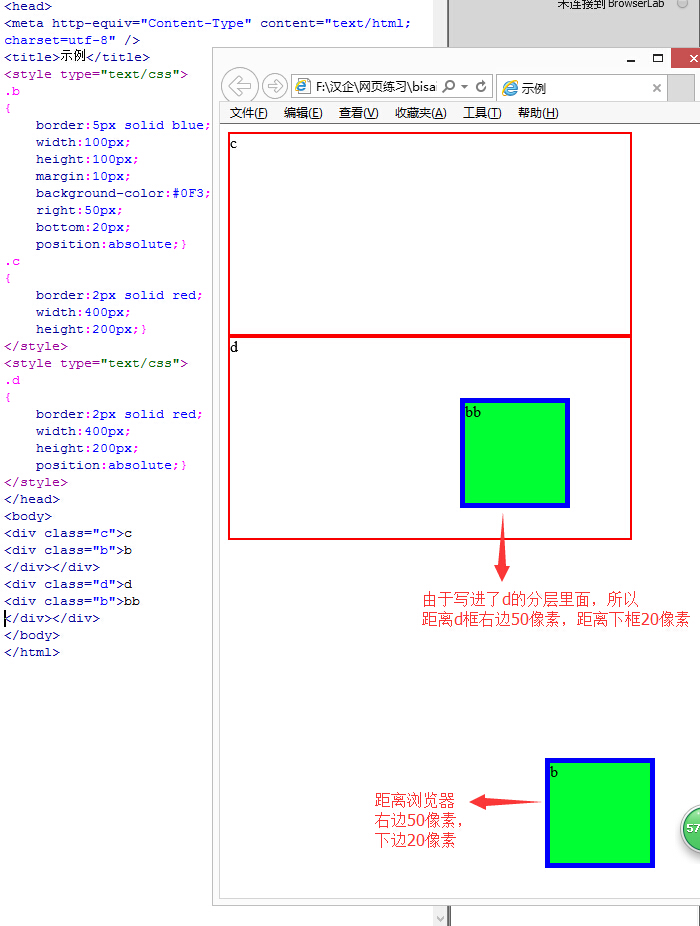
二、position:absolute
1.外層沒有position:absolute(或relative);那麼div相對於浏覽器定位,如下圖中b(距離浏覽器右邊框為50像素,距離下邊框為20像素)。
2.外層有position:absolute(或relative);那麼div相對於外層邊框定位,如下圖中bb(距離d的右邊框50像素,距離d的下邊框為20像素)。
示例:

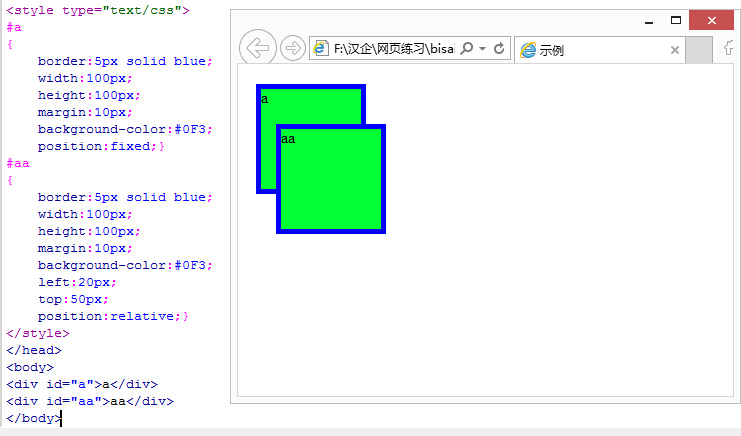
三、position:relative
相對位置。
如下圖,相對於把此div包含住的div的某個位置進行固定。如果外層沒有包含他的,那就相對於浏覽器進行相對位置的固定。
示例:

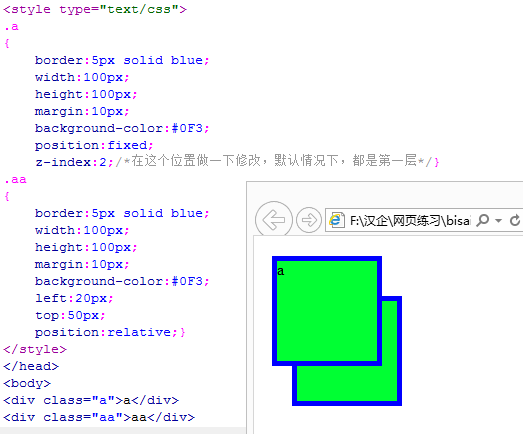
四、分層(z-index)
在z軸方向分層,可以理解為分成一摞紙,層數越高越靠上。
在上面relative的示例中,我們看到了aa遮住了a,這是因為後寫代碼的顯示級別越靠前,那麼在不改變代碼順序的情況下如何讓a蓋住aa?如下:
示例:

- 上一頁:CSS之水平垂直居中
- 下一頁:css樣式表及屬性
小編推薦
熱門推薦