網頁制作poluoluo文章簡介:導航的目的很簡單:告訴你現在的位置,你可以怎樣來,又可以到哪去。生活中最常見的導航是路標,當遇到錯誤或指向性不明確的路標,你一定會抓狂。偶本人就曾在某大型商場見到一幅消防逃生路線圖,指引標注的甚為詳細,可惜的是沒有標注“您當前的位置”.
這年頭,信息和獲得信息的渠道越來越多。隨著信息量的增大,先有了分類,又有了導航,再有了搜索,後面的發展還不得而知。在此只是根據平日的所看所想簡單聊下導航,歡迎各路高手拍磚~
導航的目的很簡單:告訴你現在的位置,你可以怎樣來,又可以到哪去。生活中最常見的導航是路標,當遇到錯誤或指向性不明確的路標,你一定會抓狂。偶本人就曾在某大型商場見到一幅消防逃生路線圖,指引標注的甚為詳細,可惜的是沒有標注“您當前的位置”……
當然生活中的例子不是本文哼唧的重點,下面開始扯web網站中導航的應用。
介個是我們熟悉的浏覽器和PS的導航。浏覽器提供的“前進”“後退”功能能夠讓用戶雙向返回浏覽過的頁面。PS的導航器則清楚的標明了當前所在的位置。

圖1:世界之窗浏覽器

圖2:Photoshop
在Web網站中,導航則被創造性的賦予了多種多樣的表現形式。偶主要以 友商網 做個例子,繼續瞎扯。
全站性導航
顧名思意,全站性導航是在網站的每一頁都會出現的一種統一表現的全局性導航方式。通常出現在網頁的頂端,直接鏈接到向用戶展示的重要區域。另外有一種俗稱“面包屑”的導航,雖然未必會出現在所有頁面,但是它承擔了告知用戶所在頁面的位置,以及由哪來到哪去的重要功能。(面包屑的由來詳見格林童話《Hansel and Gretel》)

圖3:友商網的全站導航和面包屑導航
區域性導航
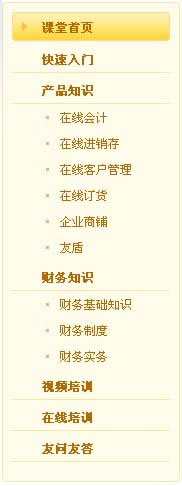
區域性導航作為全站性導航的輔助,主要用於對本區域中信息做進一步的分類,讓用戶更方便查閱。需要強調的是,此類區域性導航需要設計得比較靈活,能夠應對信息增加導致導航層級增加的問題。下圖是友商課堂欄目的區域導航,已經無法滿足下一級目錄分類的需求了-_-||

圖4:友商課堂的區域導航
內嵌式導航
內嵌式導航則更加靈活滴穿插在頁面的各個部分,為區域不同卻有關聯的內容做牽線。在引導用戶獲得更多相關信息的同時,也可以增加網站的內鏈。友商網在4.0改版的設計中就大量使用了如下的內嵌式導航:

圖5:友商網的內嵌式導航
網頁制作poluoluo文章簡介:導航的目的很簡單:告訴你現在的位置,你可以怎樣來,又可以到哪去。生活中最常見的導航是路標,當遇到錯誤或指向性不明確的路標,你一定會抓狂。偶本人就曾在某大型商場見到一幅消防逃生路線圖,指引標注的甚為詳細,可惜的是沒有標注“您當前的位置”.
輔助性導航
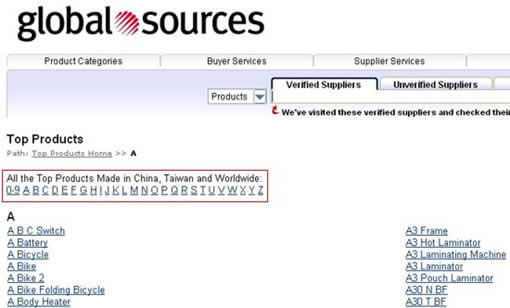
輔助性導航包括了網站地圖(Sitemap),索引(Index)以及其他基本導航以外的導航方式。網站地圖需要清晰的寫明整個網站的目錄結構,雖然幾乎沒有人去看,但是他的核心作用是指引搜索引擎的爬蟲直接爬向網站上的重要頁面。索引則多數出現於有海量信息的商務網站(如B2B類站點),他能讓用戶跳過所有的目錄級,直觀得看到全部的底層信息。

