導讀:藍色系真的包括很多種顏色,一直從藏藍色到淡藍色。深藍色系長被認為是華麗的、講究的、嚴肅的或者善於分析的,而較淺的藍色系則表示潔淨、平靜和清新。結合淡藍和深藍,有的時候會被作為銀行的顏色,表示穩定、信任、能量與力量,這就是為什麼它常常被用在企業網站中。
上一篇,在這個關於在設計中使用色彩的系列文章的第一篇中,我們研究了紅色。今天讓我們從色盤的暖色調的一端轉移到冷色調的一端,看一下藍顏色。藍色是一個和天空和海洋相聯系的自然色。它有種鎮靜的效果,而且被認為是一個很好的可以用在臥室中的顏色,因為它有助於讓你入睡。
雖然紅色可以傳達強烈的情感和熱情,藍色也會理所當然的被聯想到悲傷和消沉。在西方,新娘會借一些藍色的東西,在有些風俗中,藍色被認為可以將壞精靈趕走。所以與紅色一樣,藍色對於很多人可以意味著很多事情,有些事情是你在設計中需要知道的。誰是你的目標用戶?他們會對一個網站、logo或者一個海報中的藍色有什麼樣的反應?
在設計中使用藍色
藍色系真的包括很多種顏色,一直從藏藍色到淡藍色。深藍色系長被認為是華麗的、講究的、嚴肅的或者善於分析的,而較淺的藍色系則表示潔淨、平靜和清新。結合淡藍和深藍,有的時候會被作為銀行的顏色,表示穩定、信任、能量與力量,這就是為什麼它常常被用在企業網站中。嗯,別忘了,彩通(Pantone)剛剛公布2010是綠松石之年(year of Turquoise,Turquoise是綠松石,一般翻譯成天藍色或者藍綠色)。
藍色可以使使用紅色或橙色的暖色調色盤冷靜下來,並且在和黃色搭配的時候可以創建一個很不錯的吸引眼球的高對比色盤,藍色和白色是整潔的、清新的,而且看起來常常一起。這裡是一些家喻戶曉使用藍色和白色的logo,包括由Paul Rand設計的著名的“藍色巨人”IBM 的logo。




這裡是一些使用藍色作為設計中的主要部分的一些實例:
Squared Eye

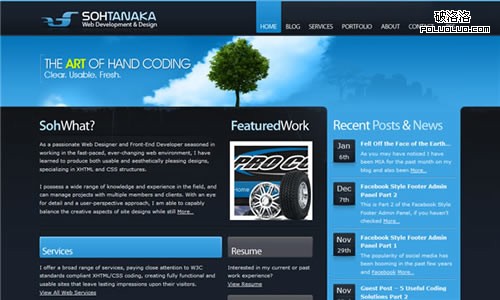
Sohtanaka

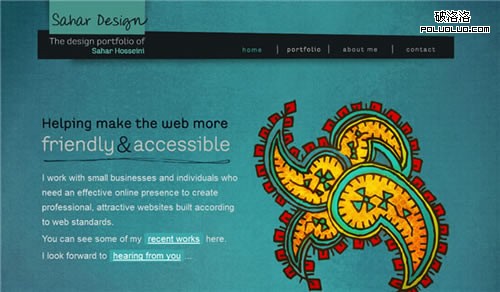
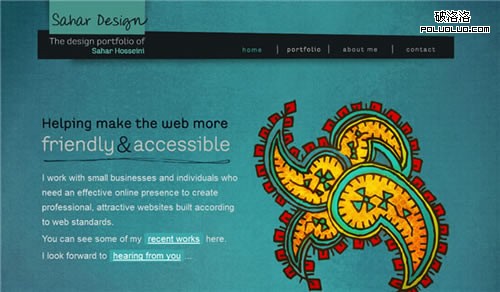
Sahar Design

Festival Boreal

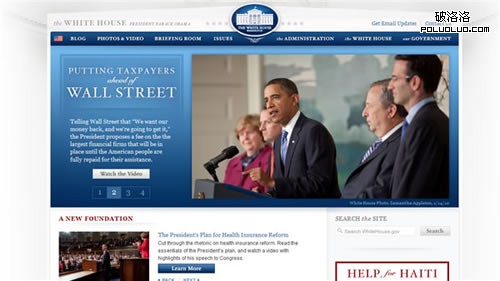
White House

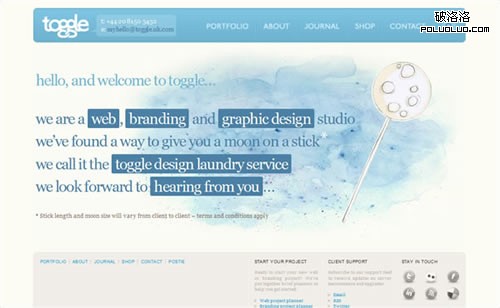
Toggle

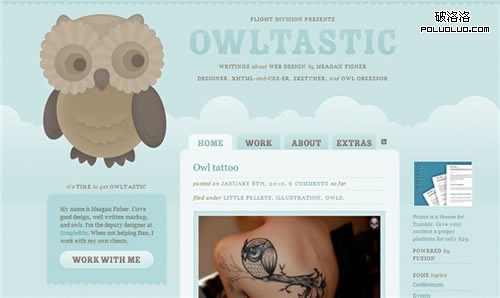
Owltastic