設計中的許多技巧都是通用的,比如如何讓簡單的折扣推廣做出新意?數據表格其實可以做得更簡單。為配合經常變動的銷售價格,店內價格牌如何做得更靈活一些?圖片配合推廣,更加直觀吸引。加點創意,數據對比讓人更加印象深刻。
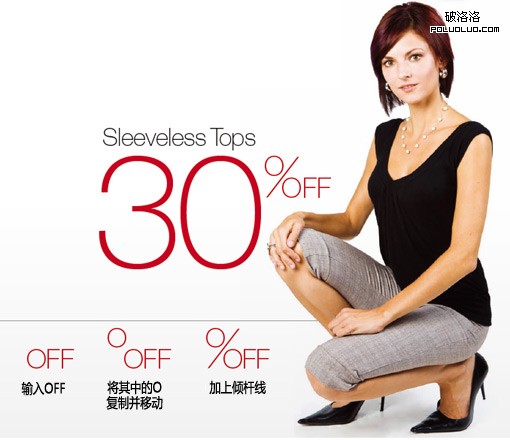
文字:不易覺察的巧妙變化
在你下一次做折扣海報時,你可以將OFF這個字與百分比結合在一起,變成一個意思仍然清晰及干淨的字體組合,小小的變化已可見你的心思。


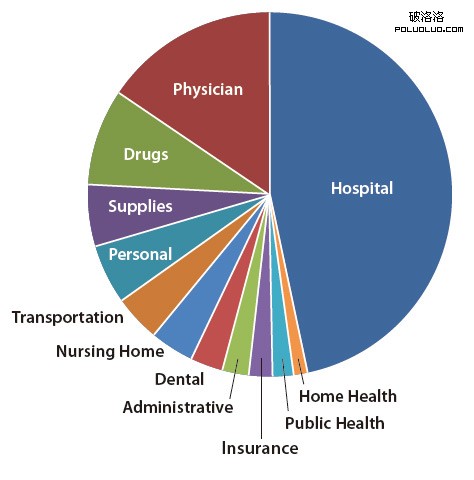
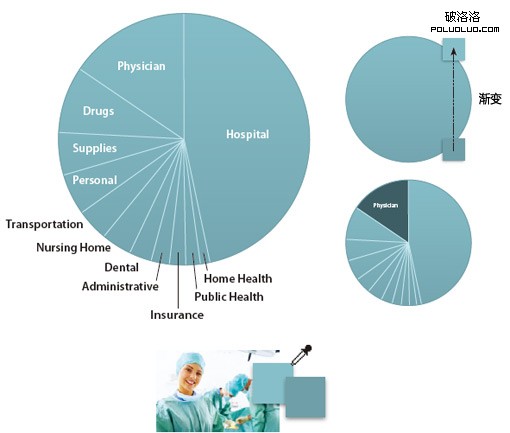
餅形統計圖:一種顏色即足夠
你的設計軟件可以產生無數種顏色,但這並不適合在你的餅形統計表上使用。一種低調的顏色已經可以讓你的數據顯得優雅大方,而且讓所有人的眼睛都只集中在你的對象上。

修改前:修改前的這種幸運輪式的顏色設計,雖然讓每一個數據都分得清清楚楚,但同時也帶了太多的嘈音。因為顏色在這裡明顯用得太多了。每一種顏色代表不同的數據,反而使整個圖片讓人無法卒讀,而且在這個設計中,還會產生誤導。其實裡面全部都只是醫療費用支出。

