一個好的廣告不僅僅在於能夠傳遞准確的信息,為廣告主達到某個商業目標,同時,對於受眾來說,好的廣告能夠為用戶帶來良好的體驗,增強廣告的趣味性。
在具體介紹交互式網絡廣告之前,讓我們了解一下目前網絡廣告的大體分類,首先是網幅廣告,也稱之為banner,主要是以GIF和JPG等格式存在於網絡上,按照大小和比例來分種類較多;其次是文本鏈接廣告,這種廣告是比較有效的網絡類型之一,最大的優點就是對於受眾的干擾比較少,在帶寬有限的情況下效果較好;第三,電子郵件廣告,相關調查表明,只有30%的網民每天上網浏覽網頁信息,而超過70%的網民每天使用郵件,這足以說明電子郵件廣告的廣闊前景,另外電子郵件還有針對性強、費用低等特點;其他還有像企業網站廣告、插播式廣告、富媒體廣告(rich media)等。
網絡交互式廣告是banner的一種,相對於傳統的banner,它既能夠起到傳遞信息的作用,又能夠給受眾帶來良好的體驗。本文將分析目前網絡交互式廣告中比較流行的幾種交互方式。
按照輸入終端的不同我們可以把網絡交互式廣告分為以下幾類:
1、 鼠標交互式
鼠標是我們日常生活和工作中使用最頻繁的終端之一,通過鼠標動作(比如點擊、滾動、滑動等等)可以觸發廣告或者與廣告中的元素進行交互,下面是幾個鼠標交互的典型案例。

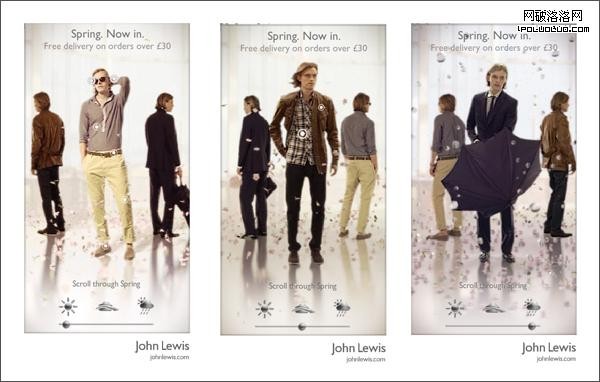
John Lewis 2011廣告
通過滑動圓形按鈕進行不同場景的切換,動態效果好,廣告信息較為豐富。

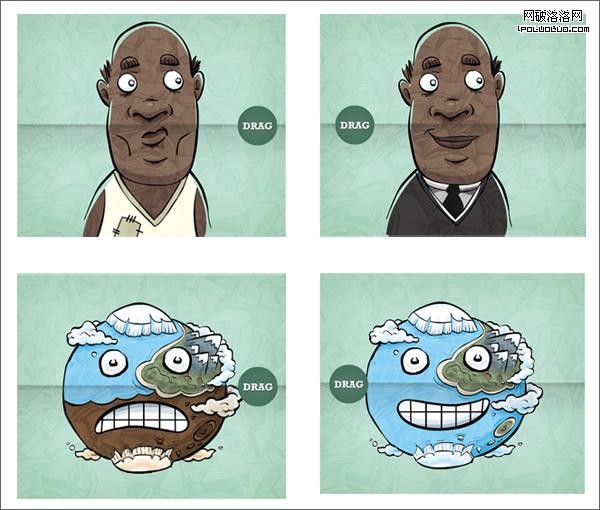
Planet Earth 廣告
通過拖拽圓形滑塊進行形狀拼貼,組合形成不同圖案,趣味性較強。

