
交互設計層面:
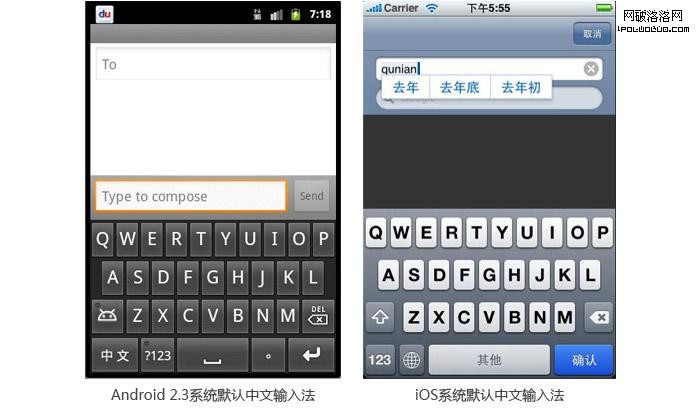
輸入法的交互設計,首先應遵循的理念是:如何讓用戶更方便和快捷的輸入? 要讓用戶更快捷和方便的輸入,我們重點想從三個方面入手去實現這個目標: 1.尊重用戶的使用習慣。 2.對輸入法設計中常出現的問題進行改進。 3.簡化操作,提高用戶的輸入效率。 一:尊重的用戶使用習慣 我們考慮尊重用戶的使用習慣,而這個習慣的獲得,主要從兩類用戶來考慮:一類用戶是非百度輸入法用戶,其最開始接觸的一般是系統自帶的輸入法。
 我們尋求在百度輸入法和系統自帶輸入法的使用習慣上尋找平衡,讓用戶切換到百度輸入法時,學習成本最低。
交互解決方案:
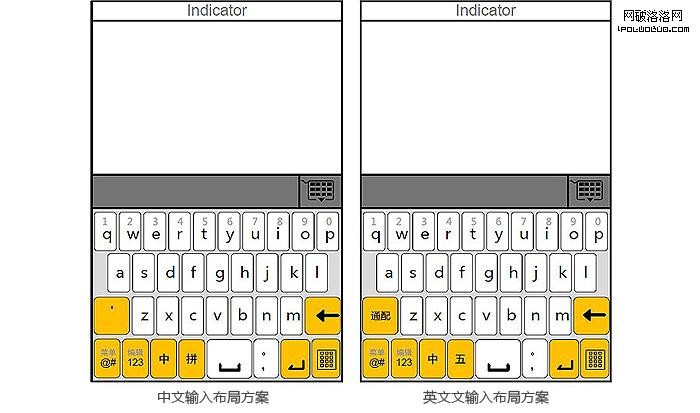
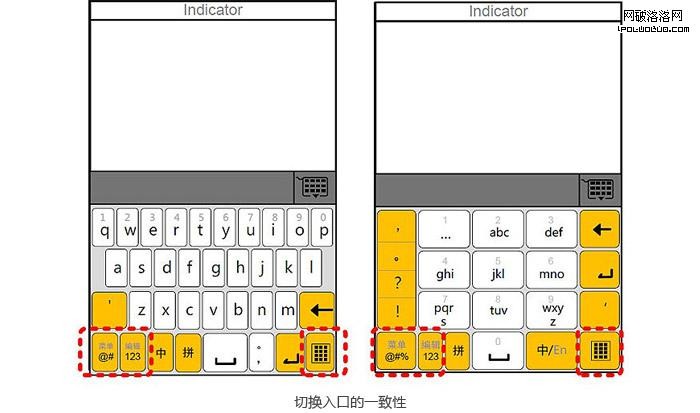
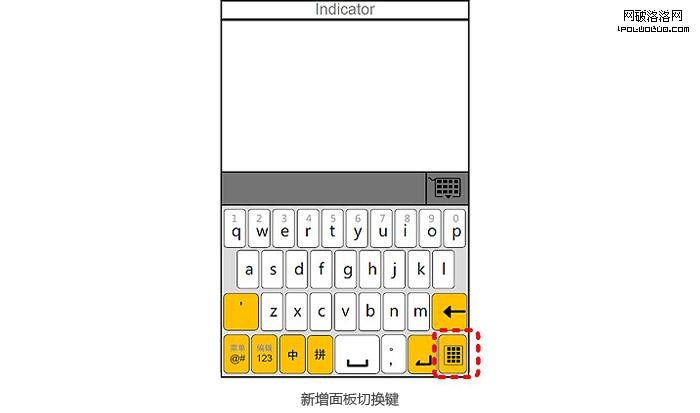
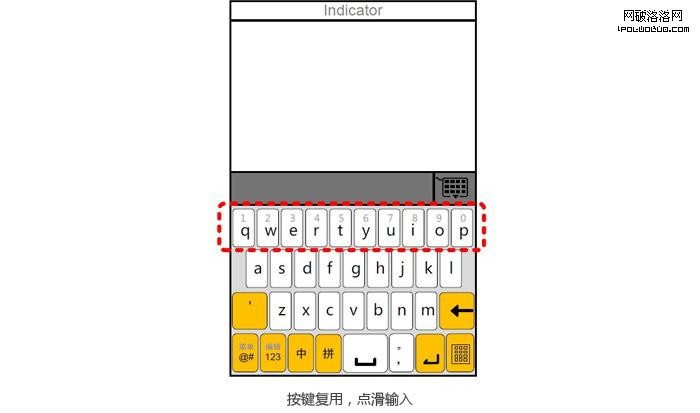
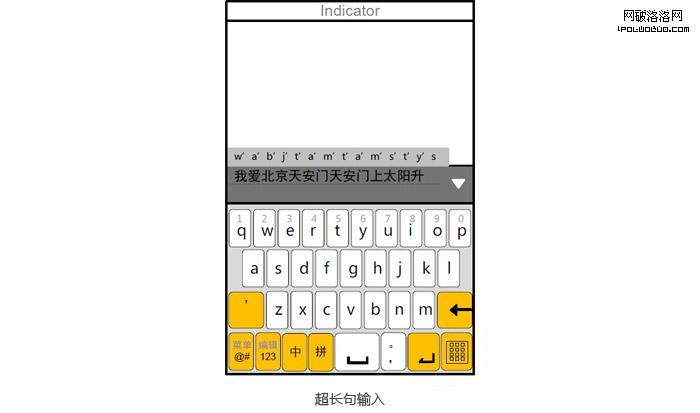
現有的虛擬全鍵盤和拇指鍵盤的布局形式設計,基本都遵循了和實際物理鍵盤的保持一致的思路。同時優化數字和符號面板的切換,遵循了現在常見的切換形式。
我們尋求在百度輸入法和系統自帶輸入法的使用習慣上尋找平衡,讓用戶切換到百度輸入法時,學習成本最低。
交互解決方案:
現有的虛擬全鍵盤和拇指鍵盤的布局形式設計,基本都遵循了和實際物理鍵盤的保持一致的思路。同時優化數字和符號面板的切換,遵循了現在常見的切換形式。






