網頁設計趨勢:撞色風格的趨勢滲入設計領域
編輯:關於網頁技巧
撞色風(Color Blocking)已經成為網頁設計的趨勢。運用方形(或矩形甚至弧形)的色彩盒作為色彩工具已經開始普及開來。
這種撞色風的趨勢最先在時尚界流行。箱、包、鞋類甚至是運動服類的將多種色彩放在在一起,他們不是形式的搭配,而是單獨色彩塊的搭配。
現在撞色風格的趨勢逐步滲入設計領域。
也許你看見的這種顏色不是你所期望的,這種撞色風的趨勢主要集中在明亮色彩上,而非米色,也不是顏色相近的顏色。
因此你總是會看見現在的網頁會運用流行的粉色,橘黃色和紅色。
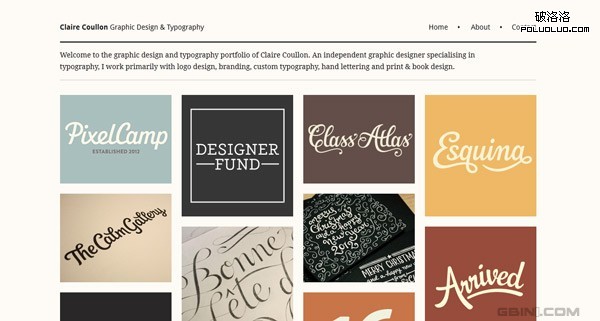
但是,撞色風格的網頁設計確實不錯。流行的設計工具是簡單和創建大量的高對比度,設計師運用色彩來指導用戶浏覽網頁,這種視覺效果會非常的炫目。
所有人都正在做這種撞色風格,只是運用方式不同而已。動畫鼠標滑動在純色撞色、文本和圖片彩色的撞色的時候也許會給你一個驚喜。
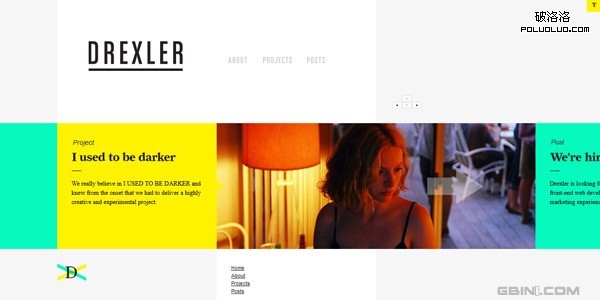
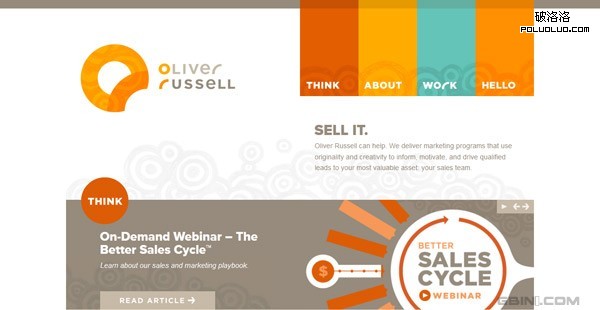
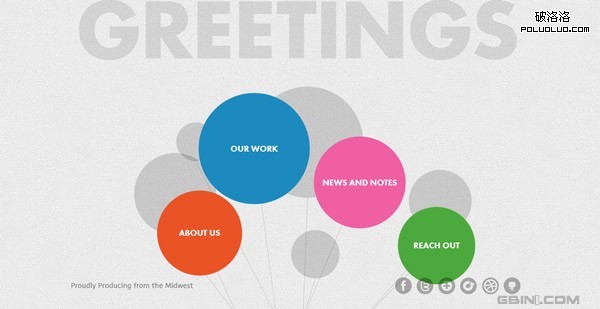
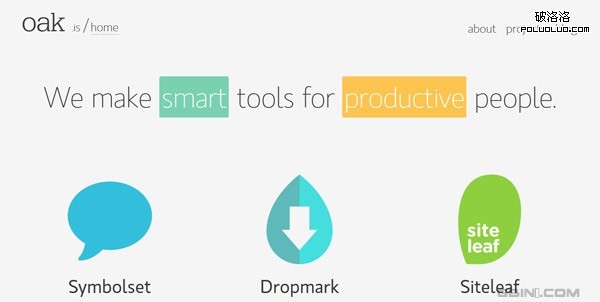
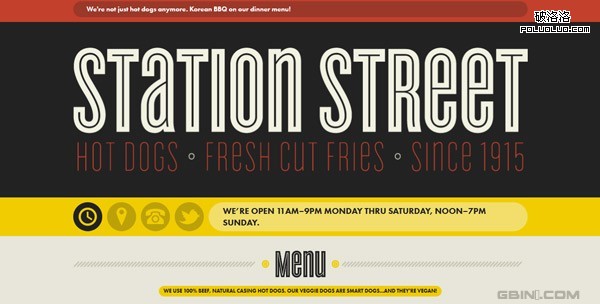
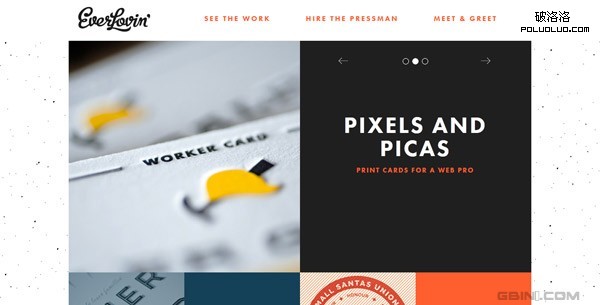
純色撞色