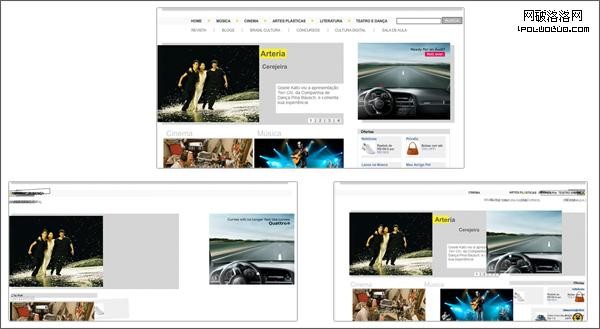
奧迪廣告
通過鼠標滑動代替汽車方向盤轉動,用文字的不同走向模擬汽車的離心運動。

Cappy(Juice) 廣告
運用時間軸效果,通過滑動滑塊展現果汁的生產過程,比較形象。

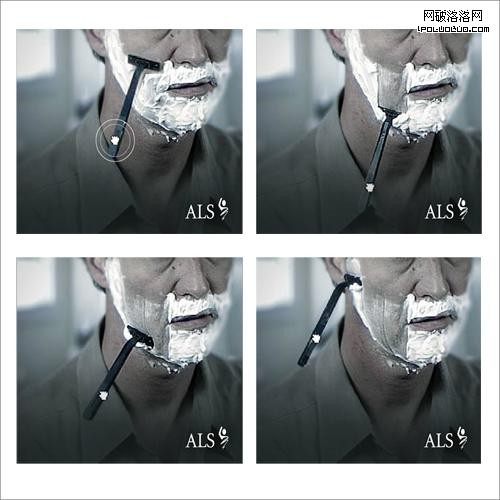
ALS 廣告
拖拽剃須刀來完成剃須的整個過程,互動性比較強。
2、鍵盤交互式
通過鍵盤按鍵進行信息輸入,交互控制,以下是幾個案例:

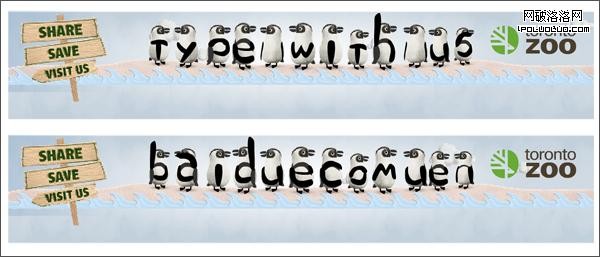
Zoronto Zoo 廣告
企鵝的動作與字母開關相匹配,用戶通過鍵盤輸入信息。

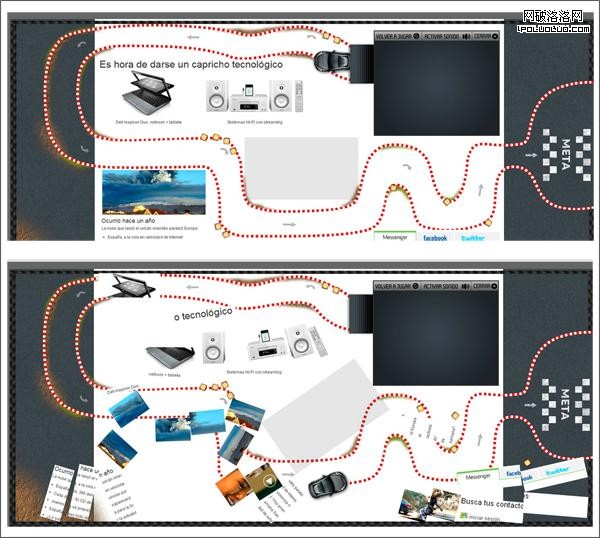
PiezaCoche 廣告
通過鍵盤的上下左右按鍵來控制車輛的行駛,趣味性強。
3、 攝像頭&麥克交互
攝像頭、麥克實時獲取用戶信息並且更新到廣告中,互動性、趣味性比較強。

