
設計是簡單的如果你知道要放的東西該放到哪。
曾經在某個電子雜志裡看到一篇關於如何在平面設計中偷懶的文章,引發了我的一些思考,在平面設計中有這麼多可以偷懶的方法,那在網頁設計中是不是也有一些捷徑可以探索?當然作為一個剛剛踏入網頁設計領域的新兵來說,這樣的標題對我來說顯得有點“大逆不道”,但如果不寫下去,又覺得可惜。於是,文章也就寫下去了……
如果你剛打算從其他專業轉到網頁設計這個領域,那這篇文章是為你而寫的,如果不是,那就當鑒賞一下精彩的圖片吧。
如果准備好了?那就開始回歸正題吧!……
世界上第一台電腦ENIAC的誕生是為什麼?也許是那些研究員厭倦了周而復始的計算任務,想偷懶一下,所以造出了計算機以代替他們的機械勞動。網絡出現是為了什麼?也許是為了更好的接收外界最新鮮最勁爆的資訊,也許是為了能跟遠方的親朋通過網絡來交流,也許是為了放松一下工作中緊繃的神經,也許是想足不出戶就能得到天下萬物,也許只是想知道自己不知道的問題。而這些也許都是因為人們太懶了,懶得去買報紙,看電視,懶得去跟朋友見面,懶得去運動放松,懶得去市場購物,懶得去查閱《十萬個為什麼》、《百科全書》。而網絡的出現彌補了這些需求。難怪人越來越懶了……
偷懶對於設計師是奢侈的,但是這不能阻止我們偷懶,因為用戶都這麼懶,我們不懶怎麼能知道他們的需求(有些牽強的理由)然而我不是鼓勵我們與老板做“非暴力不抵抗”運動,而是要讓我們的工作更加有效率,這樣就可以多享受幾天准時下班啦!
下面將要介紹的正是我為偷懶所做的努力。
一.網頁模板化

網頁設計有先天的制約因素,硬件制造商只給我們生產了前後滾輪的鼠標,很少見過橫向滾動的鼠標,所以我們的頁面一般是長條狀的,然後在浏覽器右側給我們按了個滾動條就算吧我們忽悠過去了,而我們卻還用得不亦悅乎。而頁面的大小又要跟著主流顯示器的分辨率而確定。難怪有人稱我們是戴著腳鐐的舞蹈家,我更原意稱我們是頂著飯碗的舞蹈家,伺候不好這飯碗,摔了可就沒飯吃。所以,舞要跳,飯要吃。後來我學聰明了,從來都只做1280px以內的頁面,這樣你好,我好,大家好。
定好頁面的大小後是不是迫不及待要爆發小宇宙了?爆發前,最好先確定好交互原型,因為設計師跟戰士一個德性,打仗的時候不是有“一鼓作氣,再而衰,三而竭”嘛,一但設計出一個“頁面”(暫且稱頁面)發現脫離了交互原型,那返工可是既累又打擊自尊的行為。
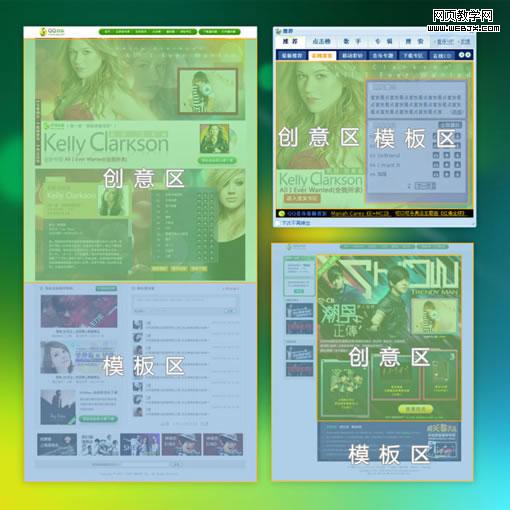
在設計頁面前我想跟大家分享一本“設計聖經”裡的幾句話“我們精心准備的頁面在用戶看來更像是‘以每小時100公裡的速度駛過的廣告牌’所以我們需要建立清楚的視覺層次,把頁面劃分為明確定義的區域”,把一些可以固定的模塊都做模板化處理,對於有延續性的設計(如:綠鑽有禮、綠鑽音樂會)這樣只要進行一次模塊設計,後期可以不用經過設計環節,節約了大量的設計、制作、開發資源,也使得頁面整潔,條理清晰。這樣讓我能在非模板區花更多的時間讓頁面變得更加精彩,多爭取 “幾秒”用戶的時間。
看來我對偷懶所做的工作初見成效了!
二.視覺規范化