視覺設計層面:
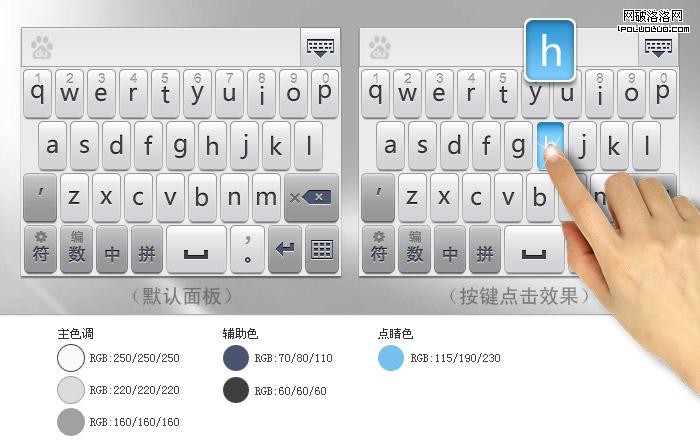
2010年設計界掀起了UI界面擬物化風潮,在設計百度手機輸入法1.1版/1.2版本默認界面時也應用這樣的風格,將面版按鍵打造成真實按鍵的效果。由於手機輸入法產品的界面空間相對有限,元素眾多,過於復雜的效果並不能夠給用戶帶來好的視覺感受。
在這次升級之初我們就調整了思路:設計一款用戶在使用時不被設計所累默認皮膚。

人類有80%的信息是通過視覺得到的,其中色彩具有神奇的魔力,不同的顏色會帶給人們不同的心理感受。例如:藍色讓人感覺孤獨、獨立和平靜;綠色讓人感覺生命、生長、變化和復蘇;紫色讓人感覺權威和聲望;紅色讓人感覺活力、憤怒和喜悅;橙色讓人感覺力量、光輝和震撼……
有色彩就會有色彩傾向性,同樣的顏色,有人喜歡有人就可能會很反感。對於擁有龐大用戶群的百度手機輸入法產品來說,排斥某一類用戶並不是我們的目的,而且作為一款工具類產品來說,簡潔、精致的界面更有助於用戶關注操作本身。

在嘗試多種方案後,最終我們確定采用明度淺灰色系為此次升級默認界面的主色調。灰色是黑色與白色的混合色,沒有色相和純度,只有明度。不同明度的灰色可以產生接近黑色或白色的效果。”明度淺灰色”會給人高雅、寧靜和精致的感覺,因此也常被稱為高級灰。點擊態需要能足夠引起用戶注意,因此我們給默認界面點擊態搭配了高明度亮藍。
在完成此次升級默認界面的風格設定之後,工作並沒有就此完成,移動端不同平台或者同一平台不同型號的手機顯示效果差異可能是很大的,為了能夠盡可能讓用戶看到的界面效果,和我們實際設計的效果一致,我們分別針對平台找到主流機型對界面進行了調整。
百度手機輸入法V2.0的升級是一個全新的開始, 讓用戶“享受流暢舒適的手機輸入體驗””是我們堅持不懈的理念,我們一直在努力!