一直說這個博客是做產品思路的,實實在在寫一個關於產品思路的文章。
Weico Air,sina微博的一個輕客戶端,很輕,最早使用它偶然,其功能及展示內容的簡潔性讓我已經到了崩潰的地步,覺得沒法用啊。用了幾個月,才發現居然離不開它了。在功能的取捨,功能的升級方面,weico堪稱產品典范。
先說功能取捨。
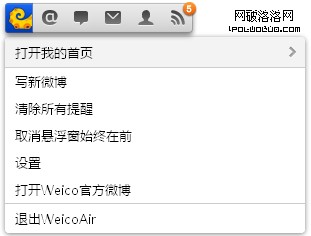
主面板就這麼一條,主功能鍵,@,評論,私信,粉絲,微博浏覽,六個模塊。有新內容時候,會有數字提示。很顯眼的橙色,大家好像一般都有數字強迫症,看到數字,不由自主要去點開看看。

微博的幾個基本功能和內容,都有,主功能區裡面第一條是寫微博。Weico最強悍的一點是微博浏覽,只放最新的10條。這最初是讓我崩潰的。只能看10條,其它的怎麼辦,非要讓我打開web不成。但就是這10條,是讓我一直用weico的主要原因。

還是要聯想一下主要用戶使用weico的主要場景,辦公室的電腦,桌面右上端的weico,閒暇之余瞅一眼微博上又說了啥,有人私信或者評論我的時候不能錯過。Weico解決了這一切,閒暇之余,上班族的閒暇之余只能讓你看10條,足夠了,掃一眼,微博的大信息量已經讓人無法每條必讀了,看看最新10條,時間剛剛好,內容剛剛好。不忙的時候,可以每10條必看,忙的時候,就讓過去的都過去吧,看看最新的好了。
於是,身為上班族的我,weico成了必備。更復雜的功能,微博的其它應用,都去web使用吧,weico的使命已經完成,對目標人群的需求,它抓的很明確,於是它可以做到很輕,但卻很好用。
另外說說升級。主要說一些功能升級,至於改bug之類,不講了,在升級的過程中,能看到weico的迅速成長和迭代。
第一次升級,主功能區的功能明確化,原來的版本,主功能區中,除了基本功能設置,還有最新的微博,與最後的微博浏覽重復,且容易造成誤解。

第二次升級,主要是一些顏色的區分。曾經“打開我的首頁”和下面的功能區是一個顏色的,“打開我的首頁”和下面的最新微博也是一個顏色的,這次升級對這些事件進行了區分,避免誤解。另外一個區分是主面板,當鼠標劃至一個模塊時,顏色變藍,一些很基本的區分,但讓用戶少了很多迷惑。
![]()
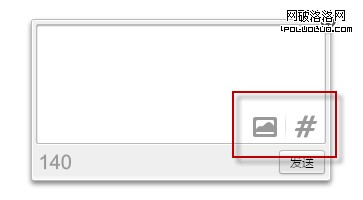
第三次升級,發微博的功能做的更強大,可以支持圖片微博,點擊載入圖片或者托拽圖片新建,並支持直接從網頁拖入不帶鏈接的圖片。支持#話題#快捷:選擇文字並點擊新建窗口工具欄的#,直接加入話題標識。圖片和話題,功能做的很強大了,拖拽,又是解決了懶的問題,輕,且便捷。發圖片的功能到這一步才做,不知道是不是想把這個功能做的更加強大,但因為有了這一功能,我已經很少需要進web了。

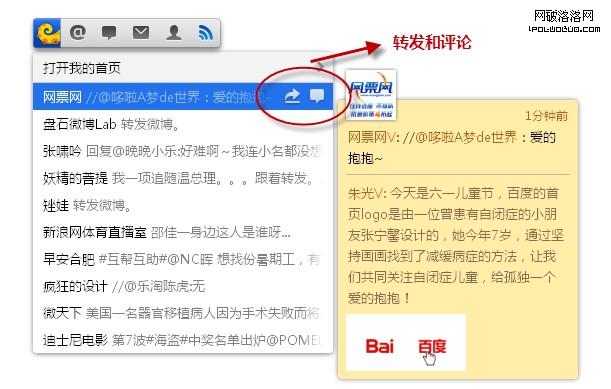
第四次升級,weico裡面可以直接轉發和評論了,不再是一個微博浏覽客戶端,讓轉發和評論更快,還是使用人和使用場景的問題,weico是給上班的白領使用的,大部分時候,他們只是看,但有時也會發一發,對吧,功能優先級,就這麼出來了。

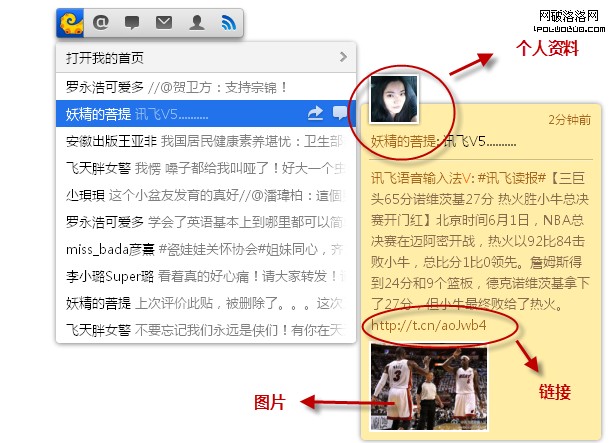
第五次升級,支持直接打開微博詳情的圖片、鏈接和個人資料。這個功能讓我等了很久,但終於是上線了,不能浏覽大圖,不能點鏈接,確實是很煩的事情,鼠標開始是根本沒法移到黃色區域去的。不過,終於,weico還是把這個功能做好了,可以看資料,鏈接,圖片。

總的來說,weico升級的速度非常快,幾天就是一個版本,這種模式我認為最適用於互聯網產品的開發,完成基本功能後立即上線,在用戶不斷反饋中更新產品,更新功能,當然,抓准最原始的需求,完成最主要的功能,還是留住用戶的主要原因,不斷的功能更新,會讓這些用戶更愛這個產品。
PS:weico的官方網站我覺得有點抄蘋果的,不過蠻符合weico輕這個特質,挺喜歡這風格的網站。