大家好,我們這一組的主題是彈出窗口和浮出層的使用體驗。
在談這個話題之前,首先我們必須對彈出窗口和浮動層有個定義。來自五湖四海的革命兄弟姐妹們經過友好而熱烈的討論,就定義問題交換了意見:
1. 彈出窗口:彈出窗口變種很多,形式各異,姿態萬千,我們就不一一列舉了,我們的討論范圍也僅限於以下兩種。
• 消息警示窗,俗稱alert窗口,又稱系統對話框,舉例可以看這裡 。

• 彈出窗口:俗稱彈出廣告窗,有獨立的url,例子可以看這裡。

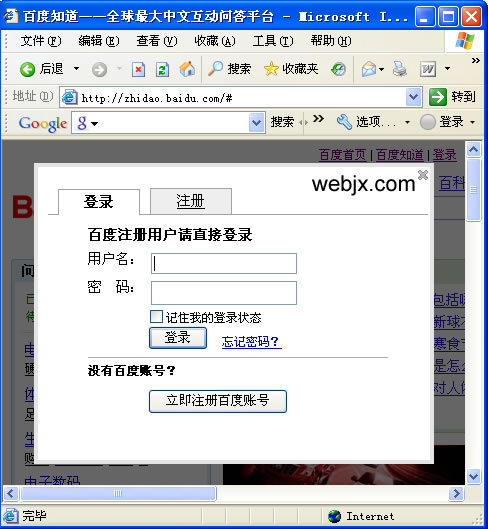
2. 浮出層:例子可以看這裡(請圍觀者移動鼠標猛擊右上角登錄鏈接),一般無獨立的url。

首先,關於彈出窗口,尤其是alert窗口,小組成員們紛紛指出,它其實不是一個基於web的設計,而是基於浏覽器等客戶端的設計。在遙遠的web技術發展初級階段,受到很多技術限制,但它的以下優點讓它變成了居家旅行,設計開發之必備利器:
• 簡單,兼容性好
• 實現成本低,工作量小
• 搶奪焦點,非常適合彈出廣告
• 能有效的告訴用戶當前要完成的任務
但是,溫情脈脈的面紗在小組的深入探索下被揭開,我們發現了它與生俱來的缺陷,例如:
• 強迫性,讓用戶沒有選擇,不利於建設和諧的互聯網。
• 很多彈出窗口使用了模態窗口,非常的暴力。在IE7等高技術含量的先進浏覽器中,一個tab的窗口會鎖死所有的 tab,給人民群眾的生活造成了較大不便。
• 視覺風格上,彈出窗口基本是用的是系統的風格,對於某些視覺設計很fancy的網站來說,這個猶如一個漂亮的女孩子臉上帶著昨天早餐的蛋黃醬一樣
• 往往彈出窗口伴隨的是系統的警告聲,會導致某些夜貓子網友的情緒不太穩定。
我們來自百度的組員非常精辟的帶領大家回顧了web技術從90年代到現在的主要發展歷程,並高屋建瓴的指出,隨著精神文明建設的不斷深入,web技術的不斷發展,很多網站也不斷的改善用戶體驗,出現了很多人民群眾喜聞樂見的設計。除少數極端情況外,簡單粗暴的彈出窗口已經不能滿足人民群眾日益增長需求,代表先進生產力的浮出層逐漸代替了大多數的彈出窗口。
調查才有發言權,同學們也紛紛使用舉例證明,手繪草圖的形式積極參與討論,一時之間,百家爭鳴,我們發現網頁浮出層的優點有:
• 效率高,很多時候就在鼠標操作處浮出一層,用戶鼠標移動距離很短就可以操作,大大提高了生產效率。
• 大多數浮出層是設計成非模態的,不強迫用戶。
• 避免主流程被打斷,特別適合完成某些分支任務(例如登錄)後再回到主任務的設計。
• 精簡網站頁面數量,使用了浮出層後,很多原來需要新的頁面來完成的操作(如登錄),就被精簡掉了,有利於建設節約型社會。
• 形式靈活多樣,視覺、聲音都可以自由定制,能有效滿足人民群眾日益多樣化的需求。
• 體驗輕量化
但是某位偉大的哲學家說過:任何硬幣都有兩面,更何況網頁浮出層?在馬克思唯物主義的啟示下,同學們也發現了隱藏在背後的真相:
• 需要java script實現,兼容性不好,在不同浏覽器下的表現不一致。
• 屏幕分辨率低或者浏覽器窗口小的情況下,很可能會在當前不可視區域內彈出,也不被用戶感知到,讓不明真相的群眾感到困惑。
• 經常會出現浮動層嵌套的情況,這是一個不好的體驗。
討論進行到最熱烈的階段,來自百度的摻摻同學指出,同學們掌握了這兩種設計的利弊,這很好,但是僅僅討論優點和缺點是不遠遠不夠的,更要深入的分析哪些情況下適合用什麼設計,在掌握了理論以後要多思考多實踐,發揮我們的光榮傳統,更好的把設計師有限的時間和精力投入到無限的用戶體驗工作中去。