和一位視覺設計師討論UED分工的時候,他說:“交互設計做的就是邏輯。”聽起來似乎沒錯:互聯網交互做得最多的就是點擊、跳轉。無論target到另一個page是_self還是_blank,無論信息架構的sitemap,還是導航,似乎交互做的就是一個純理性、高邏輯的活兒。
直到有一天向臭魚請教一個產品的設計時,我才意識到被忽視已久的問題。
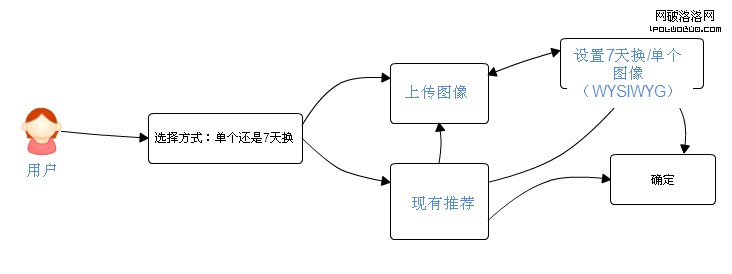
這個產品大致需求是這樣的: 一個圖像上傳產品。用戶可以設置一張顯示,也可以設置一周自動輪換。每個選擇會為用戶提供推薦圖片。
開始我設計的流程大致如此:

除此之外,我還做了低保真的線框草圖:

線框草圖第一張:一進來讓用戶選擇方式
臭魚看後,只問了我一句:“你說的這種一步步的設計方案,你覺得這種方式有什麼不足嗎?”
我聽了開始一愣,覺得這簡單、清晰的流程,用戶不該產生疑惑啊,會有什麼問題呢?後來突然領悟:這看似無破綻的流程只是我個人的YY,用戶未必照單全收。
第一, 這種線性的可能會對有偏好的用戶來說, 看不到一些內容。比如,假如我選擇了七天換 那麼我也許不會看到一張的所有推薦內容, 對某一方面業務不利;
第二,臭魚說得很對:實際上,往往存在這樣兩類用戶,一類是目的明確的,一類是不明確的。對於目的明確的用戶來說,線性的,效率很高。但對於目標不明確的,或許給他看到了某個推薦,可能因為喜歡就選用了。對於目的不明確的,展示內容就更有意義了。
也就是說,如果是了解流程、目標明確的用戶來說,高邏輯、清晰的點擊流沒什麼問題。可是對於浏覽型用戶來說,他們打個醬油看不到亮點或者沒能理解產品意圖,可能會流失掉。但是如果有亮眼的推薦信息也許會促使他們適用後購買。
其中第二點是信息架構中非常重要,但容易讓人忽視的一點。
信息架構把用戶分為三種類型:
- 明確目標也確定叫什麼的
- 有目標但不確定叫什麼的
- 隨便逛逛的用戶
對於第一類用戶,他們明確要找的東西,也確定名稱叫什麼,搜索就能滿足他們的需求。
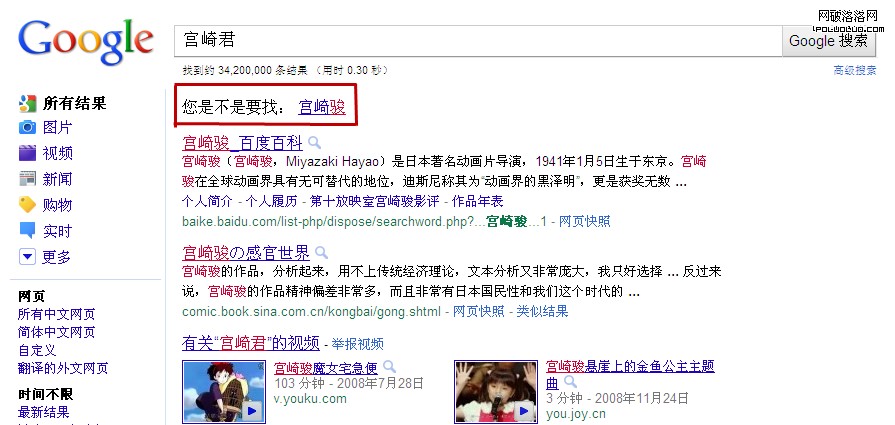
第二類,知道要找什麼,但不確定叫什麼的用戶,有時候需要給他些建議。常見的有類目導航和搜索提示

比如:在他們探索性搜索時給出提示
第三類浏覽型用戶來說。推薦信息或是熱門信息更能吸引他們的眼球。

淘寶首頁就是同時滿足三種用戶的典型案例:紅色部分的搜索區域是為第一種有明確目的且知道叫什麼的用戶設計的;綠色區域的類目是為了有目標但不確定叫什麼的用戶設計,引導他們分類選擇;藍色區域就是為沒有目的、浏覽型用戶推薦的。
互聯網本身用戶多樣,用戶行為也多樣。交互設計理解的清晰理性的邏輯,常常卻忽視了用戶實際的使用習慣。所以請給自己未來提個醒:你以為用戶會按你的思路走,其實真不見得。請在高邏輯、清晰理解設計產品之後,回頭感性欣賞下你的產品,加入不同感性用戶的行為感受。
PS:最後另附發出博文後,臭魚在buzz上的一段給力評論:
李钊(臭魚) - 或者說,目的性強不強,是個維度,有很多很多種不同目的性強度的用戶。
照我看來,設計中考慮這個因素本身也叫理性、邏輯。設計的理性,而不僅僅是合邏輯的實現功能。
設計的邏輯價值在於區別那些純主觀的設計意見