網頁制作poluoluo文章簡介:Adobe采用了每刷新一次頁面,調用一款產品的方式,給訪問者展示不同的內容。
一、概況
Adobe采用了每刷新一次頁面,調用一款產品的方式,給訪問者展示不同的內容。

首頁分成了4個區塊:
A.頂部導航區、B.產品展示區、C.產品列表及相關信息塊、D.底部版權區
解析如下:

HTML片段:

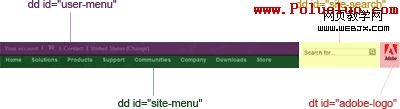
二、頂部導航區
導航區域,Adobe用”dt”和”dd”分出了4個小塊:
![]()
解析如下:

不太符合國內開發習慣的是,他們采用了從右向左的寫法,先給出了最右側LOGO區域的<dt id=”adobe-logo”>標簽,然後是<dd id=”site-search”>搜索區域,最後才是上下並列的兩個左側導航區域。值得借鑒的是,Adobe在導航區的下拉菜單運用了”dl”內 嵌套”ul”的方法來實現效果,在國內的網站中這種寫法目前尚不多見。
HTML片段:

三、產品展示區
這個區塊主要是通過FLASH來作為主要的表現形式

通過JS中FMARotator參數對背景層及對應產品FLASH路徑的指定,來實現每刷新一次頁面,更換一下產品展示區域的內容。
HTML片段:
![]()
四、產品列表及相關信息塊
從直觀上看,這是一個三列的布局:

但實際上Adobe只把這部分內容分成了兩個大的塊,<div id=”contentBody”>和<div id=”contentPocket”>
解析如下:

然後再用”columns-2-AB-A”和”columns-2-AB-B”這樣的共用樣式,分別切分出左右布局的結構,最後使用<br class=”clear-both”/> 清除浮動,代碼非常簡潔。
HTML片段:

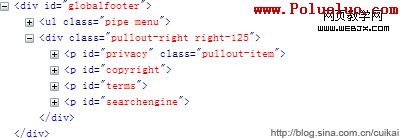
五、底部版權區
相比較上邊的內容,這裡的結構比較簡單
![]()
整體分成了上下兩個塊,上部的是站內的鏈接區域,下部的就是版權信息了
![]()
內部代碼仍然采用了從右向左的寫法。
HTML片段: