網頁制作poluoluo文章簡介:你郵件頂部的導航條,可以是推動用戶接洽的巨大來源。除了在郵件預覽窗格幾乎每次都能看到之外,導航條向你郵件訂閱者展示一個清晰而熟悉的路徑,以便與您接洽,即使他們對你郵件的主要內容並不感興趣。
導讀:如何設計郵件導航條?是否能和網頁導航條采用相同的設計方式?我們有很多時候並不會仔細考慮這個問題,當然如果通過改換郵件導航條的設計可以提高郵件營銷的轉化率,那麼許多企業都可能願意去改變,通過閱讀本文相信你就會有自己的答案。
你郵件頂部的導航條,可以是推動用戶接洽的巨大來源。除了在郵件預覽窗格幾乎每次都能看到之外,導航條向你郵件訂閱者展示一個清晰而熟悉的路徑,以便與您接洽,即使他們對你郵件的主要內容並不感興趣。
按照eROI最新的“郵件基礎要素”調查,62%的包含導航條的郵件營銷者表示,在產生點擊方面,導航條比主體內容更加有效或同樣有效。此外,65%的營銷者表示,在轉換方面,導航條比主體內容更好或一樣。
“我認識的一個郵件設計師曾經半開玩笑地說,他希望發送只有一個導航條的郵件,”Smith-Harmon的共同創始人和總裁Aaron Smith說,“可見它們在推動用戶接洽方面多麼有效。”
零售郵件中的導航條使用
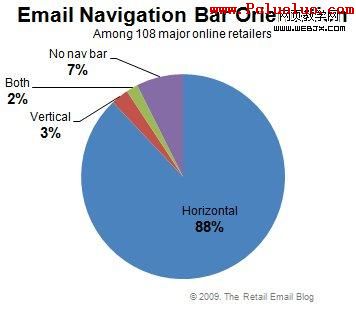
在108家頂級在線零售商中,近93%在其郵件的頂部包含導航條。比去年的94%略降。

水平導航條遠遠多於垂直的,因為在郵件預覽窗格中,水平導航條更容易被完整地看到,有助於提高其效果。
郵件導航條必須與網站的導航條相一致嗎?
對大多數郵件營銷者來說,要決定包含導航條比較容易,但對於導航條是否要與其網站的導航相一致,許多人會不確定。在包含導航條的零售商中,38%采用了與網站相一致的郵件導航條。
我們的看法是,郵件和在線營銷的差異,正在於兩者導航上的差異。郵件沒有網站那麼寬泛,用戶在郵件上花的時間較少,這需要郵件能被快速浏覽。我們推薦在建立郵件導航條時,能考慮這些差異。
導航條鏈接的數量
郵件與網站在導航上的差異,意味著郵件導航要比網站導航,含有更少的鏈接。
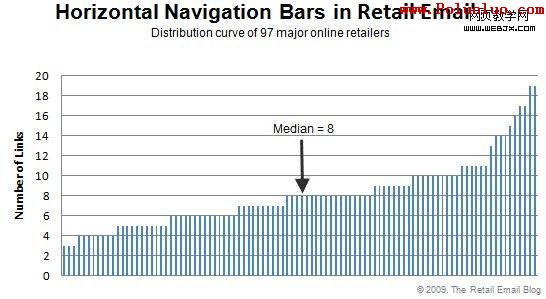
目前,零售網站導航條鏈接的平均數是8.9,而水平方向的郵件導航條鏈接的平均數是8.1。但是,鏈接數量的范圍從3直到19,垂直方向的郵件導航條平均有23.2個鏈接,范圍是從6到50。
“這些數字對我來說好像高了點,”Smith說。“我推薦挑選5、6個能體現網站目的地的鏈接,把它們加在你郵件的導航條中。”

有趣的是,在導航條中含有9個或更多鏈接的零售商中,有59%是復制了網站的導航條,而那些郵件導航條鏈接更少的零售商,更多地使用郵件特定的導航條。復制網站導航,也許是受了來自銷售區經理和推銷商的壓力,但這些更長的導航條削弱了更好的效果。
其他導航鏈接
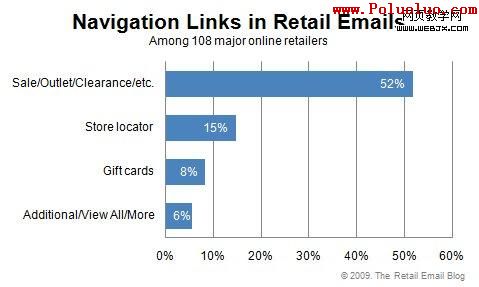
除了導航條的鏈接,我們也研究了零售商在郵件頂部放置的導航鏈接,不管這些鏈接在導航條裡,或者在正文之前的任何地方。例如,我們發現,52%的零售商放置了一個連到其銷售、批發商店或清倉甩賣銷售區的鏈接。15%有連到其商店位置的鏈接,8%有連到其禮品卡頁面的鏈接。
由於92%的零售商在郵件導航條中,使用了與其網站導航條數量相同或更少的鏈接,因此有趣的是,我們看到有6%的零售商放置了一個“更多”、“查看全部”或類似連到各銷售區的鏈接。對於銷售區很多的零售商來說,這是一種值得考慮的方法。

