添加圖像
你可以使用image屬性通過指定URL為按鈕添加一個圖像。圖像從URL進行加載,可以是一個相對或絕對的URL路徑,然後在按鈕上顯示圖像。下面的按鈕有label和image'happy.png'。圖像顯示在標簽的左邊。你可以使用其它兩個屬性去改變這個位置。這將會在後面進行解釋。
例1 : Source VIEw
<button label="幫助" image="happy.png"/>
使用CSS圖像的按鈕
在按鈕上指定圖像的另一個方法是使用樣式表(CSSlist-style-image)屬性。這將計劃允許不改變XUL文件去改變"外觀"(在這個例子,圖像的外觀)。
例2 : Source VIEw
<button id="find-button"
label="Find" style="list-style-image: url('happy.png')"/>
在這個例子,在按鈕上顯示圖像 'happy.png'。style屬性的功能類似於在Html中一樣。通常,它可以使用在所有的XUL元素。注意你確實應該在一個分離的樣式表裡定義樣式。
圖像定位
默認情況下,按鈕上的圖像會放置在文本標簽的左邊。有兩個屬性可以用來控制定位。
dir屬性控制圖像和文本的方向。設置這個屬性的值為reverse,圖像將會放在文本的右邊。使用normal值,或者刪除這個屬性,圖像將會放在文本的左邊。
orIEnt屬性用於在將圖片放在文本的上面或下面。默認值是horizontal用於將用於將圖像放在文本的左或右。你也可以使用值vertical將圖像放在上方或下方。在這個例子,dir屬性控制放置在上方或下方。相同的值被使用時,如果用在normal的意思是將圖像放在文本的上方,而用在reverse的意思是將圖像放在文本的下方。
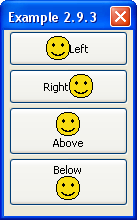
例3 : Source VIEw

<button label="Left" image="happy.png"/>
<button label="Right" image="happy.png" dir="reverse"/>
<button label="Above" image="happy.png" orIEnt="vertical"/>
<button label="Below" image="happy.png" orIEnt="vertical" dir="reverse"/>
這個例子展示了四個連續的不同類型的按鈕。注意兩個屬性都沒有指定說明使用的是默認值。
特殊內容按鈕
Buttons may have arbitrary markup contained inside them, and it will be rendered inside the button. 你或許不會經常使用這個,但你可以在創建自定義元素時使用它。
例如,下面將創建一個有兩個紅字的按鈕:
例4 : Source VIEw
<button>
<description value="This is a"/>
<description value="rather strange" style="color: red;"/>
<description value="button"/>
</button>
任何XUL元素都可以放在button裡面。Html元素將被忽略,因此你需要使用description元素來包裝它來達到換行的目的。如果你在按鈕上指定label屬性,它將會覆蓋按鈕內的所有內容。
彈出菜單按鈕
你可以在按鈕裡面放置一個menupopup去促使在按鈕被按下時向下彈出一個菜單,就像使用menulist。然而,在這個例子你必須設置type屬性的值為menu。
例5 : Source VIEw

<button type="menu" label="Device">
<menupopup>
<menuitem label="Printer"/>
<menuitem label="Mouse"/>
<menuitem label="Keyboard"/>
</menupopup>
</button>
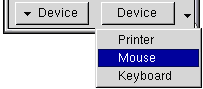
在這個例子中,用戶可以點擊按鈕去彈出一個包括三個項目的菜單。注意在選擇這些菜單項之中的一個時不會改變按鈕的標簽,不像menulist那樣。這種按鈕類型是有意做成類似於菜單的,在每個項目上附上腳本去執行任務。我們將會在後面看到更多的菜單。
你也可以設置type屬性的值為menu-button。這也可以創建一個像菜單的按鈕,但顯示會有所不同,右邊的圖像顯示它們的區別。左邊是一個'menu'而第二個是'menu-button'。 它有一個箭頭標記菜單的存在。 在'menu'上,用戶可以點擊按鈕的任何地方去顯示菜單。在 'menu-button'上,用戶點擊箭頭去顯示菜單。
- 上一頁:XUL 教程 分組方式
- 下一頁:XUL 教程 增加HTML元素
相關文章
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- ES6新特性之模塊Module用法詳解
- css overflow(visible auto hidden scroll)教程
- css font-weight 【CSS加粗】粗體(bold normal)教程
- AJAX/XUL Web框架新工具-ZK發布
- AJAX/XUL Web框架ZK 1.0.0 Final 發布
- Ajax UpdatePanel 回傳後滾動條位置變更解決方法
- AJAX ModulePopupExtend gridview的結合使用
- 在ASP.NET AJAX UpdatePanel中實現對後退/前進按鈕的支持