“規范”一詞最早被我接觸應該是《小學生行為規范》的時候,從小我們都知道要愛祖國愛人民,為什麼?因為他讓我們的社會安詳和諧,因為檢查官懶得去解決這些小CASE,所以從娃娃抓起,從小培養我們做一個規范的好公民。
咱們設計界也有規范,大型企業品牌都有自己的一套VI系統,這些都是對於品牌所做的規范,規范能讓一些原則問題得到解決,網頁設計裡的一些門戶級頁面特別需要注意的是規范,這樣能讓頁面統一,比如網頁設計裡的間距,小到幾個像素(雖然網頁就這麼點像素)也都要實行規范,規范做好了,就像一個人的儀表,端莊就會得到青睐,我們應該不會習慣一腳穿皮鞋一腳穿拖鞋走在大街上吧?所以為了不XX用戶的眼球,我們需要做這些規范,要知道這些規范可是一勞永逸的美差呀,規范做好了,即使下回不是由我來操刀,其他設計師也能根據它來修改頁面,免去了溝通成本,我還可以抽點時間打個小盹。
三.隨時保存您的風格

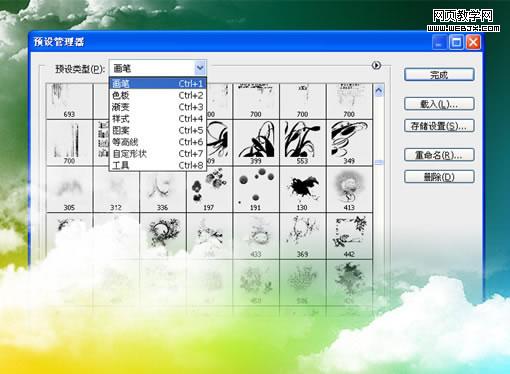
這玩意兒太重要了,別看一些頁面設計得多好看,那全是站在“巨人”的肩膀上的啊。PHOTOSHOP(這裡不敢簡寫PS,因為它我差點過不了畢業論文)強大的圖形編輯功能是不言而喻的,但是其中一些自定義保存的部分據我觀察不是十分受到關注,Photoshop中的批處理、action、預設管理器那可是偷懶的“利器”啊。發現一個好的樣式、色彩或者配色可千萬別忘了保存,這些為工作提供了巨大的便利,如果為找不到合適的樣式而發愁,不如尋找一套樣式,然後在這基礎上修改,我經常這麼干。這樣更加節約您的寶貴時間,讓你將偷懶進行到底……
四.善用填充圖



設計活動頁面就像在設計一張海報,需要給人豐富的視覺感受才能打動用戶,然而比較偷懶的做法就是添加填充圖,填充圖就是以一個單一的小元素平鋪成一個大的畫面,設計填充圖是一件有趣的事情,就幾個像素的擺放能影響整個畫面的效果,連續的圖形在我看來會給人真實的材質感,讓畫面不再單調,使用恰當會讓網頁平面化,提升用戶的視覺感受,這也是服裝巨頭們樂此不彼的手段,大家如果有興趣可以設計不同的填充圖。如果連這步都懶得去做的話,那還是去搜一下填充圖制作網站吧,因為我懶得貼鏈接了。
五.做立體效果



大學裡老師總是跟我說“平面要不平那才有意思”我並不是要我們去把電腦屏幕給弄得跟哈哈鏡一樣。其實我們可以玩一些視錯覺游戲,最近3D電影不是很流行麼,我倒是期待有一天我們的廣大網友能夠戴著立體眼鏡浏覽網頁,那是多大的欣慰啊……看來有點犯困才會想這麼遠,還是現實點,既然不能強迫用戶去買立體眼鏡那我們就直接做帶點立體的設計吧,圖個新鮮,網絡嘛就圖個新鮮。然而問題又來了,想做立體的東西但是苦於軟件水平有限怎麼辦,那我就再向各位介紹一把PS的好兄弟Illustrator吧!Illustrator有一個濾鏡可以實現3D效果,任意拖拽,任意透視角度,任意光源,總之太多任意了,加個貼圖功能就是一個MINI 3DMAX拉!設置好參數然後導入PHOTOSHOP經過“大肆”渲染就可以上廳堂啦。立體設計使畫面豐富,讓人浮想聯翩,方法挺簡單,想偷懶的同學都嘗試下吧!
總結了自己這麼多偷懶的辦法,也希望對大家有點幫助,想偷點懶,早點結束這篇文章,祝看到這行的同學身體健康!萬事如意!感謝!
- 上一頁:制作整潔漂亮網頁的4個原則
- 下一頁:用戶體驗與以盈利目的的市場經濟