
一個網站的核心是它的功能和內容,而設計則決定了這些功能、內容如何被組織和展現出來。
對已成功的網站進行再設計——重新構造它的組織和展現形式是具有挑戰性的。偏偏有設計師喜歡迎難而上,嘗試對facebook、google這些著名網站進行概念設計。他們通常有兩條思路,一是對現有問題挖掘然後改進,二是提出完全創新的想法。
下面收集整理+翻譯了一些設計師的概念設計成果,其中各有優劣,有的交互讓人眼前一亮,有的視覺表現優秀,有的缺乏實現的可能性,希望這些設計以及設計思路能給各位帶來一些靈感。
Facebook是著名的社交網絡服務類網站,於2004年2月4日上線。截至2010年7月Facebook擁有超過6億活躍用戶。
概念設計一:Facebook Facelift
設計師:Barton Smith
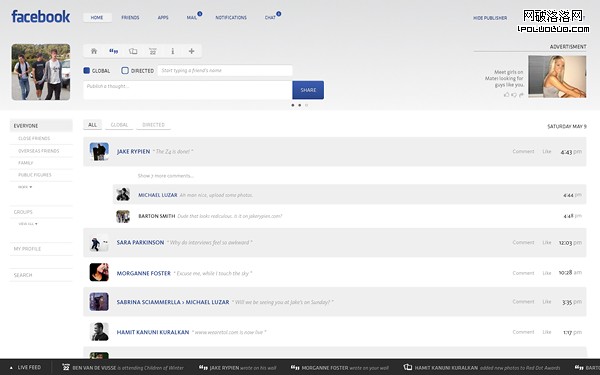
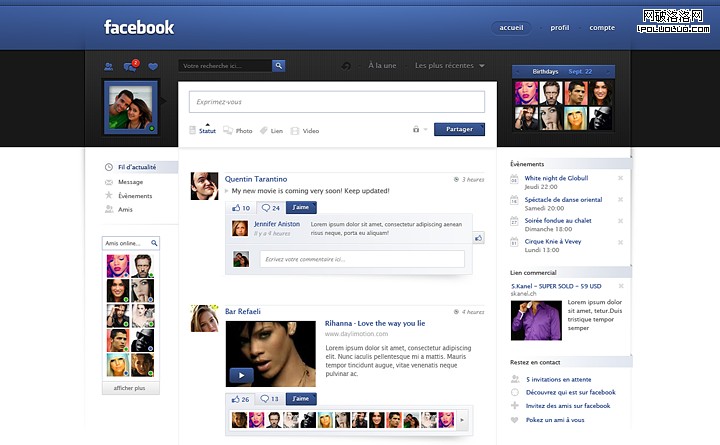
這是一個完成於2009年的項目,由設計師Barton Smith自發完成,其設計目的是挑戰facebook原有的形式和功能。整個設計使用黑白灰+fb品牌色藍色點綴,顯得干淨優雅,專業成熟。

首頁一些特點:
1.發布工具條:發布工具條位置固定,使用戶在任意頁面都可以發布內容,避免了不必要操作。
2.對信息流的兩種篩選方式:可篩選內容提供者或內容類型。
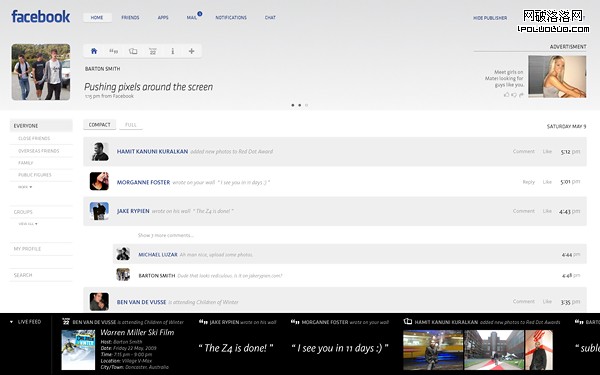
3.提供了兩種feed展示形式:緊湊(compact)和完整(full)模式。
4.實時feed:實時feed固定在頁面底部,滾動展示好友的最近更新,鼠標經過時展開。避免了G+的實時feed造成整個頁面跳動的問題。

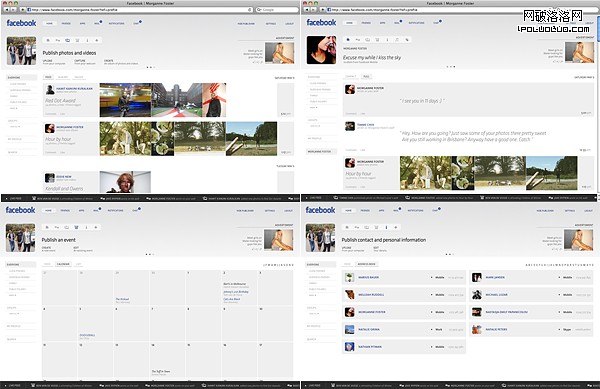
照片feed的排版形式整齊清晰。個人主頁更加無縫地集成到網站中,和首頁布局統一。

