我們經常需要叫非職業設計師來評判界面設計的好壞。也許你是老板,要評估自己的新網站設計情況,或者你是項目經理,要查看你的設計師制作的網站模型。你該在網站界面設計中發現什麼呢?誰都會無關痛癢地說“這個看起來不錯”或者“這個好像不怎麼好用”,但是怎麼才能給出有意義的反饋呢?
對設計的全面深入理解並非一篇文章所能概括。本文提供一些對你有所幫助的指導原則。
開始之前,為你提供一個范例。這是我最近做的一個界面評論文章,針對的是尚未發布的Firefox Add-On Builder界面。這個Add-On Builder屬於Jetpack project 的一部分,你可以用這個中等復雜度的Web應用,方便的在線開發Firefox和Thunderbird擴展插件,然後將你開發的插件發布到網上供全世界網民下載。
我對這個界面做了個超大的截圖,評論也寫在裡面了。
提醒:鼠標滾輪縮放圖片,雙擊放大,可以拖動。
點擊:到新標簽頁中打開大圖片
何時讓你來評論界面?
“什麼時候做界面評論”是“如何做”的首要考慮因素。如果是在產品或者網站即將面世之前,那麼你只能給些小的建議,因為已經沒多少時間讓你的反饋有大的影響了。你對相關作品的評論越早,你的話就越有影響力。

不打斷用戶思路很重要
發現界面中打斷用戶思路的地方:任何時候,當用戶不得不停下來思考怎麼使用你的產品,就說明你的界面使他們困惑了。 任何讓他們同時想到不止一件事的東西,比如模式對話框,不必要的確認,屏顯設置,以及進入網站前強制填寫的非必要表單等等。所有這些東西都是用戶使用你的產品時的攔路虎。
例子:Windows用戶早就習慣了,微軟總在問你:你確定嗎?
減少交互
界面設計的最高境界是讓用戶忘掉界面,忽略界面的存在。雖然擁有豐富交互的界面看起來很華麗,但只有用戶使用你的產品時所需步驟最少時,才能減少可用性帶來的問題。
有一些新聞類網站喜歡把文章分很多塊,然後分頁來顯示,所以用戶不得不一直點擊“下一頁”來等那麼多廣告下載完才顯示出頁面。大多數人都會討厭這種做法,所以根本不會讀完一篇文章。這就是交互過載的表現。
(譯者注:國內門戶網站都這樣,主要是流量考慮)
仔細思考一下,用戶使用你的產品時所作的每一小步都是必要的嗎?如果你也覺得麻煩,那就去簡化一些。
例子:學學泡泡網的絕佳設計吧
視覺位置
確保你的按鈕、鏈接和交互動作都正確地進行了邏輯分組。經常可以看到“保存”按鈕緊挨著“關閉”按鈕,這意味著用戶的一個小小的錯誤就可以帶來災難性的後果。
例1-Gmail的發送和捨棄按鈕相隔甚遠
例2-人人網站內信的發送和取消用顏色識別開(其實可以做的更好)
不要過多使用圖標
圖標通常看上去很漂亮,卻不那麼容易理解。每次他們想要使用圖標的時候,他們都會把鼠標放上去,看看這個圖標到底是什麼意思。盡量使用文字來表達你的意思,而不是只有行內人容易識別的圖標。
例子:淘寶商城的圖標制作很見功力,配合文字使用恰到好處。
提供一個良好的起點並保持一致
最好的界面應該是可逐漸學習的。進行一項基本的任務前還需要研討15分鐘的肯定不行,應該讓用戶很容易學會使用,然後繼續自己的任務。你的產品很好地說明了從哪兒開始以及如何開始嗎?剛學到的東西能幫助引導用戶理解下一個東西嗎?請保持簡單的機制和一致的隱喻。
例子:豆瓣的3個核心頻道,良好起點和一致性的典范。
選項少意味著擔憂也少
為一個動作(比如注冊)提供多種選擇會給用戶帶來無形的負擔,要盡量避免這樣。給用戶提供很多選項似乎是個好主意,實際上卻非如此。這樣容易使界面膨脹,讓用戶做過多不必要的決定。
如果你看到不止一種方法可以做某件事,讓你的設計師花點兒時間簡化一下,做一個統一的方案。不要讓用戶處在猶豫不決中。用戶腦中不相關的選擇越少,他們就越清晰地知道如何完成自己的要做的事兒。
例子:看看蘋果的簡約設計。
例子:再看看宏碁的相對復雜設計。
界面重要,交互更重要
相比於產品的使用感受,它的外觀更容易引起注意。要避免把大多數時間都花在產品外觀上的陷阱。外觀容易改變和改進,相關的瑕疵毛病也容易發現。但是交互才是產品的核心,把多數時間花在處理產品交互問題上,最後再把外觀表現做好!
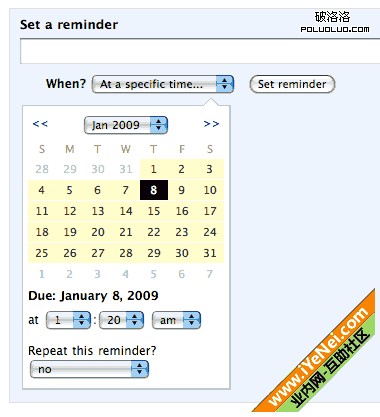
例子:看這個日期提醒,交互更重要。
原文鏈接:http://www.haoxiaoru.info/archives/447
- 上一頁:網頁設計參考:收集的色彩鮮艷的酷站
- 下一頁:做網站不丟臉,做網站不低端!