英文原文:http://www.editorial.co.in/wireframes/wireframes.php
當你需要為網站快速創建一個直觀和可用的用戶界面的時候,在寫代碼之前做好設計是基礎。一個普遍的方法就是通過線框圖來展現你的設計,線框圖是一種使用線條為基本元素的繪畫,與藍圖相對,像框圖表現基本的導航和功能塊,比如內容、功能等,這些都已經進入網站的創建。線框圖的主要原理就是通過歸類每一個頁面上的入口和出口來保證設計的邏輯流程與功能。
可以在紙上畫線框圖,這是最快而且最簡單的方法。如果時間有限,就把布局攝像畫在頁面上,重點表現每一個元素指向何處。
一些人更喜歡用Visio,Adobe Illustrator, Photoshop, Freehand, Fireworks,當然還可以是PowerPoint,Dreamweaver, Adobe Indesign等等。這裡列出一些另外的工具,是世界上其他人可能在是用的。在此之前,首先大概了解這些工具都能帶來什麼好處:
- 在開發的前期,線框圖是非常重要的組成部分,它能(影響)用戶的期待,由於對網站了解更多,促進對網站的理解和流程規劃。
- 在項目進程中,能夠在線框圖的基礎上考慮變更和提出新的需求。使用線框圖可以容易的表達常見的頁面結構和單獨頁面內容需要。
- 線框圖多數情況能夠由於更好的輸出引致更加卓越的產品,因為它在獲得有價值的和准確的輸入方面非常有幫助。
- 線框圖/原型使得評價和對比不同的想法和不同的設計更加容易,更進一步的,他也能更加容易的改進。
- 由於線框圖被審核通過,則會避免因為程序員對代碼的無盡修改而造成的時間和費用的浪費。
Website Wireframes Tools (Web)--網站線框圖工具

這是一個基於web的工具,用於構建網站的線框圖。線框圖就是一種對網站內容的簡單視覺表現形式,節省開發者和客戶去設計網站內容布局的時間。這個工具可以在幾分鐘內構造線框圖,如果需要的話,可以通過email、即時消息或者電話的形式將線框圖預覽地址發送給他人。即使是不同地方的人也能夠同事看到它,根據回饋、討論、想法、建議等進行快速的修改。對於我來說兩個非常有用的功能——首先是你可以每次修改的時候建一個信的版本,易於比較,也可以很容易的回到先前的任何一個版本去。第二個是上面說過的,結果可以分發給其他不同地方的人。
只需提供郵箱新建一個賬戶,就可以免費使用這個工具了!
Oversite (Mac, Win, Linux)

OverSite 提供了控件菜單,用於為網站創建線框圖、概念圖或者軟件原型。OverSite有很多組件和形狀以供選用來創建線框圖。他的拖曳功能很像切蛋糕。另一個我個人非常喜歡的功能就是你可以為你創建的組建添加標注,在耗時較長的開發中這是非常有用的,也能夠幫助理解情景概念。它有很多圍繞軟件原型的功能。如果你需要使用它創建網站構架,則OverSite能夠自動生成網站地圖表示構架。可以將網站構架和線框圖導出到HTML(也可以導出成PDF格式,當然PDF格式就沒有點擊鏈接功能了)。這個軟件最低35美元,適用mac,window 和linux操作系統。
Gliffy (Web)

網站線框圖是表明你向整個網站開發團隊表明觀點的有力工具,Gliffy是一個用來創造線框圖的免費軟件,可以和其他人分享網頁原型。使用這個工具設計線框圖是非常容易的,只需要從空間庫中拖拉盒子、按鈕、線條等組件,然後添加文字。
這個軟件是在線的,利用它可以創建、分享和協同設計流程圖。它使用起來像是桌面軟件,但是的確是通過web浏覽器工作的,所以不需要安裝什麼的。
協作是一個非常棒的功能,在創建一個流程圖的時候可以讓多人一起工作。但是我得承認這個軟件的用戶體驗和可用性並不如其他的軟件。但他依然是免費的,非常值得推薦使用。
Gliffy有兩種賬戶,一種是基本的一種是高級的,很明顯高級的擁有更多的便利和功能。高級功能每月最低需要5美元。
Protoshare (Web)