概念設計二:iA’s 2006 Facebook Designs, Redesigned
設計師:IA
這次創新設計開始於2006年12月,是著名團隊IA對fb進行的再設計,未正式發布,只在其博客上有草圖發表。
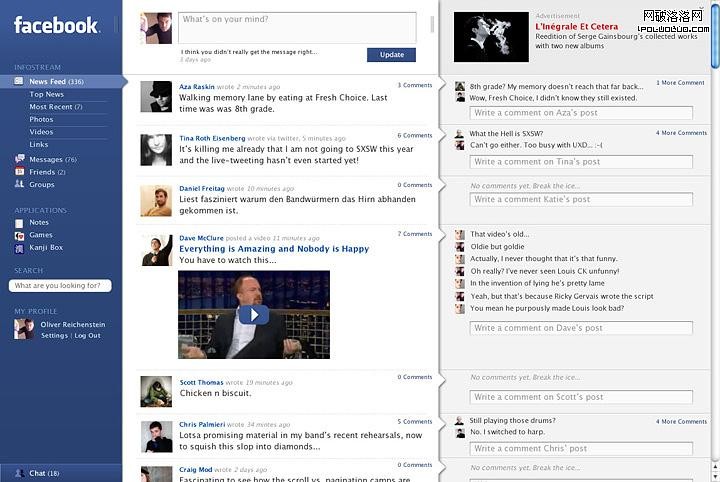
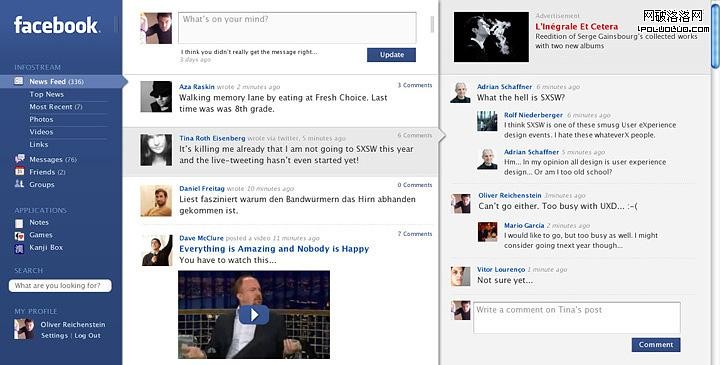
他們的基本概念是:采用郵箱式(mail-application like)的界面,折疊的三欄式布局逐級展開,清晰的將導航、信息流、回應三種內容區別開。如下圖所示:導航(左),信息流(中),評論(右)。

默認狀態下,只能看到每條feed的兩條評論,要查看全部評論,需點擊單條feed或者對應的評論區域。

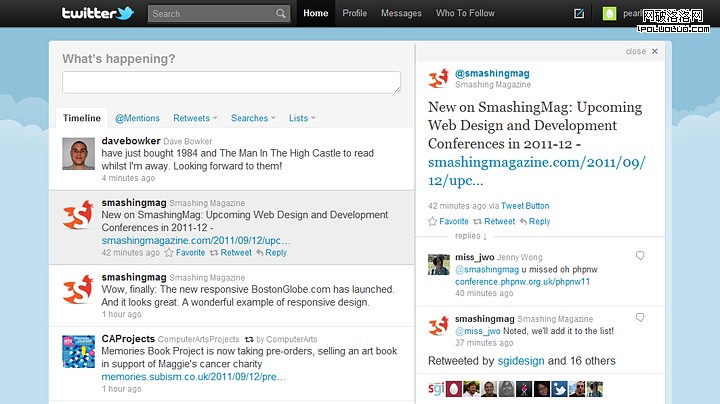
設計非常具有前瞻性,後來Twitte也采用了這種方式,兩欄折疊展開。相比fb,twitter其實更適用這種方式,因為fb強調好友間的互動,而twitter更強調信息的快速流動。

對比IA 06年的概念設計和2010年的fb,可以發現:
1.IA的品牌標志可用空間更大
2.IA 評論占用的空間更大
3.早於當時的fb,IA將左導航進行分組歸類,更加有序
4.IA廣告位少,但位置突出,無其他運營位置
概念設計三:
設計師: Justin Dauer
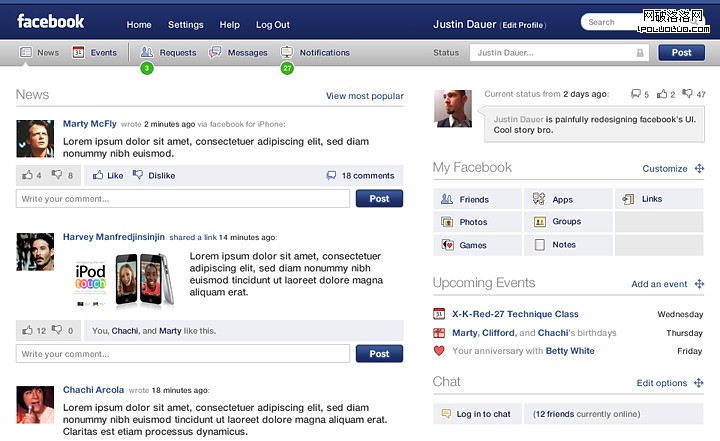
設計師對這個設計設定的目標是:使界面簡潔、更加web app化。他認為,每天登陸fb人數超過175 ,000,000(2010年數據),所以用戶每天進行的大量操作是重復、集中的。