圖6:Globalsources的索引導航
社會化導航
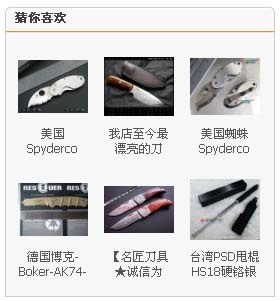
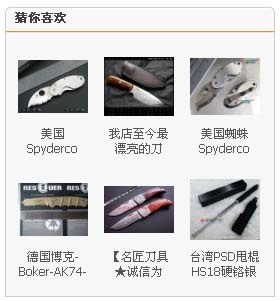
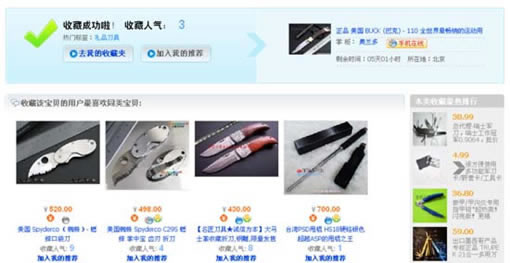
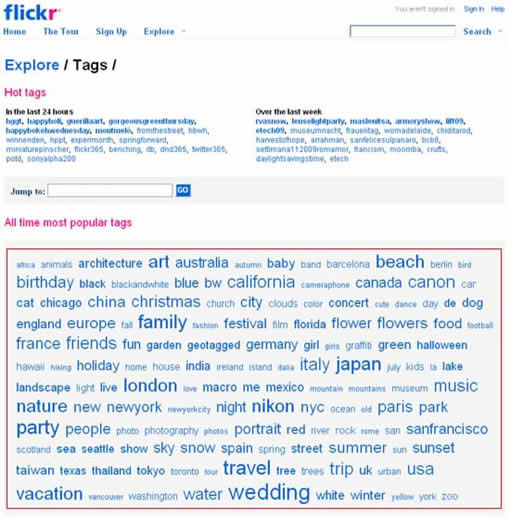
相比前面提到的導航類型,社會化導航則典型的擁有web2.0的靈魂。這類導航的開山鼻祖是amazon.com。當你購買一本書的時候,系統會根據其他用戶購買的類似書籍或目錄中的類似書籍,通過一套復雜的算法推薦給你相關的書籍,絕大多數情況下這本書是你需要或者感興趣的,從而提高了銷量。目前國內此類導航做的最優秀的非淘寶莫屬。你浏覽了商品,系統會“猜你喜歡”,推薦給你相關的商品信息;你收藏了商品,同樣會推薦給你其他用戶收藏的同類商品。研究一下這些推薦規則,不失為又一種網絡推廣的途徑。另外一種值得一提的是雲標簽,實際上他是眾多關鍵詞的集合,不同的是他同樣通過算法將熱門的關鍵詞以不同的顏色或字號加以區分,並且實時動態變化,告訴用戶哪些信息最“熱門”,引導用戶去點擊。

圖7:淘寶的“猜你喜歡”

圖8:淘寶的“同類收藏推薦”

圖9:Flickr的“雲標簽”
網絡上還有眾多牛X創意的導航方式,大致都屬於上述類型無法一一囊括舉例。但目標都是一個,以更好的交互方式,友好得引導用戶最大程度滴浏覽站內信息,減少跳出率退出率,增加停留時間。相信隨著思想和技術的深入,會有更好更強大的導航方式不斷滴出現,讓我們拭目以待……