
前言
本博文通過韓國的最具有代表性的NAVER、DAUM、NATE三大門戶網的設計,從中了解首頁布局,頁面色彩應用,以及頻道導航,頁面模塊處理等一些基礎設計,使得讓我們更方便、直觀的跟我們國內的門戶做對比,了解韓國門戶的設計方面的流行的趨勢和風格把握,希望能給每一位關心門戶設計的朋友一些新的啟發。
頁面布局、結構



以上三個門戶的首頁頁面布局和結構中可以看到比國內的幾個門戶網的布局大不一樣。韓國的首頁布局通常都是以簡潔清晰、區塊明顯的的特點吸引用戶。但這並不意味著內容上單一、乏味。韓國的門戶更多的是利用清晰的導航來引導用戶更快、更直接的到達用戶所需要的頁面中,而不是把全部的頻道、分類羅列在首頁。記得曾經在一位韓國設計的博客上看到過他寫的一段話,講到:用戶預覽網站就像逛商場一樣,商場不一定為了大賣把所有商品堆積在顧客進門的大門口處,而更重要的是怎樣讓用戶少走一些彎路,買到更多自己滿意的商品,這就需要一個清晰明了的導航和合理科學的布局。
頁面色彩應用



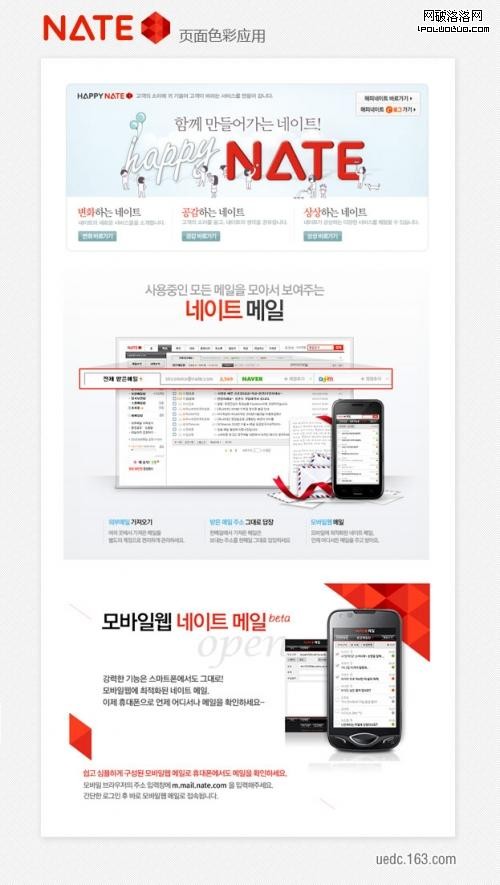
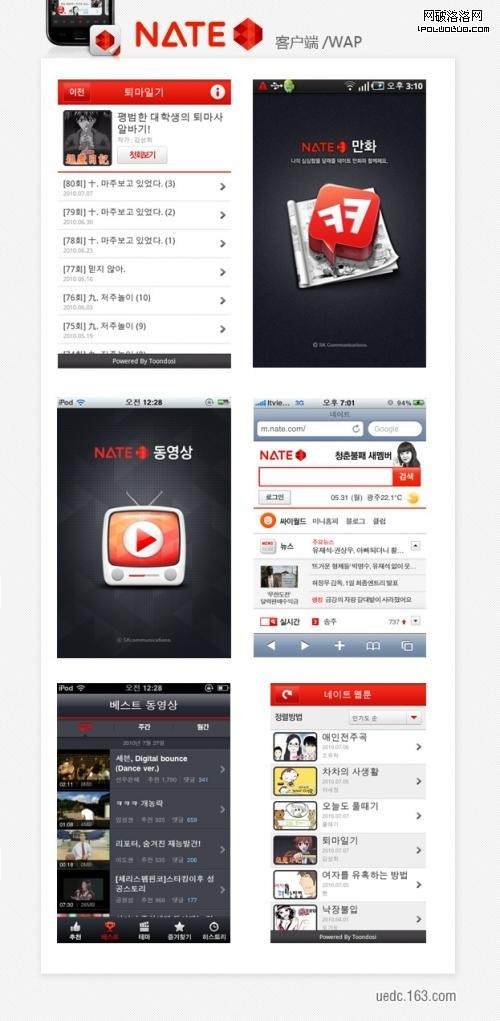
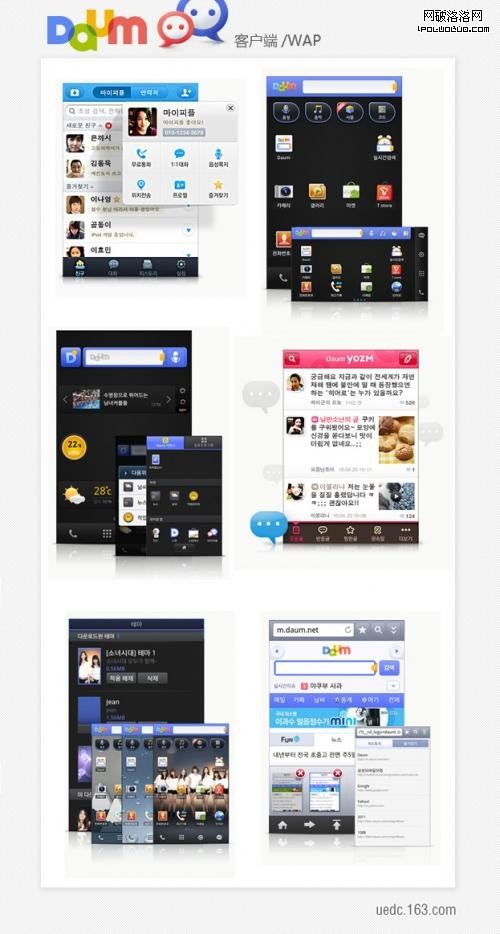
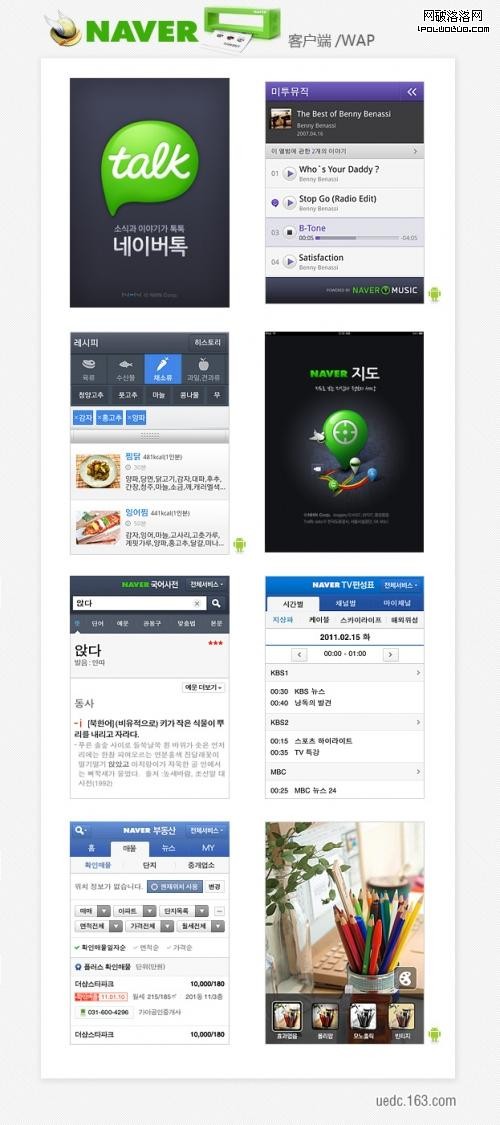
為了更好的做出對比以上拷貝的都是三家門戶的同樣形式的專題頁-手機應用的宣傳專題。
從中可以看到,每家門戶都是圍繞著VI的標准色來制作的,其三家的設計風格都很接近,淡淡的背景,清晰的文字、直觀的素材。沒有過多的修飾和渲染,沒有過多豐富的顏色這就是韓國的設計風格。
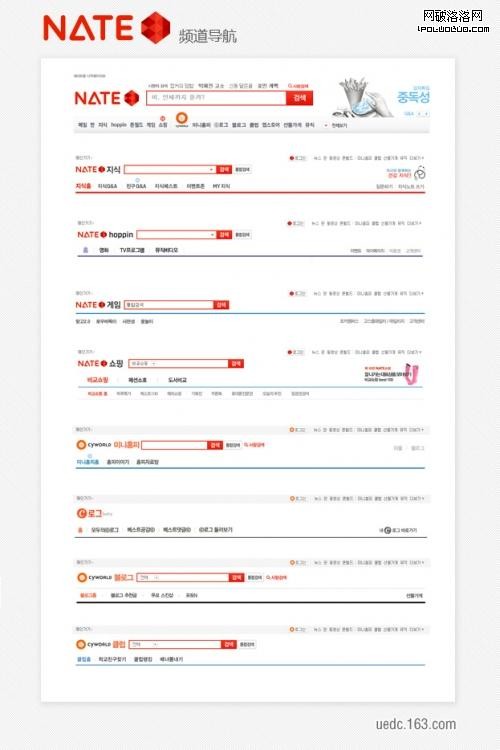
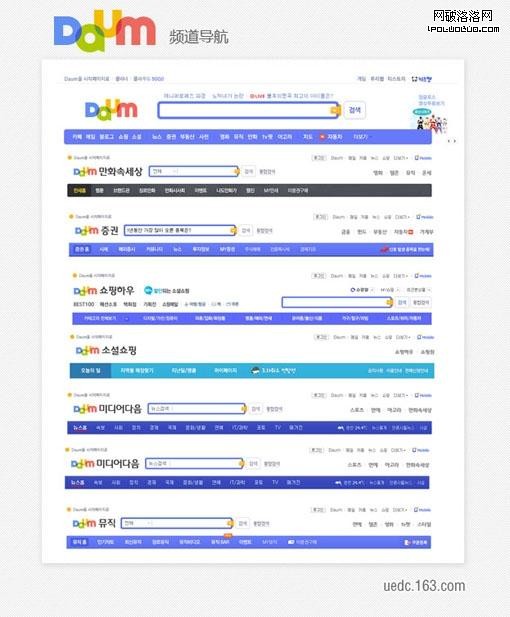
頻道導航規范