界面一些特征:
1.兩欄布局:放棄了sns網站常見的三欄布局,給feed區域更多空間
2.右側欄集中展示用戶個人內容:賬戶名、狀態更新區,個人頭像,當前狀態, app,活動、聊天等
3.把Fb的左側導航放到了右側欄的My facebook板塊下,更app化,視覺處理也使這些入口足夠顯眼
4.右側部分模塊可拖拽、自定義
概念設計四:
設計師: Jonaska
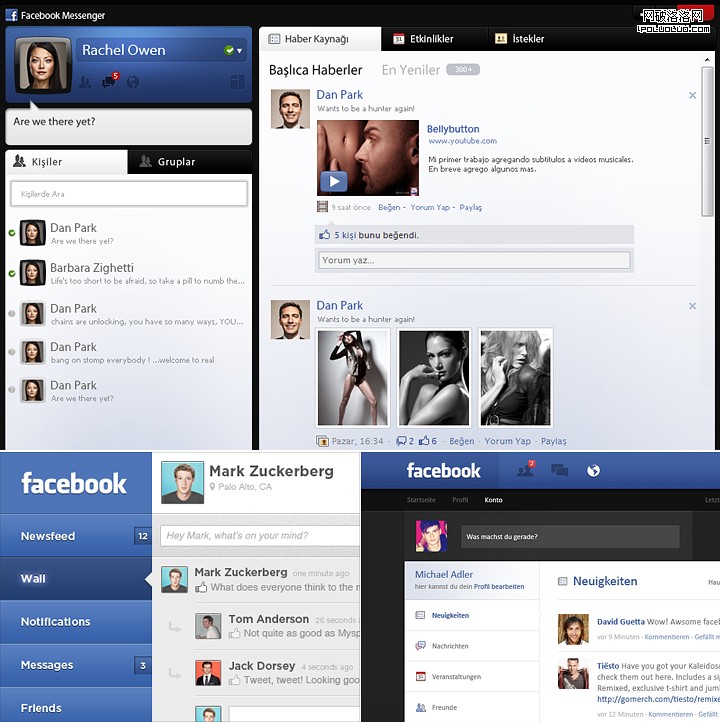
這是一個有視覺沖擊力的界面,設計堅持了fb藍,但采用了相對較重的顏色和質感,甚至一點點的擬物(如評論框、底部聊天窗口)。查看原圖

一些小細節也不錯,如:發表框的設計,贊、評論部分的設計。
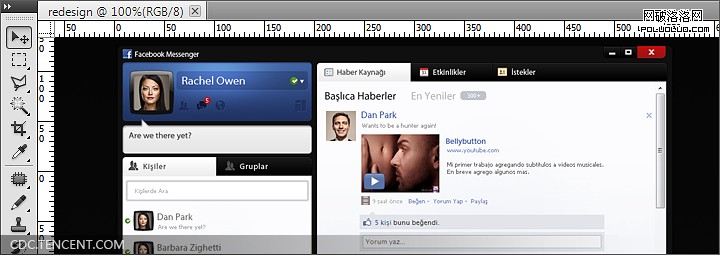
概念設計五:Telerik fdeck Client for Facebook
設計師:Telerik
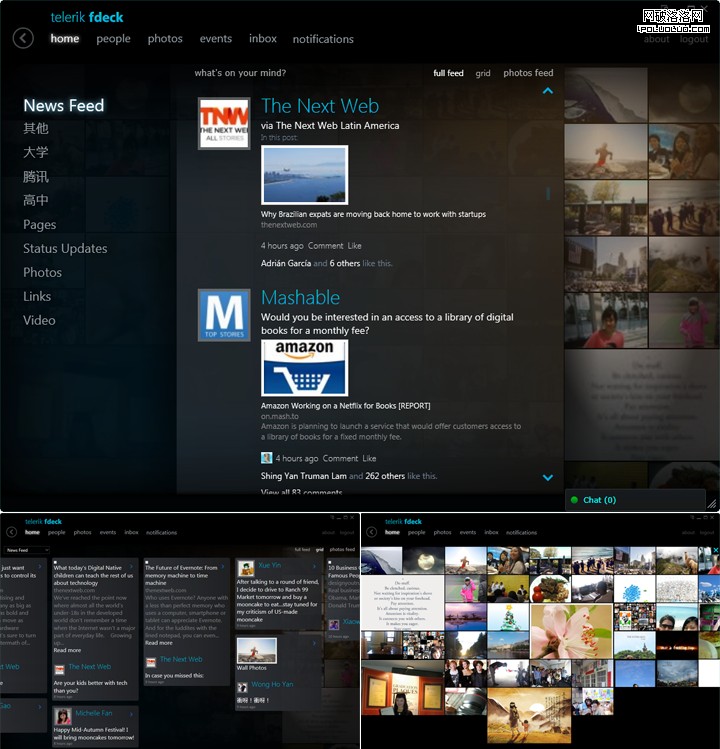
嚴格說來,這不只是一個“概念設計”,而是一個已發布的beta版桌面客戶端——Microsoft Client for Facebook Beta。不過因為它的交互和視覺表現上都與傳統fb大相徑庭,而且亮點多多,所以在這裡一並提出。
Feed 的展示形式除了常規的按時間線列表排列以外,它還提供了網格(grid)形式和圖片feed(photofeed)展示,如下:

其他概念設計:

IMDb
IMDb全稱Internet Movie Database,互聯網電影資料庫。是一個關於電影演員、電影、電視節目、電視明星、電子游戲和電影制作的在線數據庫。IMDb的資料中包括了影片的眾多信息,演員,片長,內容介紹,分級,評論等。截至2010年10月8日,IMDb共收錄了1,692,407部作品資料以及3,797,214名人物資料。
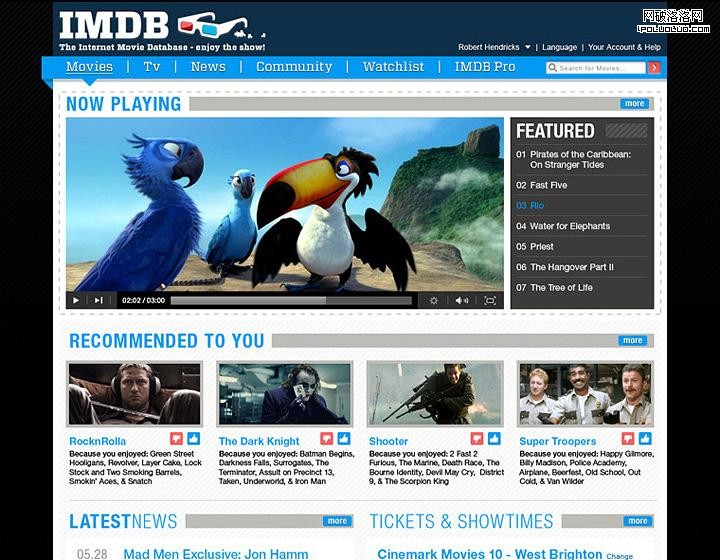
概念設計一:IMDB User Interface Concept——film page
設計師:Vladimir Kudinov
為什麼要對IMDB進行再設計?
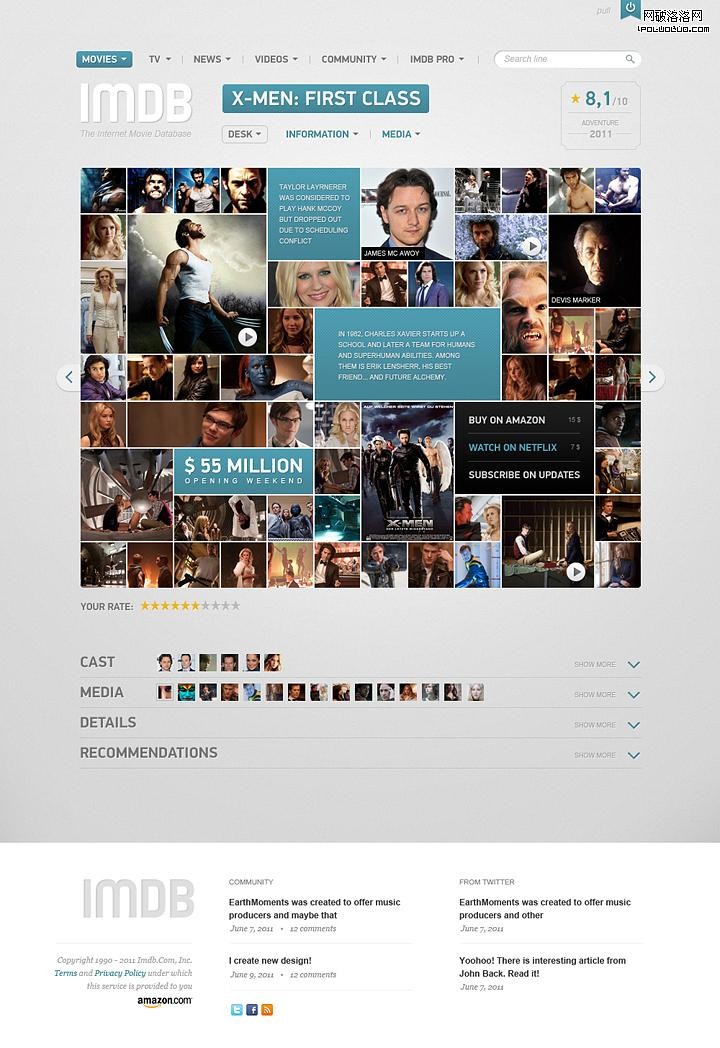
設計師認為現有的IMDB信息太多,大量的信息未經組織堆砌在網站上,讓人找不著北。而實際上並不需要這麼多的信息,浏覽這類網站的人往往更關注圖片、視頻。所以設計的重點放在使界面簡單有序,讓用戶輕松浏覽,而不是痛苦的尋找、閱讀。
用戶在界面上看到的信息主要是:照片、演員、預告片、故事情節等。點擊向右的箭頭進入下一屏。另外,“在線觀看”、“到Amazon購買”的選項也整合到了界面中。