修改後:將顏色簡化成一種色調,而且因為是從相關圖片上取色,顏色也與主題相呼應。為了使圖餅色調顯得飽滿,我們可以在上面填充一個低調的兩色漸變,深色在下,淺色在上,顯得更呼應實際情景的色調。如果你要強調某一個部分,將這種顏色加深即可。
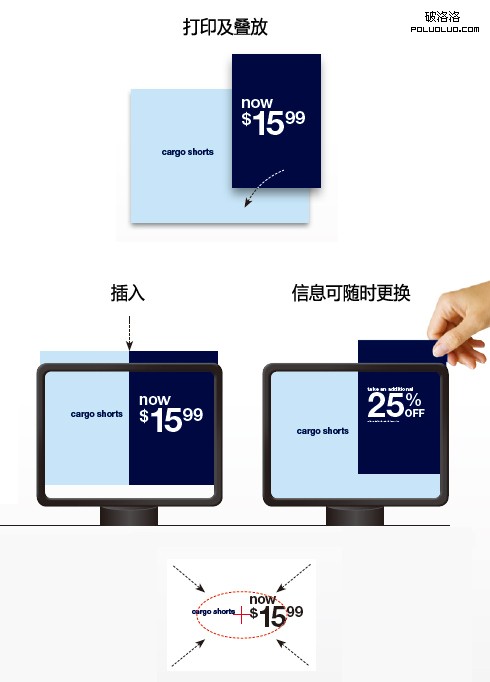
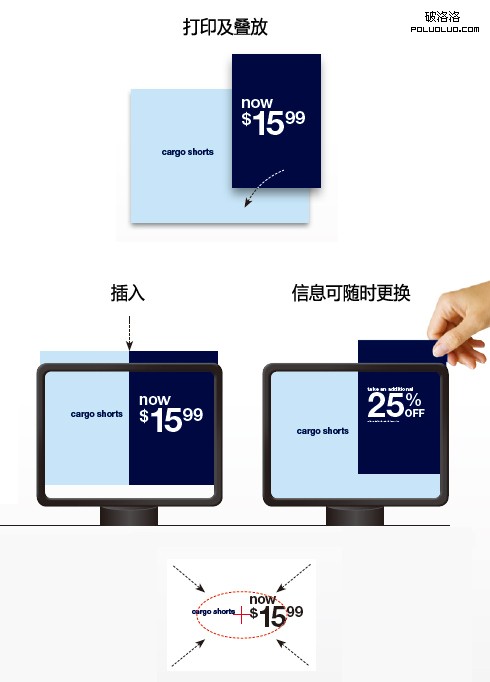
店內展示牌:混搭使用的紙板牌
為了配合價格經常變動,GAP OUTLET服裝店采用了這種成本低廉但看起來相當經典的設計,價格牌信息可以輕松變化:


非常簡單的設計。產品名稱印在大紙板上,而小塊紙板則印上價格,兩張紙板插入展示架上,價格可以隨時靈活變化。休閒短褲(CARGO SHORTS)價格這個星期是15.99美元,而下個星期則可以改為打7.5折。左右兩個紙板的顏色,既可以是一個色調通過深淺形成對比(如在這裡所用的),也可以是不同的顏色形成對比。這個設計師深谙簡約主義的設計風格,有效地利用了負空間將顧客的眼睛集中在文字上(上面示意圖所示)。
店外展示牌:讓你的圖片說話
圖片傳達的信息比文字要快,而且他們傳達的信息還更多。如果你要在店外設計一個展示牌,希望讓那些匆忙的路人能夠注意到,要確保你的圖片充分發揮溝通的作用。


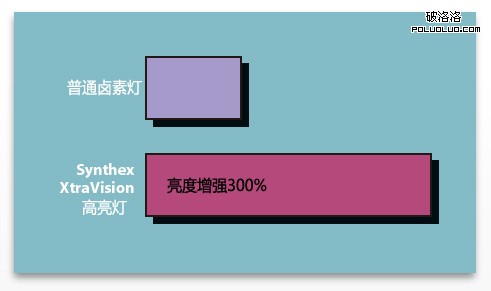
圖表:用圖片配合你的數據
簡單清晰的圖表能夠有效傳達你的數據,但如果你希望讓數據看起來更具有生活氣息,你需要一張圖片來幫忙。在設計這種圖表前,要問一下自己:如何讓讀者能夠體驗我的數據?有了答案後,就用圖片表達出來。

修改前:上面的數據簡單清晰,已經可以說明問題。但當你在展示這些數據時,你的聽眾可能打起瞌睡來。我們疏忽了什麼?真實的生活體驗。你上面的圖表元素展示的是長度,而不是亮度,而且所用的顏色也毫無意義。采用圖片,讓顧客與你一起來感受一下亮度。

修改後:如果在一個漆黑及大霧的夜晚開著車,那亮度能夠增強300%意味著可能是救命的事。你如果沒有看清前面那個“此路不通“(DEAD END)的告示牌,後果不堪設想。觀眾就這樣被你吸引了。上面的告示牌真的比另一個亮度增強了300%?這一點都不重要,重要的是觀眾開始聽你在說什麼,這才是美好的!