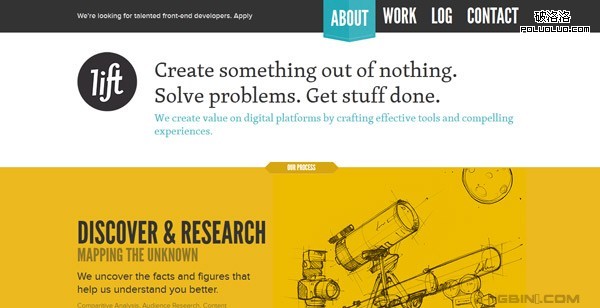
文本文字撞色




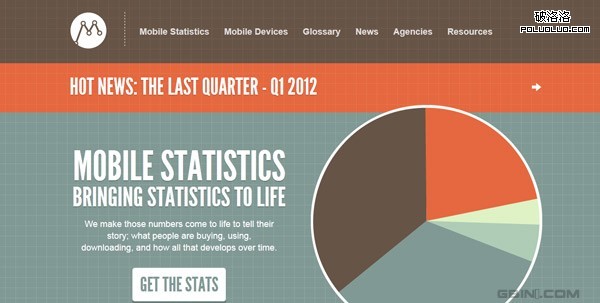
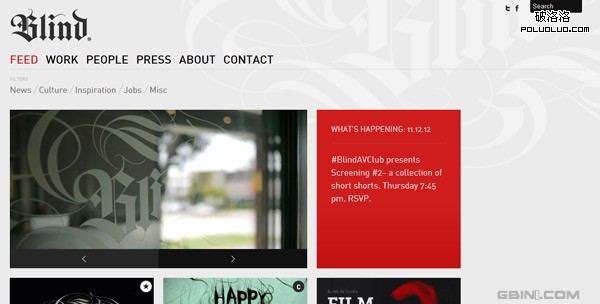
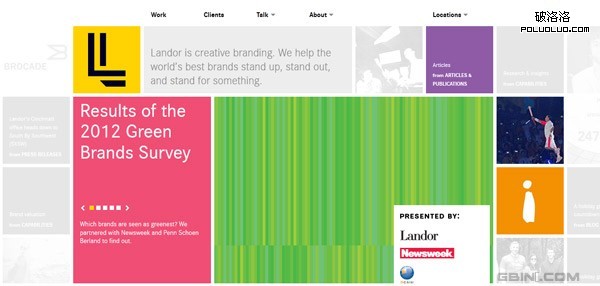
圖片框的撞色





via QUENESS
小編推薦
熱門推薦