其他更多界面請見http://www.behance.net/gallery/IMDB-Filmpage-Concept/1678386
概念設計二:IMDB Website Redesign
設計師: Rob Atomic
IMDB的問題在於內容太多,以至於顯得雜亂難以使用,因此設計師對網站信息架構進行了梳理。

Youtube
YouTube是全球最大的視頻分享網站,2005年2月,由三名PayPal的前任員工所創站,2006年11月,Google以16.5億美元收購了YouTube。
概念設計一:YOUTUBE 2011 CONCEPT
設計師: Josh Collie
設計師本人是youtube的忠實用戶,在使用過程中對網站的一些體驗不滿,於是決定自己動手設計。概念版中,設計師做了這樣三件事:
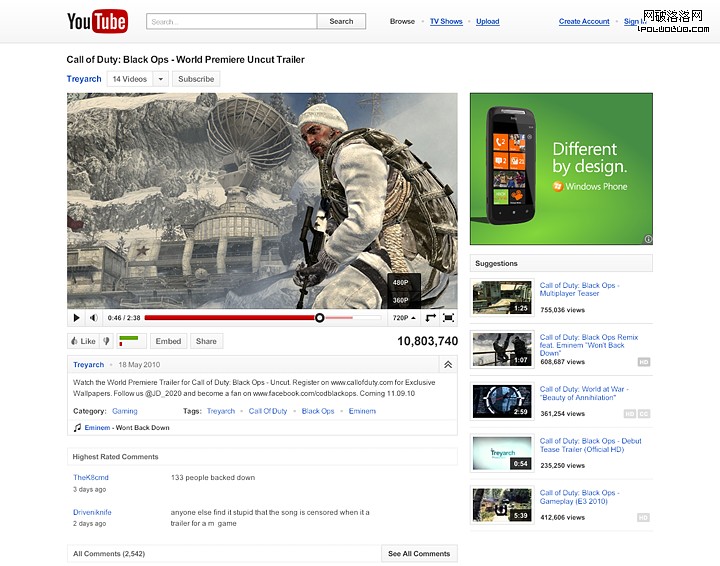
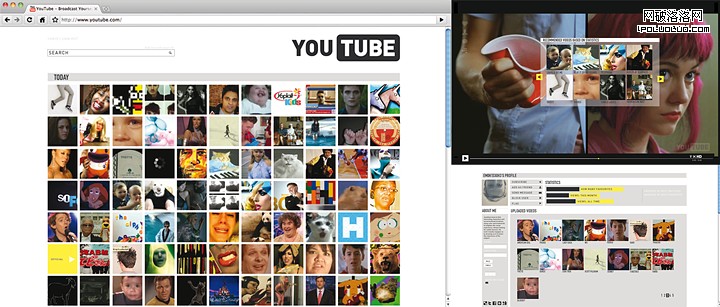
1.視頻詳情頁——簡化
YouTube再設計的第一步是進行簡化,去掉使用不足的功能,清理界面元素,以便使用戶的注意力集中在視頻上,而不是周圍的細節上。如下圖。評論間距也進行了調整,鼠標hover後,操作才出現。另外,整站的頭部配合google產品,加入了細微的灰色漸變和google的鏈接藍。