如何通過實時的協同工作創建和改進可點擊的、可以工作的網站原型?如何在開發的每個階段將客戶融入進來?如何使開發過程更加容易更加快捷呢?如何節省時間和金錢就能交付給客戶更好的望著你呢?不需要論文和軟件。
ProtoShare不僅僅是一個線框突制作工具,更是一個網站開發協同工作平台。不需要安裝任何軟件,ProtoShare建立在SaaS(服務性軟件)環境上,則意味著依靠網絡,團隊成員可以在世界的每個角落協同工作,保持工作進度。這個實時協同工作的功能非常有魅力,支持IE , Firefox ,Safari。
PC和MAC電腦都可以使用ProtoShare.
可以免費試用30天,商業版每月26美元。
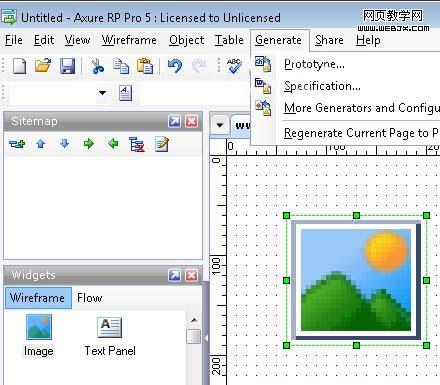
Axure RP (Win)--僅適用於window

Axure RP 是一個快速原型和線框圖創建工具,適用於負責定義應用軟件需求和說明文檔以及設計用戶界面和功能的專業人士。相比其他的工具創建靜態的原型圖,Axure RP能夠更加快速和容易的創建網站和應用的動態原型和說明文檔。有一點非常好的是,在這個軟件中能夠穿件真實的控件,例如按鈕、表單、圖形和動態元素等。
界面非常易用,能夠全選替換等便於全局控制,可以生成可交互的HTML頁面而不需要額外的編碼。也可以生成word格式的說明文檔。協作和整合版本控制也非常棒。但是缺點在於我覺得過於昂貴了,而且我也不喜歡它自動生成的亂碼。
只能用於Windows操作系統。
單個用戶授權589美元,但是會有一些其他的折扣。
你可以從 這裡下載使用.
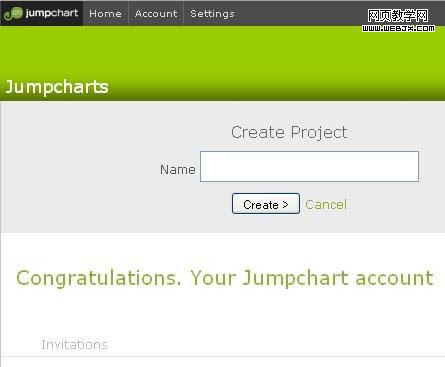
Jumpchart (Web)

Jumpchart 具有多種不同的賬戶類型:免費賬戶、簡單、超級和豪華。當然免費用戶是有限制的。
Jumpchart使用的Textile標記語言非常簡單易學,簡單性是非常好的特性,另外對於有可復用性要求的項目來說小紙片也是不錯的功能。
這個軟件基於web,用於快速規劃和創建原型。一個Jumpchart是可以共享的,可以導出齊整的css,自動生成自己的網站地圖。不能使用它創建高級頁面布局,或者富導航,但是對於基本的網頁布局設計是足夠好用的工具。
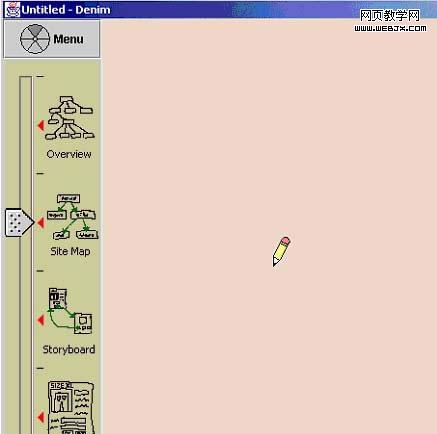
Denim (Win, Mac, Unix)

