關於這次改版,我只想說,產品理念和路線是正確的,但是設計是一坨屎,對用戶體驗的踐踏更是到了令人發指的地步。

直接將所有用戶的首頁替換掉,沒有采用引導用戶主動切換到新版的方式,甚至連小范圍試用都沒有,說明阿北實在是太迫不及待想要拿掉豆瓣說了,實在太迫不及待想要試驗以算法為中心差異化發展的路線了。我知道幡然醒悟過來自己錯了不容易,但也不至於如此激進。只是以自己的決策和目標為中心,絲毫不考慮或者完全不在意用戶感受,這是怎樣一種自負!
這樣一個毫不成熟的產品,連內部試用這一關都沒過(試問有多少員工對這次改版已經滿意?),就直接推給用戶,對自己也是很不負責任的。我知道你很著急,我知道你要趕著過年,但步子大了容易扯到蛋,再來幾次這樣的動蕩,再強烈的用戶忠誠度也耗不起。
一個幾百年不變的頁面作為首頁,你還想不想要PV了?
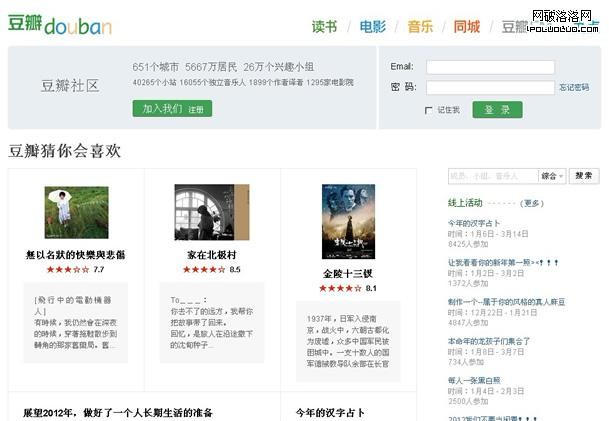
好,我們再來具體說說這個首頁設計上的問題:
1. 社區內容和書影音內容的整合方式真的應該是這樣嗎?
你想整合,可以,但這種方式簡直弱爆了!把所有東西凌亂地揉在一起就算整合了嗎?除了根據封面圖片和條目內容,根本無法區分書影音條目。小組帖子和日志也幾乎沒有差異。整合的目的是為了幫助用戶快速發現自己想要的東西,如果都無法一目了然判斷內容的類型,用戶該如何做決策呢?
2. 可用性,易讀性,設計師你到底有沒有常識?
一行出現兩塊標題,甚至同一行還會同時出現文字和圖片,你想讓用戶看哪裡?圖片搶奪視線,不得不看,但文字不看好像又可惜了。這樣很糾結好麼!視線都被干擾了,怎麼可能做到高效浏覽?這又不是像 pinterst 那樣的純讀圖內容,全都混在一起你還讓人怎麼看?
鼠標劃過的時候居然是文字變淡?這麼大一坨東西,我想仔細閱讀的東西你給我變淡……
是的,要猜到這麼多內容,還要考慮如此“規整”的布局,能夠想象你們的算法有多復雜,可是復雜並不一定代表有用。
最後,作為一個豆瓣的深度用戶,還是想給這個豆瓣猜頁面提一點殷切的希望:
1. 這個頁面還是有用的,但在沒用提供用戶主動更新策略前,它就不應該作為首頁出現。你要麼緩存多個猜,讓我每次刷新頁面看到的東西不一樣;要麼讓我可以自己叉掉看過的內容。
2. 可以考慮把這個頁面做成 web app ,在一個頁面完成所有內容的閱讀。豆瓣前端又不是沒有這個能力。可以參考 Flipboard 和 erly.com 的設計。
3. 可以考慮讓用戶主動調整自己的算法,比如我想要書影音多一點,我想直播帖多一點,我想我關注的友鄰喜歡的內容多點…… 而不是像現在這樣,靠經常被當作read it later和evernote來用的“喜歡”。
4. 必須換設計師。不要再給我玩淡淡的小清新了,我只想要一個干淨、直觀、邏輯清晰、方便閱讀的內容聚合。
5. 應該增加書影音評論和用戶原創日志的比重。現在幾乎看不到豆瓣發家時最引以為傲的書影音評論。在推薦圖書或電影結果時,可以考慮帶上讀書筆記和短評。