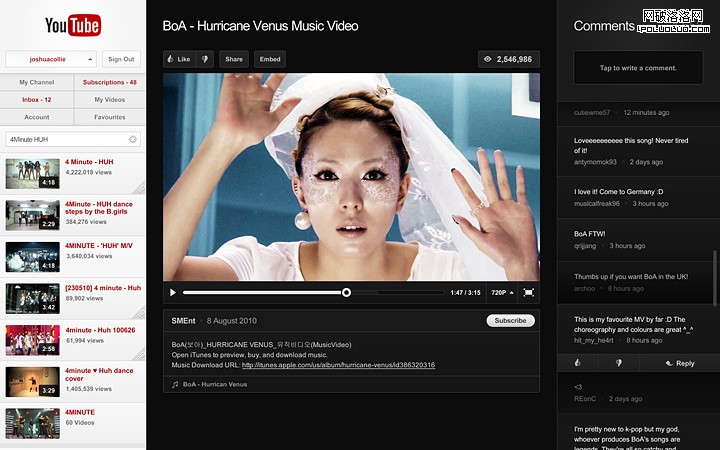
2.視頻詳情頁——多列布局
設計師認為,在觀看視頻時,有兩個很大的問題:
(1)無法觀看視頻的同時搜索查找其他視頻
(2)在閱讀評論時總要向下滾動,而視頻就被滾出屏幕上方了。
所以概念設計試圖解決這兩個問題。如下圖所示,設計中有3個單獨的滾動列,從左至右依次是搜索,視頻和評論。當開始進行搜索後,左欄會擴展出篩選選項。當選擇了一個視頻時,視頻在中欄加載。當選擇視頻後,左欄中增加一個tab,展示相關影片。

這樣的設計部分受到了平板電腦使用習慣的影響,隨著移動設備的廣泛應用,web設計也可以從中吸取適當的體驗移植過來。
評論的展示方式G+的照片板塊也在使用。

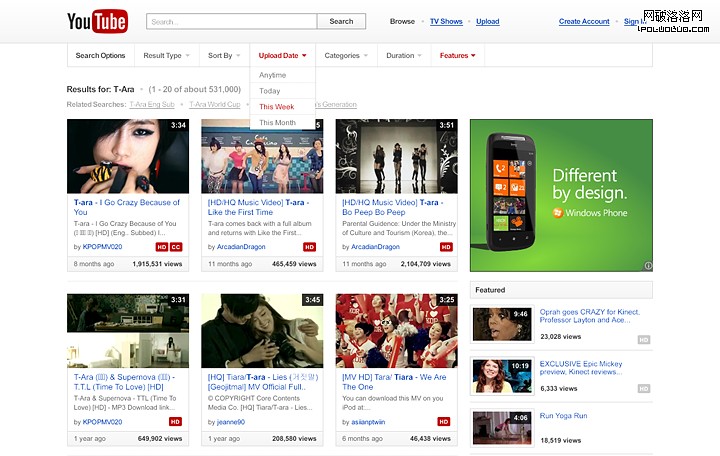
3.搜索結果頁——運用網格排列
設計師用網格排列形式來展示搜索結果,而不是每條結果單獨占用一行。使一屏內可看到更多搜索結果。同時使用了更大的縮略圖,顯得內容更豐富,更具吸引力。
搜索結果頁的另一個變化是搜索篩選項。Youtube當前版本需要點擊才能展開搜索篩選項,而展開後又占用過多空間。所以下圖設計對搜索篩選項進行了整合,直接展示在搜索結果頂部。

設計師的詳細介紹請見http://joshcollie.com/YouTube-redesign/
其他概念設計:

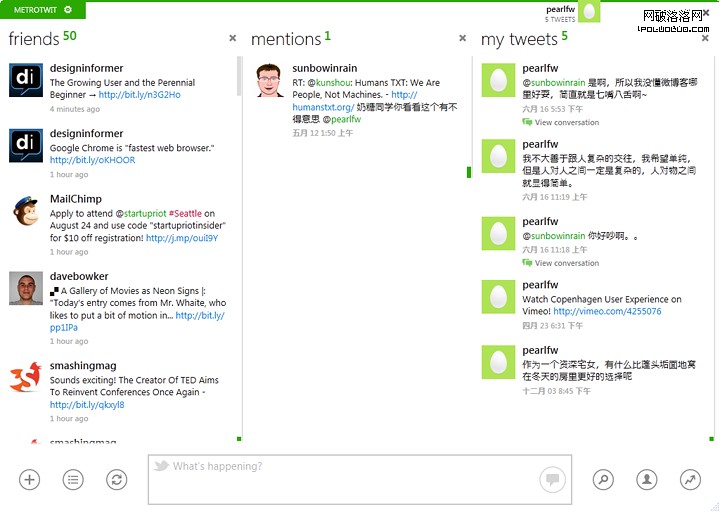
概念設計:MetroTwit
設計師:Pixel Tucker
這個設計追求簡單、少即是多,視覺風格受Windows Phone 7的Metro語言影響。
皮膚和模塊都可以自定義。