Denim
使用Denim可以使用手繪的方法創建帶有鏈接的網頁布局。
使用曲線來創建和改進你的設計,為了保持方向感,有一個可選的浮動窗口提供當前編輯曲線的一個放大的視圖。有些人發現這在他們感覺到在設計中失去方向感的時候或是是在想拖曳一個在主窗口中不是很容易觀察的頁面的時候非常有幫助。
設計者可以在多重層次上創建網站的顯示方式,網站也可以在多重層測上被修改更正。
Denim 用於Windows, Unix, and Mac OS X. 在此下載.
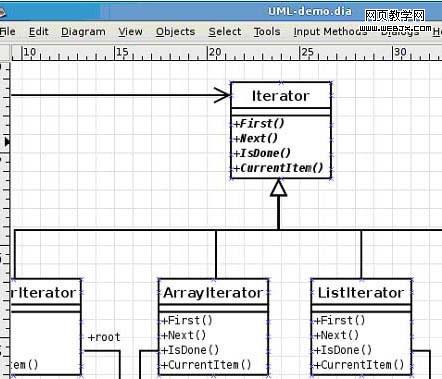
Dia (Win, Mac, Linux)

Dia是一個矢量做圖工具,類似Win32的Visio.適用於圖形語言比如數據流、 entity-relationship diagrams,組織關系圖表,統一建模語言(UML),電路圖等等。適用於復現圖形相互連接的情形。Dia是非常好學的,而且對語有能力的用戶來說很熟悉。
Dia可以加載和保存圖形為XML格式,可以導出為多種圖形格式 :eps. svg. xfig, 以及png格式,也可以打印(包括多頁打印)。另外,它是免費的。
You can download it here.
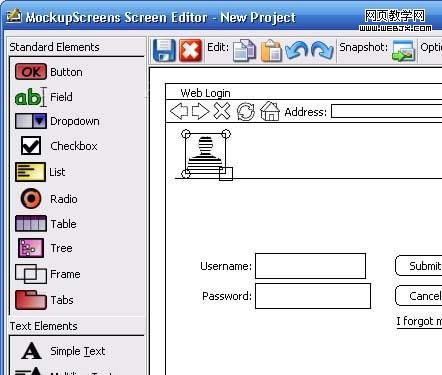
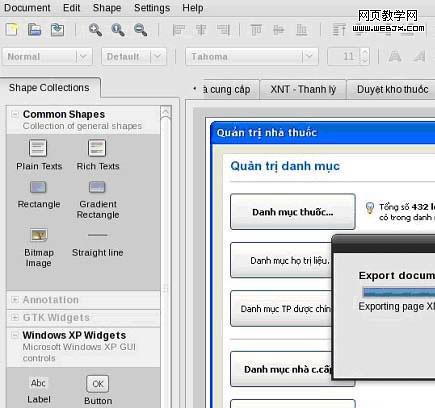
MockupScreens (Win)

MockupScreens 顧名思義是能夠創建頁面的顯示原型,並且組織成使用場景。使用這個軟件,你可以和可用一起嘗試交互設計,並快乎生成軟件的視覺場景。
由於界面很直觀,所以非常容易使用。可以快速添加組件,快速創建窗體。可以的組織這些窗體創建場景和故事板。可以為單獨的窗體添加注解,比如使用留言本的方式或者添加彩色圖標,看起來非常有吸引力。另外他是以一種演示幻燈片的模式,所以非常容易向別人講解你的設計。
只能用於Windows, 單用戶授權的價格從79美元起。
這裡可以下載試用版.
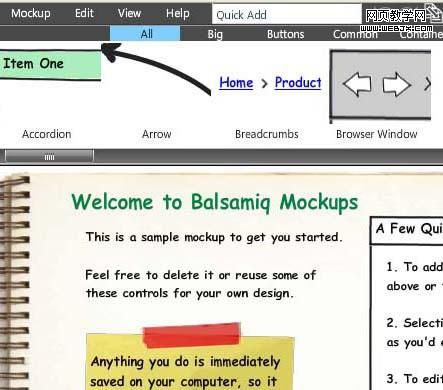
Balsamiq Mockups (Win, Mac, Linux)

