網頁教學核心提示:在浏覽web的時候,我們往往發現這樣的一些組合:“確定”“確定 取消”“確定 關閉”“關閉”“取消”。到底哪個組合是對的呢?什麼時候需要有“取消”按鈕呢?
在浏覽web的時候,我們往往發現這樣的一些組合:“確定”“確定 取消”“確定 關閉”“關閉”“取消”。到底哪個組合是對的呢?什麼時候需要有“取消”按鈕呢?
—————————————————實例使用篇—————————————————-
先來看實例:
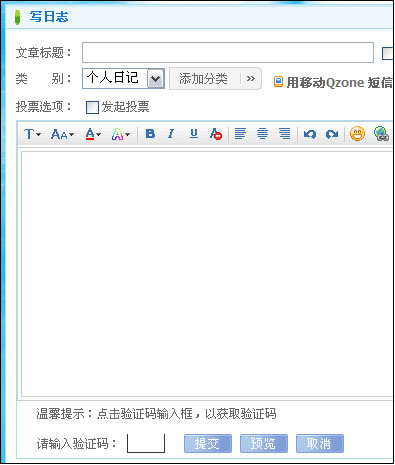
這是寫一篇新日志的頁面。整個頁面主要的內容就是寫一篇新日志所涉及到的各種操作。有提交按鈕、提交所輸入的信息。有取消按鈕,表示不要寫日志了,要撤銷剛才點擊“寫日志”按鈕的這個操作。點擊取消按鈕,頁面跳轉至日志列表頁。看到此信息請您諒解!poluoluo.com為了防采集加上的!請到網頁教學浏覽更多信息。

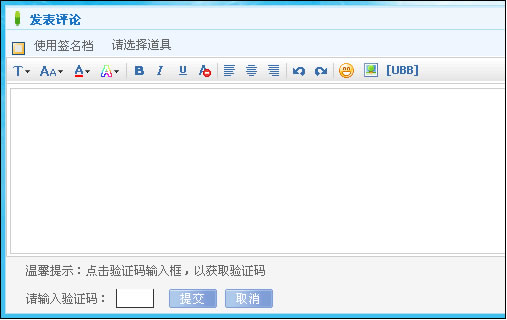
發表評論功能是跟在一篇日志的最下面,整個頁面上發表評論功能並不是主要內容(主要內容是日志正文),這裡的取消按鈕如果也像上面寫日志頁面上的取消按鈕一樣,頁面跳轉到日志列表頁,顯然就不對了。而如果和寫日志中的取消按鈕功能不同也不好,因為這兩處實在太像了,兩處相同樣子的按鈕功能卻不同,顯然也不對。
這裡實際上不需要取消,因為沒什麼可取消的。之前的操作是“打開這篇日志的詳情頁”,而不是“發表評論”,“打開…”這個操作不需要取消按鈕撤銷。
“發表評論”這裡的“取消”按鈕實際功能是清空評論內容。那麼這個按鈕不應該叫“取消”,應該叫“清空”之類的。而在這個地方有這樣一個清空功能似乎更多時候會使用戶誤操作,所以,這個按鈕就該去掉了。這是另外的錯誤引發的另外的分析,不是這回主要要說的,到此為止。
對比這兩個頁面,寫日志是需要撤銷的,而發表評論是不需要的。
寫日志頁面有這樣幾個特點:
1. 用戶主動點擊了一個叫做“寫日志”按鈕後引出來的;
2. 按鈕“寫日志”表述為一種操作的;
3. 頁面上充滿表單元素,需要用戶填寫、提交。
那麼,在寫日志頁面上,要為 “寫日志”按鈕提供相應的撤銷操作的功能——取消按鈕。本文是網頁教學www.poluoluo.com收集整理或者原創內容,轉載請注明出處!
當然寫日志頁面上的取消按鈕細研究起來還是有些問題的。在整個網站中,“寫日志”按鈕不止在日志列表頁一個頁面上出現過。那麼點取消按鈕返回日志列表頁就不是很嚴謹了。如果取消按鈕換做“返回日志列表頁”這樣一個鏈接,似乎就更准確了。類似下面這樣:

“返回你的相片頁面”——這種表現也可以理解為取消按鈕的一種變型。
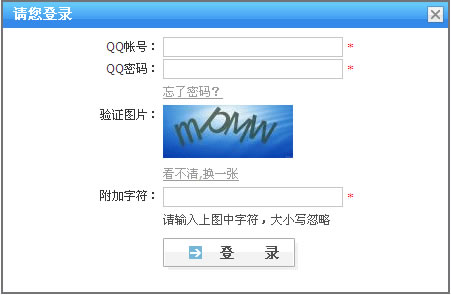
另外一種變型——頁面右上角的叉子按鈕:

—————————————————提示使用篇—————————————————-
還有就是一些標准信息提示頁面用到的“取消”按鈕!

! 警告性信息
界面元素:警告信息圖標一定少不了,還有”是”、”否”、”取消”按鈕,及相應的詢問文字。本信息代表文章來源網頁教學poluoluo.com請大家去www.poluoluo.com浏覽!
應用場景:用戶由於誤操作產生不可逆轉的影響。對用戶可能因為疏忽而沒有進行的一些重要操作進行提示。所以需要采取提供提示的功能保護用戶操作。警告icon表示將來會引起問題的情況。“警告不等於被弱化的錯誤”——對這句話的理解是,警告不能使用到不嚴重的錯誤。這裡的“取消”按鈕是不可缺少的!

? 詢問性信息
界面元素:包含詢問的信息圖標、確認、取消按鈕,及相應的詢問文字。
應用場景:為避免用戶做出誤操作,請用戶對其行為進行確認。隨之要伴有相關的詢問文字,一般來說,說明性和解釋性語句不能超過2行,不能超過50個文字。提示性語句不能夠太過於專業,盡量使用委婉的語句來表達相關的意思。當然簡潔和不能重復也是一個關鍵的方面,同時記住語氣一定要“溫和/積極”。這裡的“取消”按鈕也是不可缺少的!
- 上一頁:方便用戶交互的網站導航完美設計
- 下一頁:用戶方便浏覽的網站能增加網站收入