每個門戶都有豐富的子頻道,因為涉及的頻道太多,我這裡只能列了一些重點頻道和,具有代表性的頻道導航。
以上三家門戶的頻道導航處理上略微不同的是NATA任何頻道白底黑字,只是用分別不同的細的色條來區分頻道之間的差異。NAVER和DAUM用的是VI標准色,和應用頻道的特點取了一些周邊補助色。但任何頻道都沒有脫離VI的標准色,這樣處理的好處是很好的體現了其品牌的凝聚力和品牌旗下的概念。
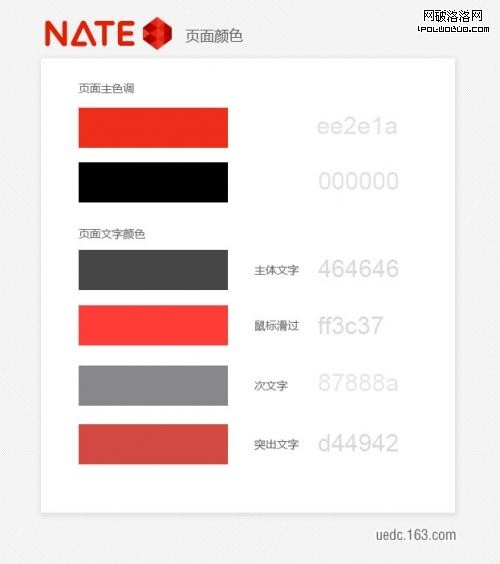
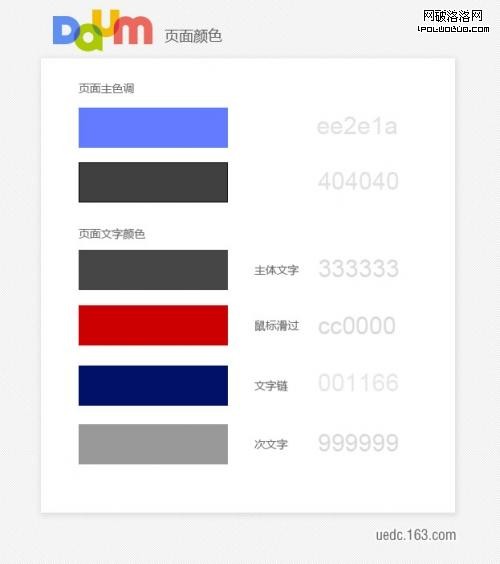
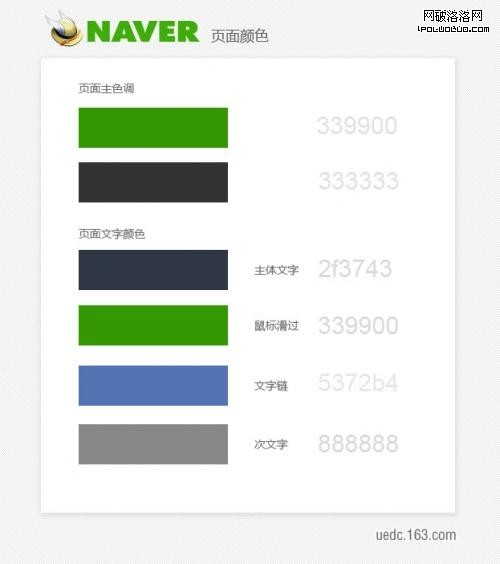
頁面顏色及文字顏色



三家門戶頁面用色基本上都嚴格按照VI的專色和淺色的搭配,整體看協調。
其中VATE的文字用色上有明顯的特點,沒有標明文字鏈,只是用CSS文字感應來表示可點。