導航條的技巧
你郵件導航條中的各鏈接無需同樣地設置,你的導航條也不必在你郵件程序中固定不變。想象一下,這也許也很不錯,如改變鏈接的順序,或以不同的顏色突出不同的鏈接。以下是可以為導航增加點趣味的三種技巧:
突出“銷售”鏈接
銷售幾乎永遠是訂閱者的興趣,所以可以考慮對您的“銷售”、“清倉”或“特賣”鏈接,給予一種特殊的處理。Alloy、eBags、REI和Spiegel等少數大零售商就是這麼做的。
“我們發現,把‘銷售’鏈接渲染為紅色,是推動銷售的有效手段,”Smith-Harmon的共同創始人和總裁Lisa Harmon說。

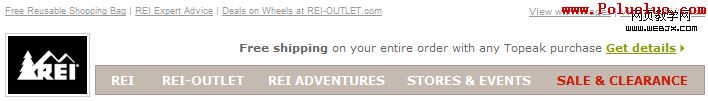
Smith-Harmon的客戶REI,從紅色HTML文本渲染的的紅色“銷售和清倉”鏈接中,看到了成功。
強調特定銷售區
如果你發出的郵件,針對一個特定銷售區的產品,而在導航條中就有這個銷售區,可以考慮突出顯示這個鏈接,如改變文本或背景的顏色。例如,當Old Navy發送關於男裝的郵件時,他們突出顯示了導航條中的“MEN”標簽。

在今年4月17日的郵件中,Old Navy突出顯示了銷售區標簽
HSN運用了同樣的技巧,但更進一步,在發件人名字中提示銷售區焦點。例如,凡是來自其清倉銷售區特定交易的郵件,發件人的名字都是“HSN清倉”,還有在導航條中突出顯示“清倉”標簽。

與Old Navy類似,在4月19日的郵件中,HSN利用背景顏色突出顯示銷售區特色。
展示季節性銷售區
改變你的導航,還有季節性的機會。比如,在母親節到來之際,RedEnvelope在導航條裡增加了一個紅色“母親節”鏈接,作為第一個標簽。FTD和SmartBargains也增加了“母親節”鏈接,吸引對母親禮物的注意。

RedEnvelope在導航條裡增加了“母親節”標簽,作為4月14日郵件的開頭。
HTML導航條
對導航條的另一個考慮,是用圖像還是HTML文本建立。只要可能,我們推薦利用HTML文本做導航條。這麼做,可以保證即便在浏覽者屏蔽圖像時,你的鏈接仍然會能被閱讀。默認情況下,大約有一半消費者在其主要的收件箱中屏蔽圖像,讓你的導航條保證能顯示,對郵件效果的最大化很有影響,尤其是在你的導航條不需要異域風情的字體、圖片或標志的情況下。
零售商正很快地意識到對導航條采用HTML的好處。目前,28%的水平方向郵件導航條采用HTML文本,較去年僅15%要高。HTML文本在垂直方向導航條中遠遠更為常見,有60%的垂直方向導航以HTML創建。

除了頂部的文本和圖像的Alt屬性文本之外,Art.com還在棕色背景上為導航條采用了HTML文本。
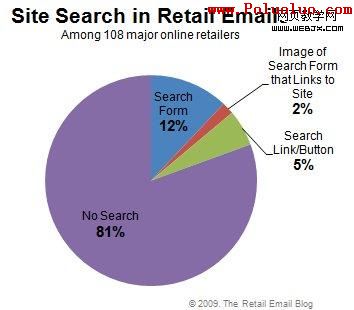
郵件中的網站搜索
對幾乎任何網站來說,站內搜索都是一個關鍵部分,但在郵件中作用其次。有93%的主要在線零售商在郵件中放置導航條,但只有19%在郵件中包含有任一形式的站內搜索。

“我們發現搜索表單的使用,很難說明是必要的,”Smith說。
站內搜索普遍缺失背後的主要原因,是大多數郵件客戶端程序禁止表單。而且,某些客戶端程序在用戶試圖使用表單時,還會顯示安全警告。這就造成了很不好的用戶體驗,也是僅12%零售商在郵件中使用站內搜索表單的原因。很小比例的零售商,通過放置一個“搜索”鏈接,或把一個搜索框的圖像鏈接到搜索著陸頁,試圖為這一功能支持的缺失做些彌補。
這並不是說站內搜索不應該被包含在導航部分。對某些零售商,郵件中搜索表單產生的額外流量,超過了可能的負面影響。但是,需要事先做一個仔細的正反兩面分析,以確定對你機構是有用的。