Balsamiq Mockups 可以創建和協同設計軟件原型。
Balsamiq Mockups比之其他工具更快捷,它自帶非常巨大的預先建好的模式庫,所以就不需要再花時間設計他們。
如果需要更加快速的選擇,需要用戶快速添加功能:輸入一些控件或者圖標的名稱的若干字母然後就出現了!select from the list of suggestions, and your control will be added in no time.另外一個非常有用的特征就是Balsamiq Mockups具有無限制的返回和重做,另外動作名稱清除明白也是非常有幫助的。對輸出的范圍限制是比較遺憾的,但起碼是比較好用和快捷的。
Mockups is tightly integrated with Atlassian Confluence, Atlassian JIRA and XWiki.使用60個預先構建的空間你能設計任何東西,從一個超簡單的對話框到正式的軟件,從一個簡單的網站到富交互網絡應用。
能夠在Mac,Windows,linux上使用,桌面版需要70美元。
從這裡 下載。
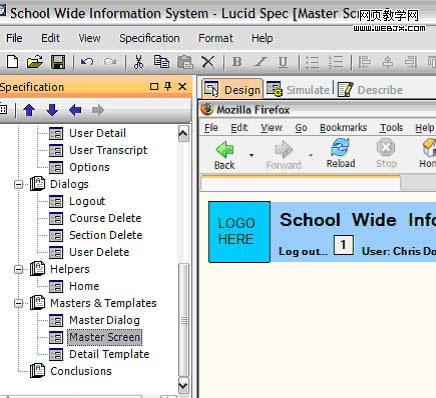
Lucid Spec (Win)

Lucid Spec 是Window適用的軟件,用來創建原型和描述軟件界面。使用這個軟件可以快速創建頁面布局,向用戶展示,為程序開發者添加更多的細節。可以節省開支,增進用戶的滿意度,加快項目交流,明確需求。甚至可也可以創建功能需求說明文檔。Lucid Spec可以模擬軟件的運行狀態,這可以幫助設計者和用戶發現遺漏或者錯誤的需求。我比較喜歡的是它支持17種不同的組件,包括菜單、網格、樹狀結構和日歷。這些組件都可以重新設置其參數。
使用Lucid Spec,你在三種活動中循環:1)設計頁面布局和內容,在窗體中安排組件的位置,修改窗體和組件的參數值。2)模擬應用的運行,尤其是窗體之間的轉換流程。2)描述在布局中不太明顯的動作,這些描述都以綁定在組建或窗體上,也可以被引用。
單用戶授權的價格為499美元。
iRise (Win)

iRise就不僅僅是個線框圖工具了。
iRise應用程序模擬器可以幫助使用者確定(核對)需求。這個神奇的工具具有很多出色的功能,可以幫助提高軟件質量,以及integrated development environment (IDE)。iRise 服務器安裝一個迷你應用服務器,這個模塊可以用於生成可容多個用戶試用的應用原型。還可以跟蹤需求、缺陷、測試用例及其他項目信息,這些都是基於web浏覽器的。創建了原型之後,可以隨時將其推至服務器,以模擬模式運用。這個模式下其他用戶可以通過web訪問原型。
I think its high cost is a great negative.
這裡 下載適用版.
Intuitect (Win)

Intuitect 有基本型和專業型兩個版本 。基本型是完全免費的,可以用來創建網站地圖、線框圖和流程圖。專業版需要145美元。Intuitect是UX設計流程的易用工具,用來設計模型和文檔。用它可以快速的為網站和基於web的應用項目創建高質量的說明文檔和原型。也有助於創建交互模式以重復利用和共享,另外也可以用來創建能把項目所有元素保存起來重復利用的模板,不需要編碼創建HTML的原型。通過Intuitect可以以一頁的線框圖的形式,或者網站地圖、藍圖、更加直觀和可用的可交互的流程的方式來審視你的設計。Documentation is not as what anyone can expect from a product of this caliber.
Pencil (Win, Linux, FireFox Addon)

