B2C網站設計:你的網站需要使用TAB欄?
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:你的網上商店需要用TAB欄嗎?
TAB欄是適合多內容頁面排版的最好方法之一,它可以在不增加頁面長度或者打亂頁面排版基礎上美化頁面,並且這幾年逐漸成為電子商務網站越來越常用的方法–特別是產品頁面上的使用。
但是我在浏覽這些使用TAB欄的站點時一直關心這個問題–TAB欄是否被顧客注意到?它們是否太不明顯了?
我最近在研究的一個站點,它的交叉銷售和鼓勵銷售的產品附加點擊率很低。罪魁禍首就是產品推薦被隱藏在了一個基本上沒人點擊的TAB欄上了。
以下是一些電子商務網站的TAB欄范例:
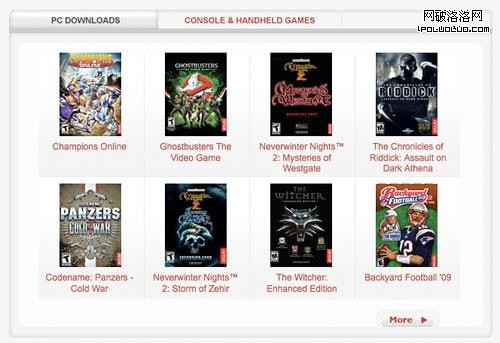
主頁/導航


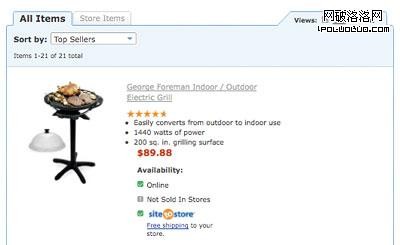
目錄頁

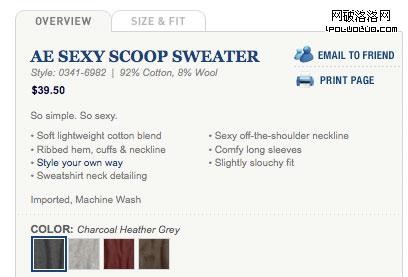
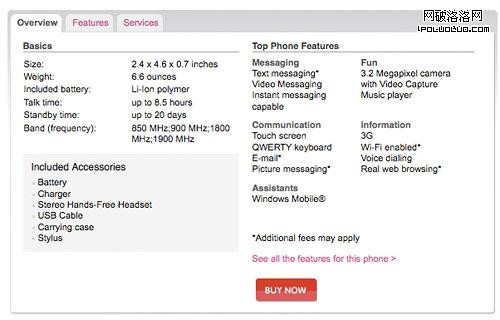
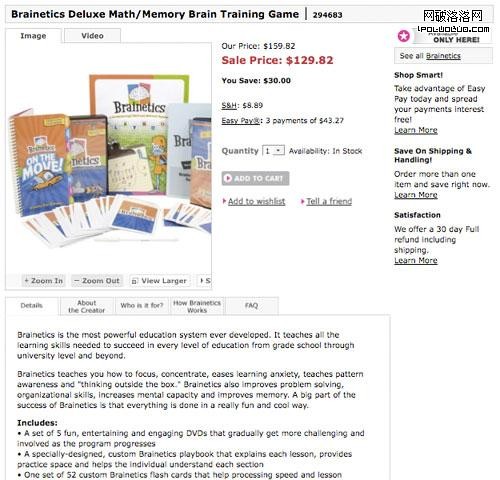
產品信息



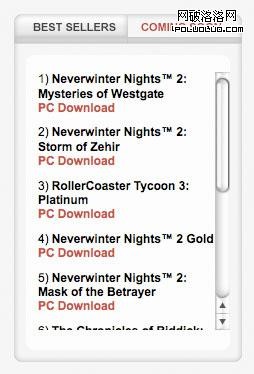
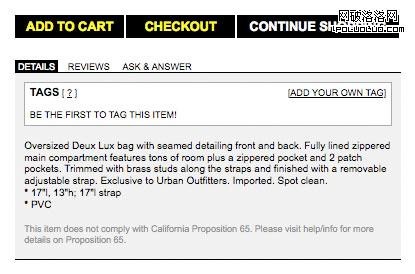
細小的文本鏈接TAB欄是很容易被忽略的:

有時“TAB”看起來根本就不像TAB欄(Eddie Bauer 用的是黃色框)

這些例子裡的TAB欄都是獨立展示的,所以很容易注意到。但是你把TAB元素運用在一個有其他設計元素的頁面上時,TAB欄是容易被忽略的。
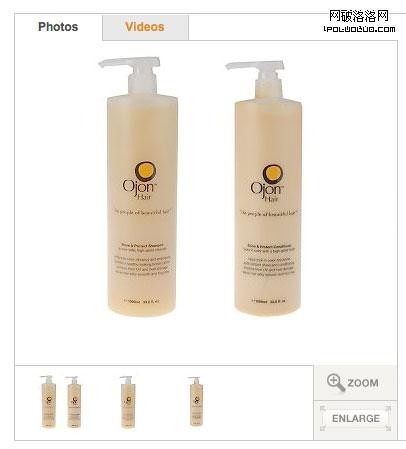
你注意到沒?
當你一眼掃過這個頁面時你注意到“video”的tab欄嗎?

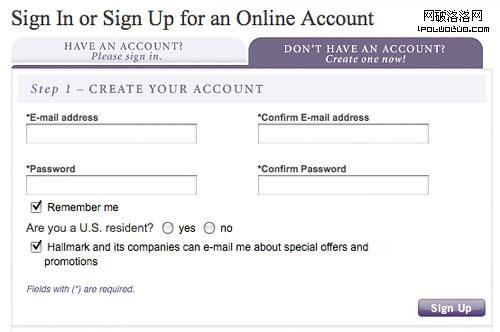
結賬/登錄
有多少已注冊用戶一次又一次地經歷注冊過程僅僅是因為已注冊用戶選項被“藏”起來了?

如果你的網站使用TAB欄–請確保你知道TAB欄帶來的收益大於顧客錯失內容和購買的風險。確保你對內容頁版本變化的測試,跟蹤TAB欄點擊或在顧客交互觀測點進行用戶測試。
- 上一頁:B2C網站設計理論:推薦商品頁面的建立
- 下一頁:深底色風格的網頁設計的策略
小編推薦
熱門推薦