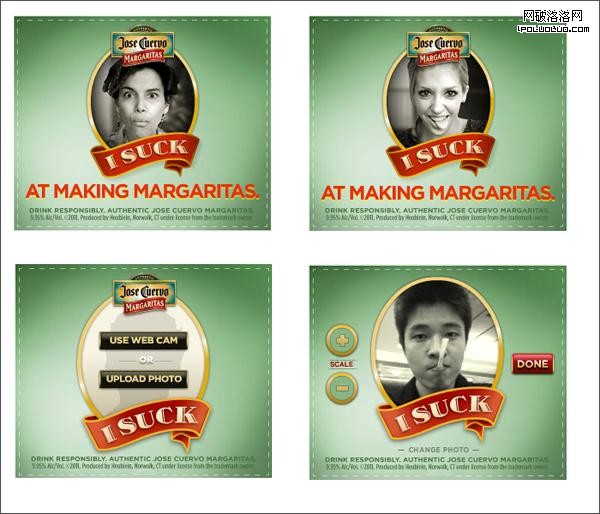
JoseCoervo 廣告
使用用戶的攝像頭獲取圖像信息,並且顯示在廣告中。

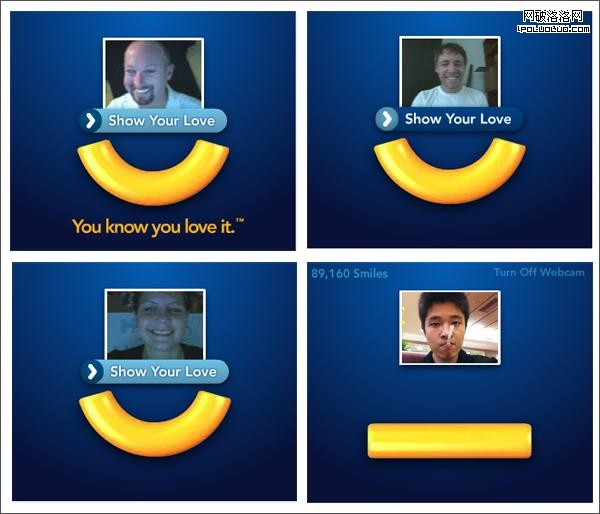
KraftFoods 廣告
通過識別用戶嘴型匹配彎曲程度

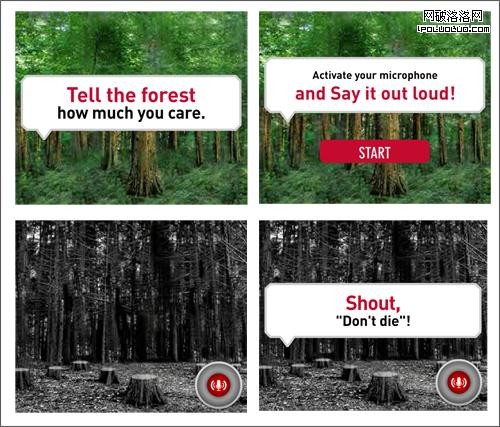
Axtel 廣告
通過麥克與廣告交互,聲音越大越明顯。
以上3類就是目前比較流行的交互式廣告,我們從案例中可以總結出交互式廣告的幾大特點:
1. 互動性強:相對於傳統banner廣告的信息單向傳導性,交互式廣告能夠通過簡單的交互方式讓用戶參與到廣告中,一方面起到了信息傳達的作用,另外一方面對於品牌的建設與提升也有著良好的效果。
2. 體驗性強:體驗性好與壞的重要指標之一就是沉浸感的強弱,廣告的過程中受眾的注意力會更加地集中,因此產生的沉浸感也會更強。
3. 趣味性強:交互式廣告形式的多樣性就決定了其趣味性,現在衍生出的游戲式banner(把小游戲與廣告結合)就是很好的例子,游戲的過程就是廣告的過程,既有廣告的作用,又有娛樂的效果。
4. 傳播效果好:從廣告的過程來看,受眾體驗的整個過程其實就是廣告的整個過程,從停留時間上來講就要比傳統廣告長很多,自然對受眾產生的影響要比傳統的方式好很多。
當然,交互式廣告也有其一定的弊端,比如說廣告本身的數據量比較大(在帶寬有限的情況下體驗性就會急劇下降),浏覽器兼容問題等。但是交互式廣告多樣的形式是很值得推崇的,尤其是在商業產品中,在為廣告主追逐商業利潤的情況下,用戶體驗也是非常重要、不可或缺的部分,在設計廣告時如何在商業和體驗中間找到平衡點是一個非常值得研究的問題,交互式廣告恰好提供了一種新的思路。