10月份有機會從零開始設計一整個企業網站。借此機會用上了心儀已久的960 Grid System。我們四年前的舊網站也即將改版,原來設計的寬度是1000px,我們打算今後都統一到960px,同時用上960 Grid System。下面整理了使用960 Grid System時考慮的一些問題,菜鳥們共勉。
為什麼是960px?
一直以來,網頁設計師都希望尋找一個理想的頁面寬度值,既能適應大部分屏幕,又盡可能的在一行顯示更多的信息。
我們首先會考慮的是全屏自適應,但這並非一個好的解決方案。一方面,需要做一個能適應各個寬度的設計,從背景圖片,到每個欄目標題的文字長度,都需要考慮到適應多變的寬度;另一方面,也是最致命的一點,相比英文單詞,中文方塊字是沒有起伏的,用戶對文字位置記憶的依賴性更大。自適應寬度也就意味著一行顯示的文字數是不定的,閱讀中文文字塊時很可能很難一下找到剛才讀到的那個地方現在到哪去了。因此,固定頁面寬度比自適應更常用。過去,信息閉塞獨立思考的我們會考慮用主流屏幕寬度-20px(IE中左右邊框+滾動條的寬度)。在1024*768的分辨率下,頁面寬度應該為1004px。但過不了多久,很多人便意識到,有一個更好的寬度——960px。
960 = 2^6*3*5。與1004這個無厘頭的數字相比,960能夠被12、15、16、24整除,得數分別為80、64、60、40,這些數字聽著就和諧而且靠譜。因此960非常適合於使用柵格設計系統進行網頁設計。
為什麼要用柵格設計系統?
柵格設計系統,即Gird System(又稱網格設計系統、標准尺寸系統、程序版面設計、瑞士平面設計風格、國際主義平面設計風格),是一種平面設計的方法與風格。運用固定的格子設計版面布局,其風格工整簡潔,在二戰後大受歡迎,已成為今日出版物設計的主流風格之一。
柵格設計系統在印刷出版物的排版設計中十分普遍,網頁設計常會從印刷排版中汲取靈感。在網頁設計中采用柵格設計系統不單能夠繼承工整簡潔的風格,還能大大的減少設計的工作量;從前端工程的角度來說,這種排版方式優點不言而喻:天然的規范性和可重用性。從整個團隊來看,使用柵格設計系統能簡化工作流程,便於交流,也便於分工和統一風格。

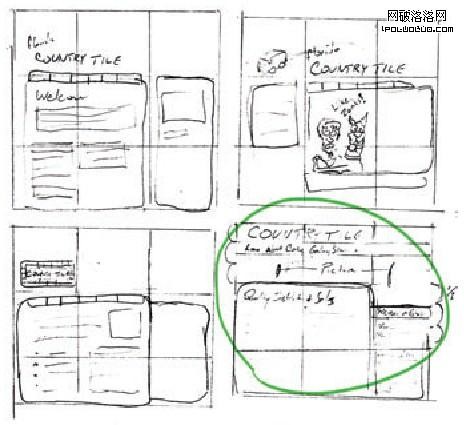
這是使用3*3的網格的960px頁面設計草圖,來自“The Principles of Beautiful Web Design”。
960px是唯一的麼?
960是否是唯一最優的頁面寬度呢?當然不是。目前使用柵格系統的頁面的寬度並不嚴格就是960px,也可能是950px,例如yahoo的YUI框架就是950px。關於網頁柵格系統設計的介紹可以看看TaobaoUED的這篇文章。1024*768也不會永遠是主流分辨率,隨著分辨率的發展,下一個較優寬度很可能是1440(2^5*3^2*5),或者是一個沒有分辨率的時代,頁面能夠按比例自動縮放(就像現在在移動版safari看到的那樣)。另外,好的設計和創意常常需要打破規則,柵格設計系統也並非網頁排版唯一可用的風格,在主流之外會一直存在一些很優秀的非960px頁面(尤其是全flash網站);有時候人們會議論他們seo上的缺陷,或者兼容性、用戶體驗不夠好,但從藝術的角度上他們依然很優秀。
為什麼用960 Grid System?
960 Grid System是由Nathan Smith開發的CSS框架,有12列、16列、24列三個版本。CSS對於很多程序員來說可能完全不屑於優化,但它確實和其他的程序代碼一樣需要架構和優化。即使運營的是一個很小的網站,適當地組織、重用CSS代碼能夠節省相當多的時間和成本。CSS框架正是那個能讓你在每個網站都屢試不爽的東西,把那些無聊重復的工作都交給它們吧,把自己的精力集中在怎麼創造更令人動心的設計上!
而且,960 Grid System不僅僅提供了CSS框架,它還提供了可打印的縮略圖表,Firewofks、Phototshop、OmniGraffle 和Vision的模板源文件⋯⋯你可以讓項目組的很多人都用上它。
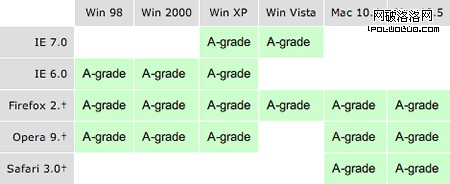
它也能為你減少了很多兼容性問題,它支持被yahoo評為A級別的浏覽器:
用960 Grid System做出來的東西好看麼?
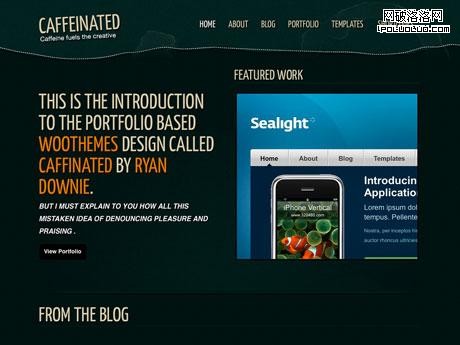
這個問題很有現實主意色彩。使用960 Grid System創造好網站的能力毋庸置疑,在它的網站上列出了許多成功案例。此外,wordpress用戶熟悉的WooThemes也用了960Grid System。
具體到中文的環境中,每個設計師都有自己的判斷。例如我自己覺得16列的網格系統比較適合中文企業網站,你可能會有別的看法。但是並不是用了它就一定能創造出令人滿意的網頁。“Frameworks are merely tools that help people achieve solutions, not the solutions themselves. It’s up to designers and developers to combat class-itis and div-itis.(框架只是幫助人們獲取解決解決方案的工具,不是解決方案本身。它取決於設計師和開發者如何駕馭class和div)”。
對於開發者來說,用框架總好於不用。還有很多優秀的CSS框架可用。960 Grid System是一個比較單純的框架,它不關心字體、顏色⋯⋯你可以為自己的網站定制一份字體顏色的框架。但框架也意味著難免會有一些你用不上的樣式,如果你的網站很在意這方面的問題,需要謹慎考慮使用框架。
- 上一頁:中國式微博的未來在哪?
- 下一頁:網頁設計師更需要注意頁面的閱讀性和可操作性