網頁圖片的點擊區域設計的用戶體驗
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:很多交互設計的文章都會提到加大點擊區域的重要性。但是頁面空間有限。在大部分的時候,給用戶提供更多更合適的內容遠比提供一個巨大的點擊區域來的更合適。
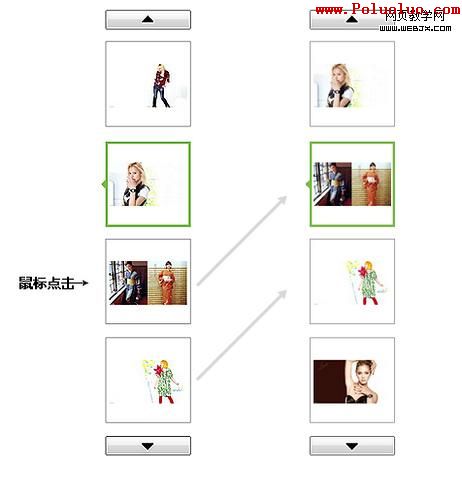
今天發現百度圖片搜索結果的2級頁面改版了,在浏覽圖片的時候很好用:如圖:

在浏覽圖片的時候,右側的縮略圖是這樣交互的:

因此,在整個浏覽圖片的過程中鼠標是不動的,只需要點擊鼠標左鍵就能繼續浏覽下一頁。
為此我特地去對比了Google和FLICKR,看看他們浏覽下一張圖片的是怎麼做的。
Google的做法是:
 flickr:
flickr:
雖然都是有固定的點擊區域,但是使用起來都沒有百度圖片舒服。我覺得可能是和點擊區域有關。
人們在浏覽圖片時,狀態應該是放松的。太小的點擊區域會使用戶要分散一部分注意力在鼠標操作上,而不能很放松的浏覽圖片。
很多交互設計的文章都會提到加大點擊區域的重要性。
但是頁面空間有限。在大部分的時候,給用戶提供更多更合適的內容遠比提供一個巨大的點擊區域來的更合適。
我總結了一下,比較適合加大點擊區域的地方有:
1,在頁面只有少量操作任務,主要任務較單一的情況下。

2,在浏覽模式下,【下一張】【下一首】……

暫時只想到這些。。
- 上一頁:交互設計存在的意義
- 下一頁:網站設計參考:優秀的左對齊設計網站作品
小編推薦
熱門推薦