Pencil 是一個免費的草圖和GUI原型工具,可以作為Firefox的插件的形式安裝,也可以獨立安裝。它的功能包括:通過模板創建圖示、設計原型、有背景的多頁面文檔、支持富文本的即時編輯的文本控件、PNG rasterizing,跨平台等等。Pencil項目不需要過多的專業知識,而且非常快捷。Pencil會是永遠免費的,可以再任何支持Firefox 3的系統上運行,這個項目看起來是非常有用的而且同時是免費的。
可以再Firefox的插件中找到它也可以下載這個單獨 安裝源程序。
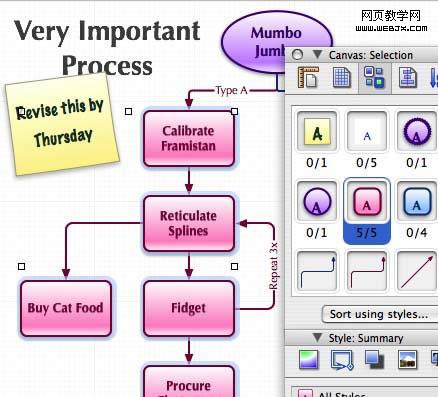
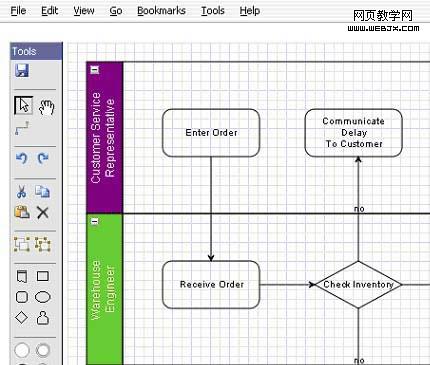
OmniGraffle (Mac)

OmniGraffle提供了許多工具用於快速創建流程圖、圖示、網站原型、頁面布局、網絡對話、腦圖(哈哈!)以及其他可視化的圖形。OmniGraffle 5.0 使用了新的“Graphviz layout engine” 變得更加功能強大,快捷和容易使用。OmniGraffle 可以打開和轉換一系列文檔格式,包括微軟visio。There's plenty of power under the hood使畫圖和設計都更加快捷和容易,同時具有定制和融合工作每個方面的能力。
在流程圖上創建連接是我很喜歡的。我喜歡它的功能強大同時界面易用。貝塞爾曲線是非常有用的,但是以我個人角度來看我覺得有些難用。
有兩個版本供選用:基本版和專業版。只適用於Mac OS X.
標准版費用為99.95美元。 這裡 提供免費試用.
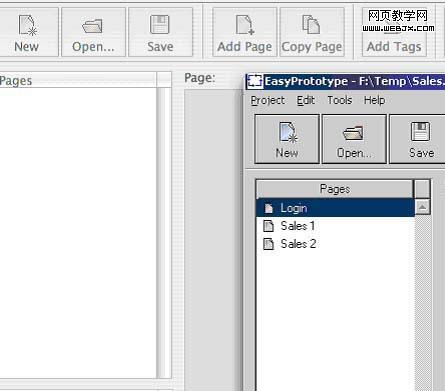
EasyPrototype (Win, Mac)

EasyPrototype依靠你的一些經驗能力工作,比如手繪、Photosho或者白板會議,以此在短短幾分鐘內創建出動態原型。可以不需要編碼而快速的創建應用程序原型,使過程非常簡單。它的功能包括:將靜態Photoshop圖形轉換為動態原型,根據反復出現的描述生成自動標簽,通過標簽指向將多個頁面鏈接到一起等等。可以將你的原型打包成ZIP以email發送。我發現EasyPrototype的基本工作流程非常簡單而且用起來非常舒服,包括容易指向和點擊的界面。
Mac 和Windows都可以使用。
The cost is $69 with a 30 day money back option.
此處下載30天免費試用版本.
SmartDraw (Win)