在國內的界面設計中,中文字鏈的部分通常都用藍色、或者藍色掉劃線來表達。但目前沒有一個界定的標准,什麼樣的文字鏈是藍色,什麼樣的文字鏈只是用通常的顏色+文字感應樣式來表達。NAVER和DAUM的文字鏈處理上,一般的文字鏈都是用主體文字顏色來表達,在特殊特定的文字鏈才應用了藍色文字鏈。
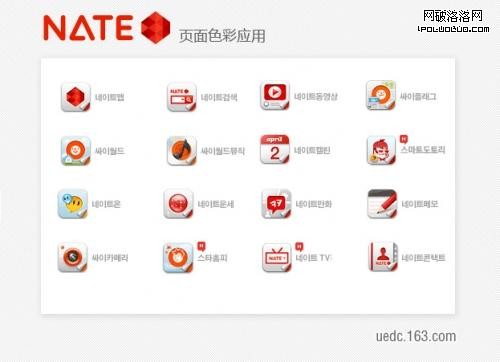
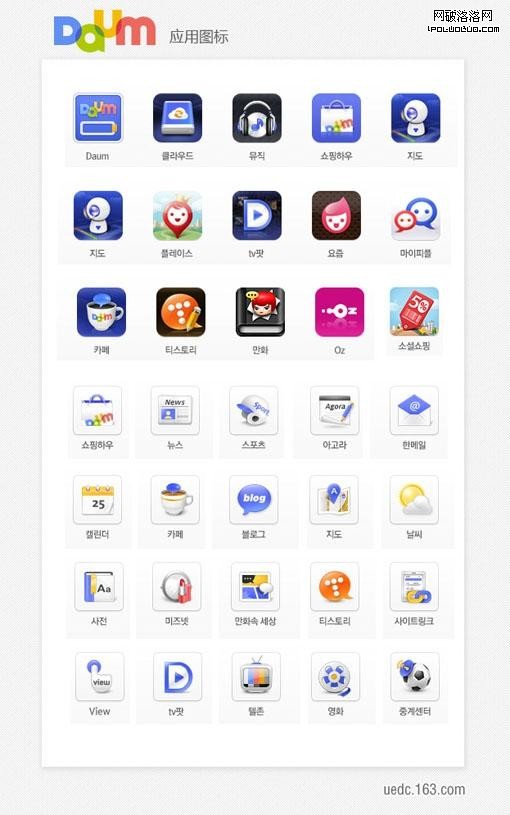
icon



及客戶端、wap



icon和客戶端一般線下使用,所以更需要保留自身品牌感。icon必須在有限的像素空間上既能表現出產品的特點,也要表現品牌的統一形象、品牌的整體感、品牌的系列性。
以上三家門戶的icon和客戶端都有共同特點,都保留品牌自身的基本色和風格、質感,確保了用戶的識別性。在國內的icon和客戶端的用色上比較混亂,由於只重視其產品的自身特點和風格,往往忽略掉了品牌感。這一點,我們可以多多借鑒一下。