Google大概是世界上最著名的網站之一了吧。它是全球最大的並且最受歡迎的搜索引擎。同時google還有眾多其他產品,包括gmail、map、google+,以及chrome、android等。
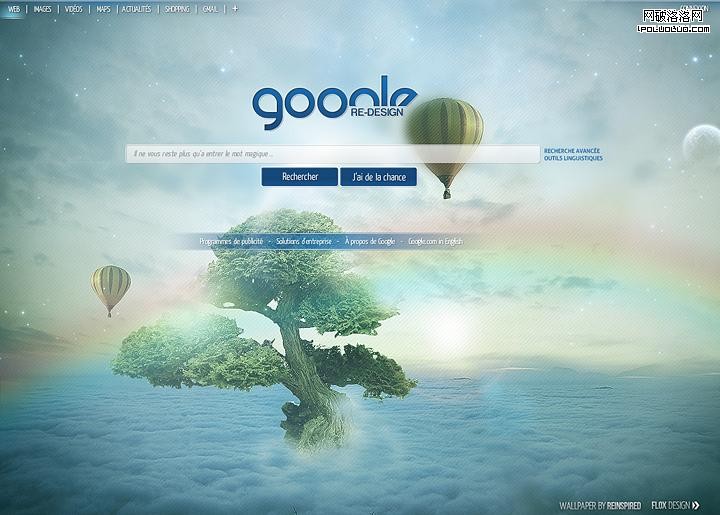
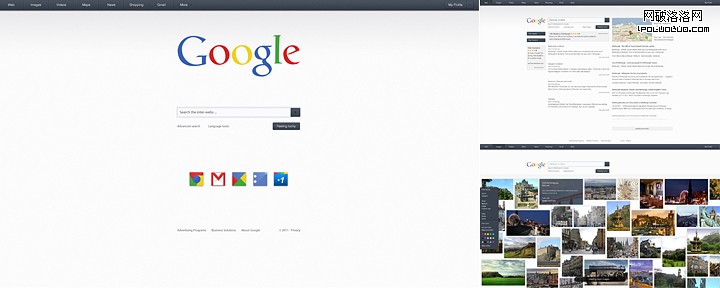
概念設計一:
設計師: FloxDesign
概念有點類似bing,使用大圖片背景,畫面很美

概念設計二:
設計師: Craig Reville

更多設計圖見http://dribbble.com/CraigReville/projects/7692-Google-Re-Design
Amazon
亞馬遜,是美國最大的一家電子商務公司,也是網絡上最早開始電子商務的公司之一。亞馬遜成立於1995年,一開始只經營網絡的書籍銷售,現在則擴及了范圍相當廣的其他產品,包括了音樂、軟件、電子產品、衣服、家具等。
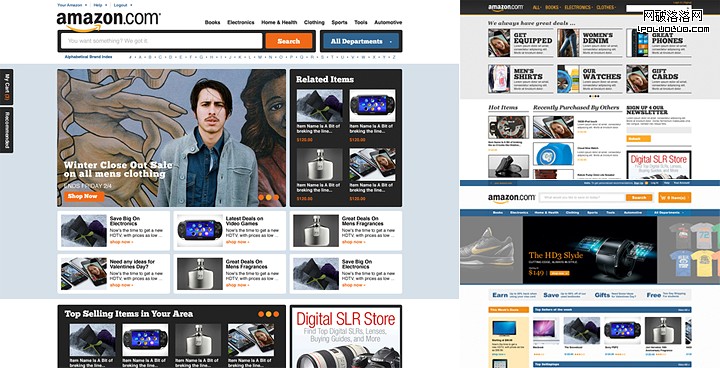
概念設計:
設計師:Trevor Cleveland
設計是為了解決問題而存在的。Amazon的問題同樣也是信息過多,導航類目繁多,圖文混雜。它使用的流動布局(fluid)適合於小屏幕,而在越來越多的大屏幕、寬屏幕上看起來就顯得留白過多,排版更加混亂難以閱讀。因此設計師提出了以下幾種方案。

