網站設計參考:使用截屏的網站設計實例
編輯:關於網頁技巧
無論你是在開發app或者網站,以截屏的方式告訴潛在的客戶他們將得到的結果是個很不錯的主意。而且如果你的產品看起來足夠漂亮,你可能只是想要將其放在前面和中間,讓它們成為頁面的焦點。
為了給你提供點兒靈感,我們收集了一些這樣做的網站。在這些例子中,你將會注意到這些截屏中的很多——就算不是全部——都被包圍在他們可能出現在的某個浏覽器(mac版safari最常見)或者設備之中。這有助於添加些語境,然後也是興趣的另一個層面。
其實最近國內的網站也越來越多的見到這種設計了,特別是關於iOS/Android app的網站。
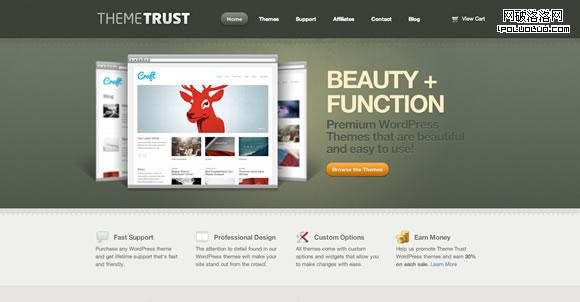
Theme Trust

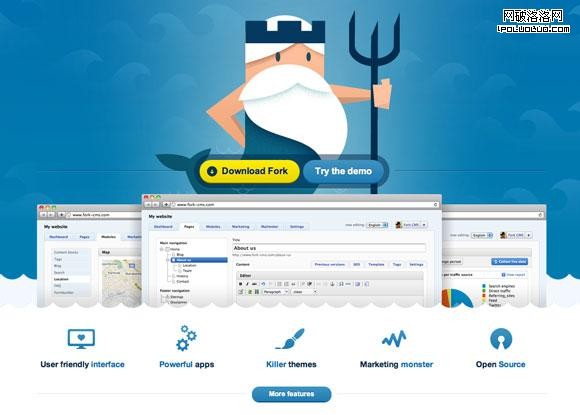
Fork

Bellstrike

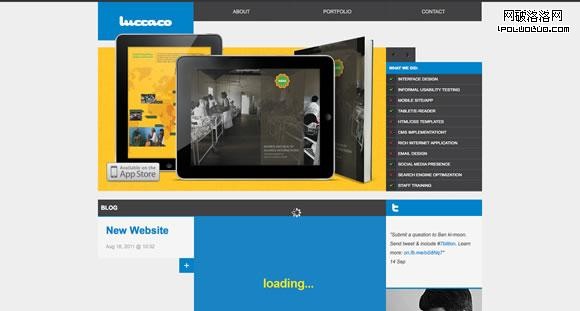
Luccaco

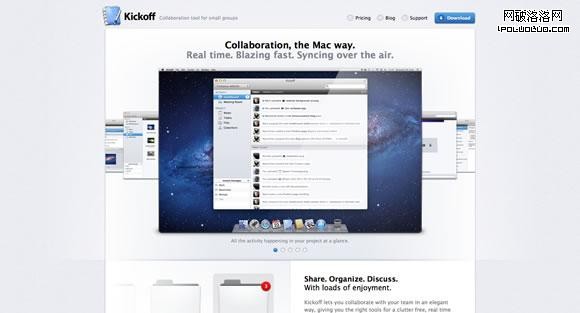
Kickoff

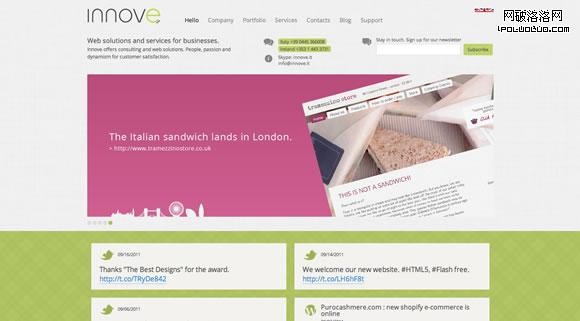
innove

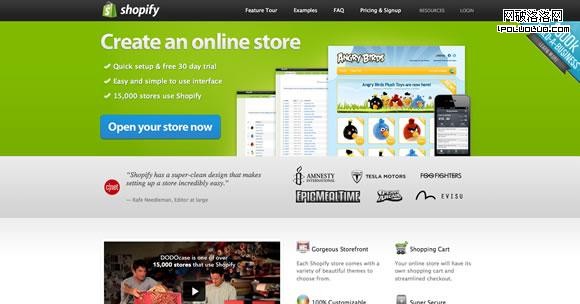
Shopify

Podio

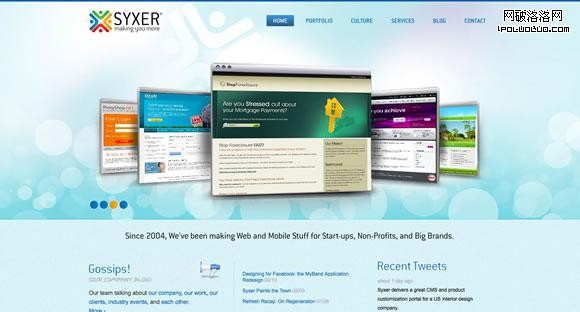
Syxer

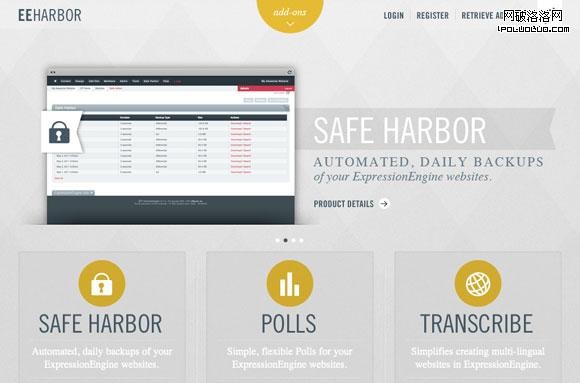
EEHarbor

Tapp3 Media

sketchdock

webcontact.de

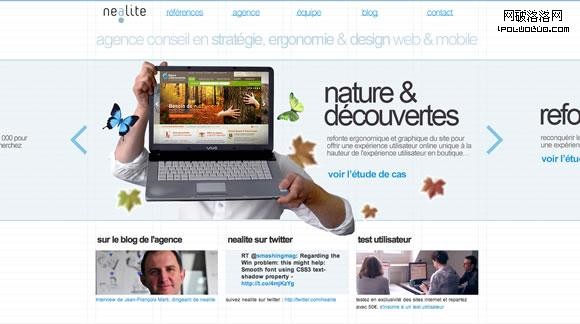
nealite

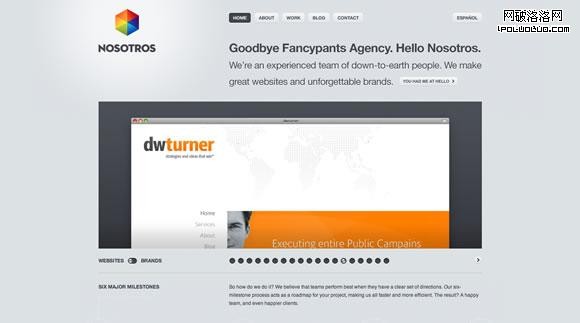
nosotros

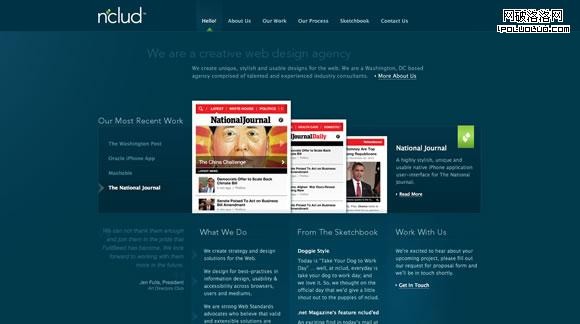
nclud

Stylapps

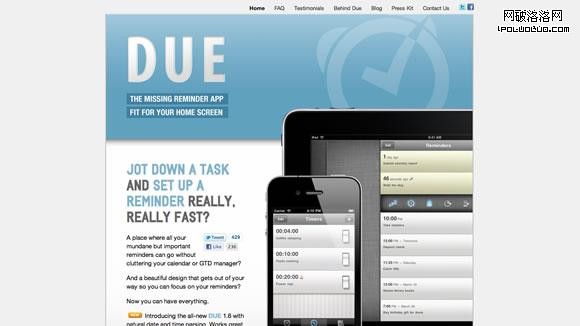
Due

River of News

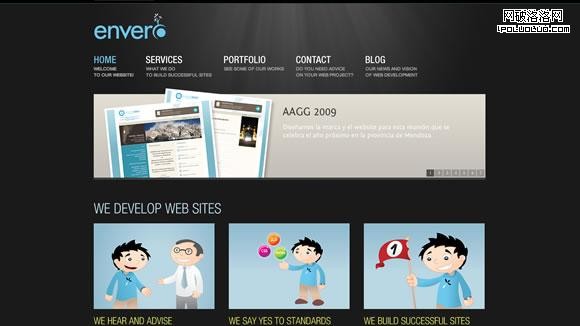
envero

GlobeConvert

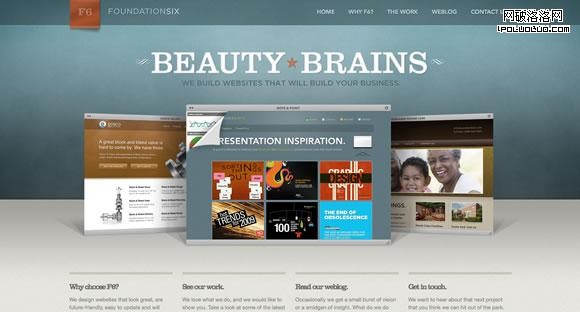
Foundation Six

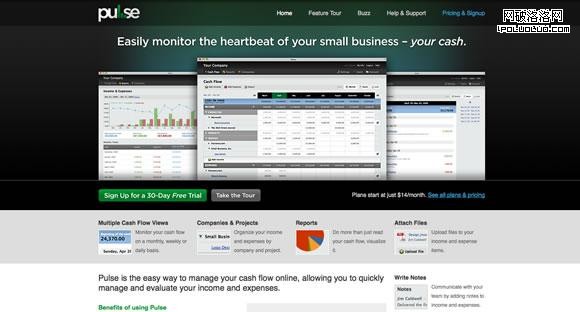
Pulse

小編推薦
熱門推薦