前段時間完成了我個人的一個iPhone應用“愛玩”,這是一款可以提供音樂演出、講座沙龍等各種同城活動信息的App,2011年9月底在蘋果商店上線。

App下載鏈接:http://itunes.apple.com/zh/app/id464760869
意料之外的是“愛玩”在10月28日至11月4日的那周登上了蘋果商店的首頁,排在新品榜的第三位,在隨後的11月5日到11月12日那周登上熱門產品榜的第十位。一款應用能登上蘋果商店的首頁很大一部分是運氣成分,這一點並不是開發者可以掌控的。但是我們可以掌控的是應用程序的品質,當它有幸被蘋果的編輯們發現時,有更大的機會脫穎而出。如何保證應用的品質呢?我覺得需做到“知己知彼”。“知己”是在開發之前要明確產品的核心功能與定位,而“知彼”則是在產品發布之後要保持與用戶交流通道的暢通,分析用戶的使用習慣。這裡就跟大家聊聊這款App的產品設計與用戶分析。
關於愛玩的產品設計
做 “愛玩”一方面是出於個人興趣,希望能夠及時了解和參與一些和設計相關的活動,擴充自己的知識面,如果有一款App可以給我推薦一些活動,讓我在碎片時間或是室外能夠方便地接觸到這些信息,那會對我非常有用。隨後在iphone的 App store搜索了一下,發現這方面的App很少(當時豆瓣還未出”豆瓣活動”的App),便決定自己開發一款。當然我自己並沒有活動信息的數據,好在豆瓣網可以通過API來獲取網站上的同城活動信息,這樣數據來源的問題就解決了。
做 “愛玩”的另一個主要目的,是想鍛煉一下自己的能力,從頭到尾去完整的開發一款產品。從事視覺設計已經有四年多了,我也常常問自己如何去突破和發展,我的答案是對互聯網市場的敏銳度,對產品的方向把握和全局設計的能力,簡單地講就是能夠把一個產品做成功而不是單單讓需求方覺得界面好看。所以在設計之初,我問自己最多的一個問題就是“如果我是一個創業者,我會怎樣來做這款產品?”我決定把功能盡可能的精簡,滿足用戶核心訴求,使得第一個版本可以盡快發布。但簡單不等於粗糙,我希望這款應用給人的第一感覺應該是輕量卻很精致。同時,第一版發布後,接下去的產品發展應該是用戶數據驅動,這就需要我們在產品中對用戶的關鍵行為進行記錄與分析。
最後決定第一版的功能如下:
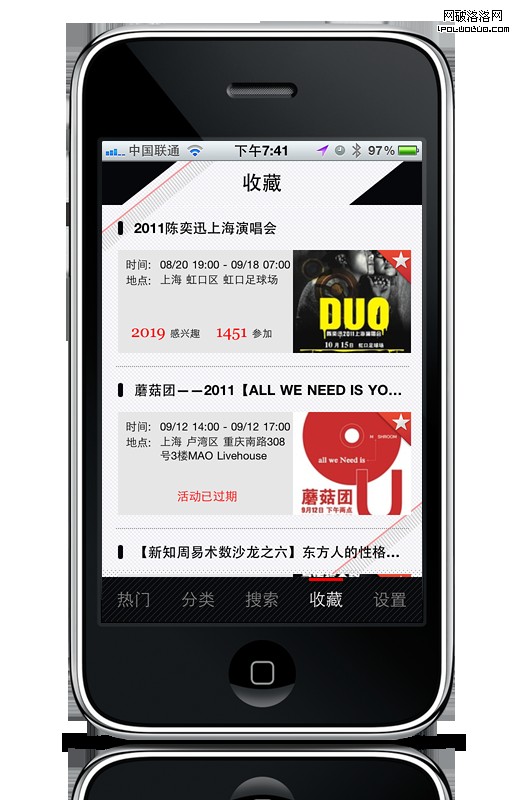
1. 查看最近一周的熱門活動:最基本最核心的功能,也是app啟動後的默認頁面。