更多界面請見http://www.behance.net/gallery/Amazoncom-Homepage-Redesign-Exploration/1109537
朋友網
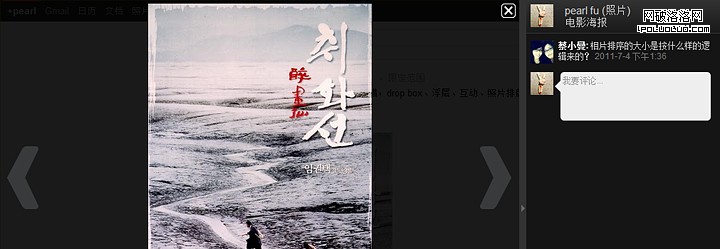
概念設計:
設計師:pearlfu
今年4、5月,我抽業余時間嘗試著對朋友網做概念設計,將理想中的SNS通過設計稿表達。由於拋開了平日做設計需求的種種限制,過程非常開心,設計師brella、wendy也一起出謀劃策。雖然還存在著許多問題,但在此分享出來,希望能起到拋磚引玉的作用。
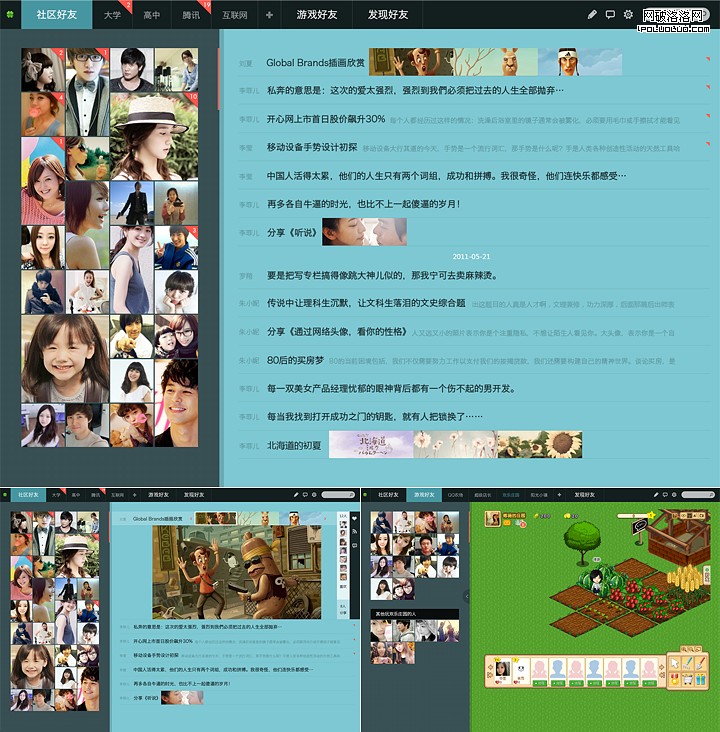
一直認為人是社區內最核心的元素,認識人、了解人、與人互動……社區的一切都應該圍繞著人來展開。因此概念設計的基本理念是:以人為核心——以人為核心來導航、以人為核心篩選信息。
社區分為三大部分:社區好友、游戲好友、發現好友。其中游戲好友、發現好友分別滿足社區內交友和游戲兩大最旺盛的需求。

界面的基本結構是:頂部導航、左側人、右側內容。操作基本在一個界面內完成。
其他一些小特點:
1.人物排版:頭像大小根據你和好友間的親密度有所不同,越關注、互動越多的好友頭像越大,這樣能直觀的了解到你最關注的好友以及他的新鮮事。
2.將游戲好友和社區好友分開:以保證關系鏈的純淨,也為游戲玩家提供方便的加好友方式
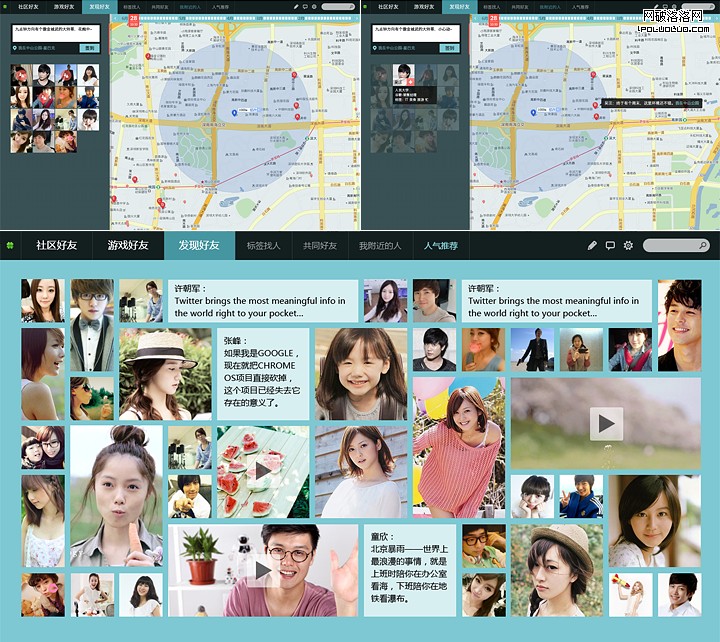
3.在地圖上直觀的發現好友,設想能查找附近的人,也能直接在地圖上畫圈,圈出一個區域內的人
4.人氣推薦:圖文混排,希望用戶在漫游、游戲般的環境中發現好友。

寫在最後:優秀的設計總能在功能、可用性和美觀之間取得平衡。對於以上設計,你可能會有不同的看法和偏好,希望它們能對你的工作有一點點幫助、啟發。
參考資料及相關鏈接:
http://www.hongkiat.com/blog/concept-design-facelift-notable-websites/
http://www.behance.net/gallery/Facebook-Facelift/314489
http://www.informationarchitects.jp/en/ias-2006-facebook-designs-redesigned/
http://www.telerik.com/products/fdeck.aspx
http://www.behance.net/gallery/IMDB-Filmpage-Concept/1678386
http://joshcollie.com/YouTube-redesign/
http://www.metrotwit.com/