網頁設計節約頁面空間的設計方法
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:通常看一個網頁的時候,你會看多少屏以內的內容?一屏?兩屏?還是……根據很多網頁設計者的認識,大部分訪客不會從頭到尾浏覽一次網頁,通常三屏以後的內容就很少人認真去看了。
通常看一個網頁的時候,你會看多少屏以內的內容?一屏?兩屏?還是……根據很多網頁設計者的認識,大部分訪客不會從頭到尾浏覽一次網頁,通常三屏以後的內容就很少人認真去看了。
其實設計一個頁面就像設計一張郵票一樣,要在有限的空間內容納盡量多的東西,這次就看看比較常見的節約頁面空間的方法。
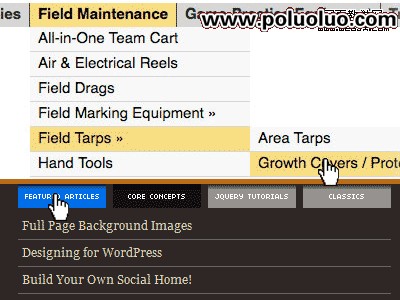
1.使用下拉菜單和Tab標簽頁

這兩個效果的靈感都是來源於操作系統裡的菜單欄和標簽欄,不過在網頁設計裡,下拉菜單和標簽切換的效果可以比軟件裡的絢麗的多。
2.內容輪播

這個效果其實就是這兩年討論比較多的”幻燈片”效果,設計靈感來源於街頭輪播廣告牌。放在網頁裡能吸引訪客眼球,並能展示網站裡的重要內容。
3.信息提示框效果

此效果的靈感同樣來自操作系統的鼠標懸停文字提示,也就是Tips.不過網頁上的提示框效果遠不是文字這麼簡單,你可以在框框裡設計浏覽器所支持的所有內容!
4.局部放大效果

此效果靈感來自操作系統的屏幕放大工具,在網頁上多用於產品展示,並且已經衍生出多種放大方式。
- 上一頁:web用戶體驗設計由細節決定
- 下一頁:用戶體驗設計:用戶注冊頁面的設計細節
小編推薦
熱門推薦