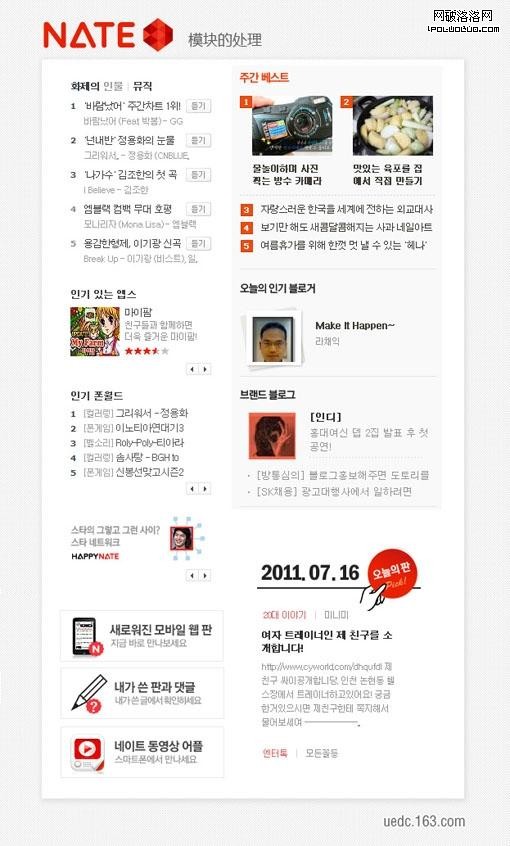
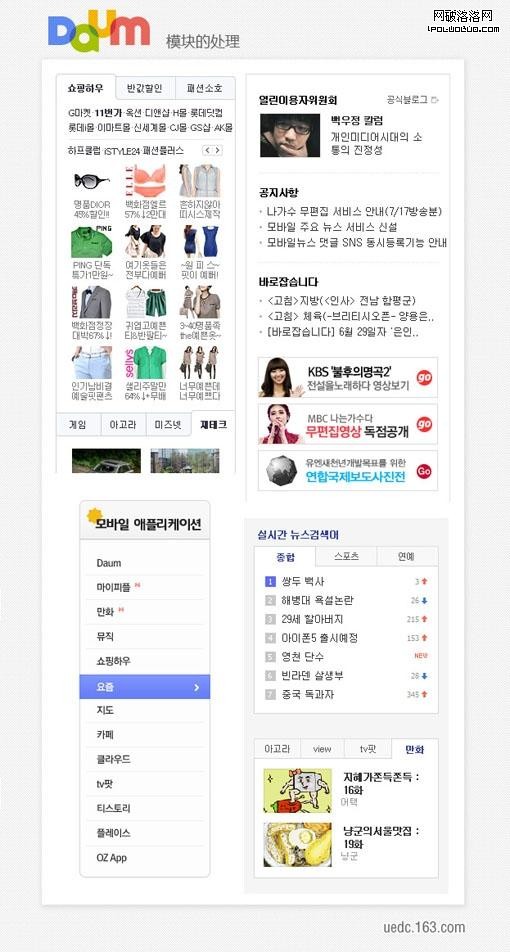
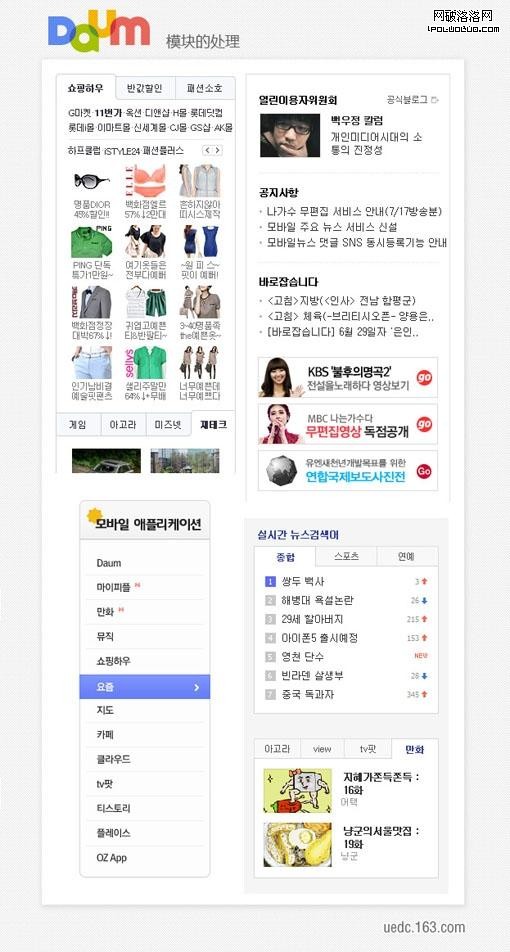
頁面模塊的視覺處理



作為設計師應該有良好的對模塊的表現手法,而且還要具備對模塊意識。哪些模塊可以利用標簽形式,哪些模塊要做成切換滾動形式……
以上三家門戶的模塊處理方式上和視覺表現形式上都比較雷同,基本上都用淺色線條、和淺色色塊、甚至都沒有應用漸變、反白文字的深色分類條。這種處理方式頁面看著比較清爽、簡潔。
結語
以上是韓國的三大門戶NAVER、DAUM、NATE的基礎的設計中幾個方面,我們從中了解了韓國的設計風格和規范的應用。
wed設計是一門綜合的藝術表現形式,肩負著不僅要跟國外的優秀方面學習,還要設計出符合國內用戶的習慣產品、也要用最科學的方法引導用戶群體,使得更好更快的使用網絡產品。