2. 按分類查看活動:讓用戶有更多的選擇空間,不局限於本周的活動。

3. 按活動的類別,地點,關鍵字與日期進行搜索:方便用戶按自己的要求來篩選活動。

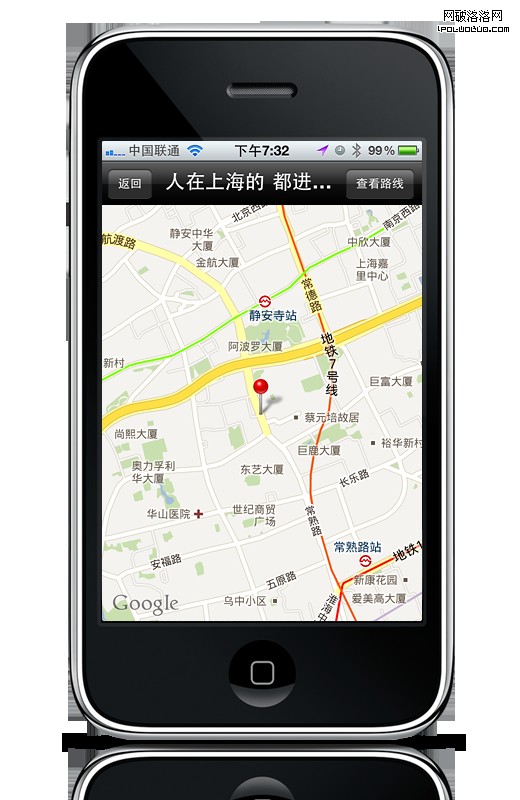
4. 查看從當前所在位置去活動地點的駕車/公交路線:充分發揮移動設備的優勢。

5. 收藏活動,在活動開始前通過手機發提醒。

6. 通過郵件或是短信、微博,和朋友分享:邀約朋友一起參加活動是很自然的想法,同時也有利於發展新用戶。

其 中1), 2), 3)是基本功能,1)回答了“這個周末有什麼有趣的活動我可以參加?”這個問題,是app的核心功能,所以用戶一打開“愛玩”首先就會看到一周熱門。 2), 3)則提供給用戶更大的選擇范圍,可以按自己的需求篩選活動。4), 5), 6)則是發揮手機平台自身的優勢。其中5)可以增加用戶的粘度(Retention),6)有則利於發展新用戶(Growth)。
在具體的設計界面制作上選了一種比較簡潔的設計風格,側重在信息排版,一方面想要營造高端大方的感覺,一方面也是考慮到節省設計時間,從開始構思產品功能到兩個尺寸的界面切圖完成所有的設計工作都是在下班後的7點多開始每天工作2-3個小時,大約持續了兩周,總共的時間開銷大約在24個小時(不包括開發工作量)。中間修改最多的是一周熱門的信息展示方式,從視覺角度來說希望這個tab能夠有足夠的吸引力和獨特性,從交互角度來說又要讓信息展示有序和操作直觀,在這裡要感謝stevegu在設計過程中給予我的建議和幫助也要感謝在做簡單用研過程中給予我反饋和意見的同事們和好友們。
關於用戶反饋與數據分析
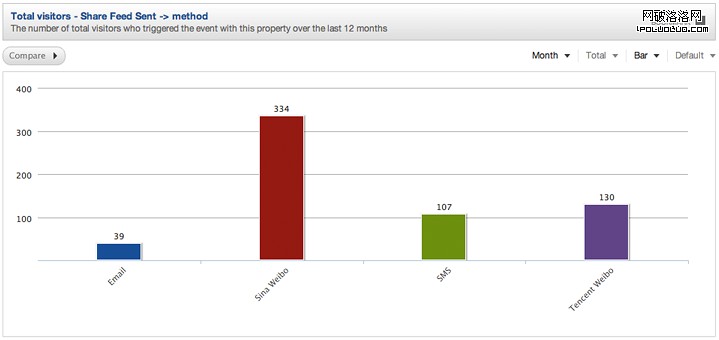
無論產品的大小,取得用戶的反饋都是非常重要。所以愛玩在設置頁面中加入了比較明顯的“告訴我們您的建議”按鈕。實際效果很不錯,我得到相當多的意見反饋。比如一開始愛玩支持的城市只有12個,很多用戶要求增加他們所在城市的支持,如今愛玩已經支持超過50個城市了。再比如,有好多用戶覺得微博分享在有些時候會比短信或是郵件分享更方便,所以在1.1版本中我們加入對騰訊微博和新浪微博的支持,上線後發現用微博分享的活動數量是短信分享的4倍。
對於用戶的郵件, 特別是Bug報告或是要求增加城市的,一般都會馬上解決問題並回復,最晚也是當天結束前回復。因此也經常收到用戶的感謝信,人有時是很奇怪,這些感謝信其實內容都差不多,但你還是津津有味看每一封信,而且每次心裡都有一種的滿足感。另一個獎勵是很多得到及時回復的用戶還會在App Store給愛玩一個5星的評分,這實際上是對於愛玩最好的廣告宣傳。
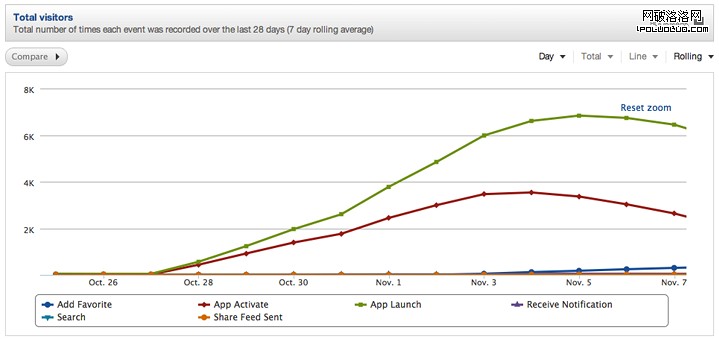
之前自己也開發過移動應用,但一直對於用戶數據記錄這塊不太重視,只是每天在itunes connect上看一下應用的下載量。愛玩的開發從各方面都比以前的幾個app要更成熟,基本做到了“麻雀雖小,五髒俱全”。由於在用戶主要行為上都做了後台記錄,所以現在我除了可以看到用戶每天的下載量,訪問量外,我也能知道用戶使用各功能模塊的次數,比如“收藏活動“這個功能今天有多少人用, 哪類活動的收藏次數最多?多少人用了搜索功能?多少人用了分享功能,新浪微博分享與騰訊微博的使用比例?微博,短信,郵件分享的使用比例?有了這些數據,我就會更清楚在下一個版本中需要改進哪些功能點。在新版本上線後,又可以從數據上驗證改進的功能是否真的起到了正面的效果。