SmartDraw為你而畫。它可以幫助你創建流程圖、組織關系圖、腦圖、項目甘特圖、時間線、因果關系圖、建築平面圖、軟件模型(UML, Booch OOD, Entity Relationship Diagrams 等等)、決策樹、家庭成員樹、網絡對話、家系圖、演示故事板,你需要喝點水嘛?大多數情況下,SmartDraw的模板都是可以滿足需要的。也可以不需要創建一個軟件表格就可以畫數據圖(餅圖、柱狀圖)。簡單的選擇一個圖表類型然後直接在圖上設定數據值。
它也提供了網頁標注,點擊抓取任一個網頁然後在其上標注。對於網站評審和開發都是非常有幫助的。SmartDraw可以喝微軟的辦公軟件無縫結合。SmartDraw的模板是非常有力的, Limited maps may be its drawback which I feel.
SmartDraw's內建相片-軟件功能,可以從相機或者其他地方直接導入照片,切割或者縮放、調節對比對和顏色,然後將其放入組織關系圖或者其他任何繪圖之中。
只可以在Windows使用。
這裡可以下載免費試用版。
MxGraph (Web)

MxGraph 是一個 javasript 庫,使用基於web浏覽器的功能創建交互圖形以及流程圖。面向的軟件是需要設計工作流/BPM,圖解、網絡或者一般的可以編輯的圖形的基於web的應用。
使用MxGraph是不需要安裝插件或者第三方軟件的,只需要在web浏覽器中創建和繪制圖表。MxGraph可以用於對網絡、數據庫等追蹤工作流程。
MxGraph的價格多種多樣,取決於使用。The price range of mxGraph starts at 3,600 Euros for a limited distribution single development license with 12 months of technical support and software updates. The browser list it supports includes Firefox, IE, Safari, Opera, Camino, Iceape, Epiphany, Galeon, Google Chrome, I think they forgot to mention flock.
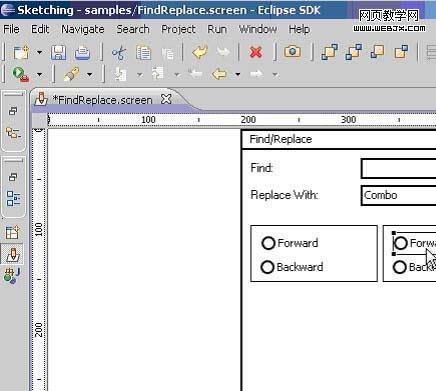
WireframeSketcher (Eclipse plugin)

WireframeSketcher是一個Eclipse自帶的可以快速創建窗體原型和UI 交互原型的工具。它提供非常多的空間和窗體組成部分。WireframeSketcher 提供了一個 CANVAS,設計者可以再其上是使用標簽、文本輸入框、數和圖表來設計模型。WireframeSketcher具有所有的習慣操作方法例如復制、粘貼以及無窮的撤銷重做。多個頁面可以同時編輯,內容可以再其間復制。
窗體原型以XML的格式保存,所以可以容易的進行版本控制,對比和合並。原型可以輸出到剪貼板或者導出為PNG格式。需要閱讀以下說明 來獲得免費版密匙。
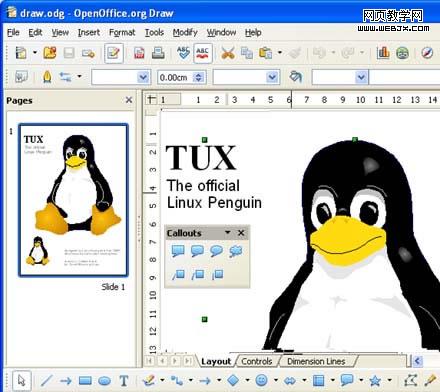
Draw (Part of OpenOffice)

Draw是個強大的圖形軟件包。我很喜歡停泊工具欄這個功能,可以通過點擊一次選到合適的作圖工具。另外對對象的群組、解組、重組功能也不錯。另外一些功能包括在二維或者三維角度處理和旋轉物體,導入BMP, JPEG, PNG, TIFF等格式圖形,可以將其保存在Openoffice文檔格式等等。另外一個令人激動的特征是Draw可以創建當前工作的Flash版本。