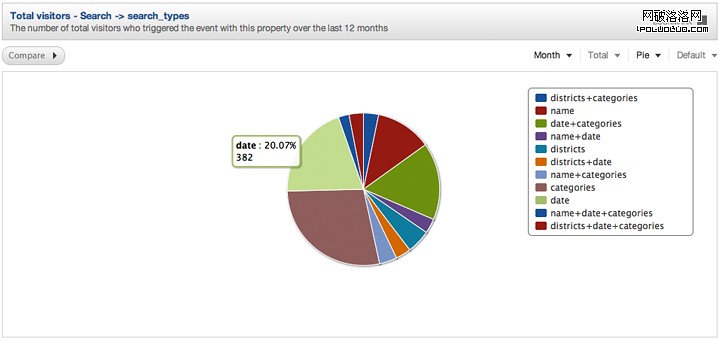
在 1.0版本上線之後,我本想在1.1版本中去掉搜索Tab,簡化成一個搜索框,然後可以加入像是“附近活動”這樣的LBS功能。但從用戶的使用數據中我發現不但搜索的使用頻率相當高,而且各種搜索條件使用的比例相差不大,也就是說搜索分類,時間,地區以及活動名稱關鍵字都有其存在的價值。所以最終我在 1.1版本中保留搜索Tab。我覺得這是一個不錯的以用戶數據來驅動產品的例子,開發者不應該想當然的去增加或是刪減一項功能,一切須以實際用戶數據為依據。

其實記錄用戶數據還有一個額外的好處, 當發覺某個數據當天或是前一個小時的數量與往常相比出入很大時,那很有可能這塊功能出了Bug,可以第一時間把問題修復。這就好像用戶每天都在幫我的應用做“體檢”,指標越多越詳細,檢驗結果也就越全面。
用到的工具
工欲善其事,必先利其器。開發“愛玩”用到了不少很優秀的工具,而且大部分都是免費的,在這裡也和大家分享一下。
* XCode,基礎工具
* Photoshop,設計必備也不必多說
* Amazon EC2,頂頂大名的雲服務,比起國內的大部分web hosting要強太多了。“愛玩”的服務器架設在Amazon的日本東京服務器上,速度相當不錯。對於小型應用,Amazon現在還有一個一年免費的優惠,非常劃算
* Mixpanel.com,對於用戶數據驅動的產品,mixpanel給開發者提供了很好的用戶數據分析與報表工具,強烈推薦
* BugSense.com,應用程序品質最重要的一環就是程序的穩定性,如果一個用戶在使用“愛玩”的過程中程序崩潰了,BugSense可以向開發者發送崩潰的出錯報告
* Bitbucket.org,用於源代碼與設計源文件的版本控制與備份。不少人認為只有團隊做項目才需要版本控制,其實不然。如果沒有版本控制系統,要是誤操作刪除了重要的源文件,那你只能欲哭無淚了。或是當做一些嘗試的改動時,如果不滿意可以輕松的回到改動前的狀態。
網上不乏iOS應用開發的文章與教程,今天分享內容主要是開發之前的產品設計,與發布之後的數據分析,這也是很多個人開發者容易忽視的部分,希望能給到大家一些啟發和幫助。如果有任何建議或者意見,歡迎發email到:chenlian@vip.qq.com一起探討,謝謝大家!
相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點