用戶體驗設計:用戶注冊頁面的設計細節
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:用戶體驗設計:用戶注冊頁面的設計細節.
核心提要:·注冊頁面主體寬度小於800像素,利於用戶聚焦操作。
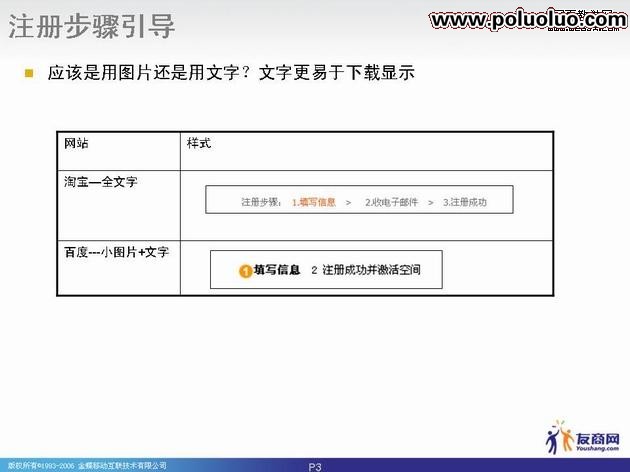
·注冊步驟引導使用文字,不要用圖片。
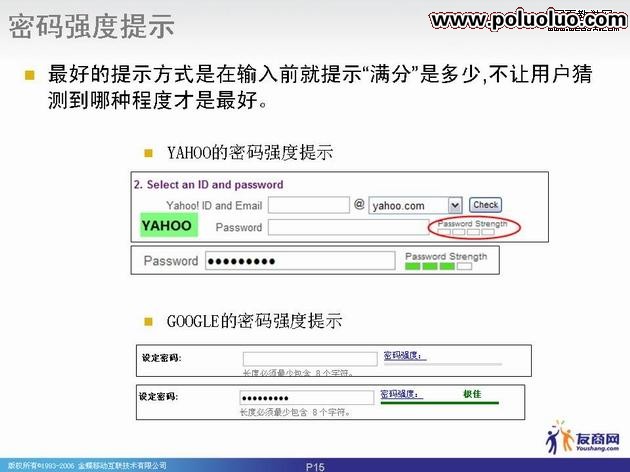
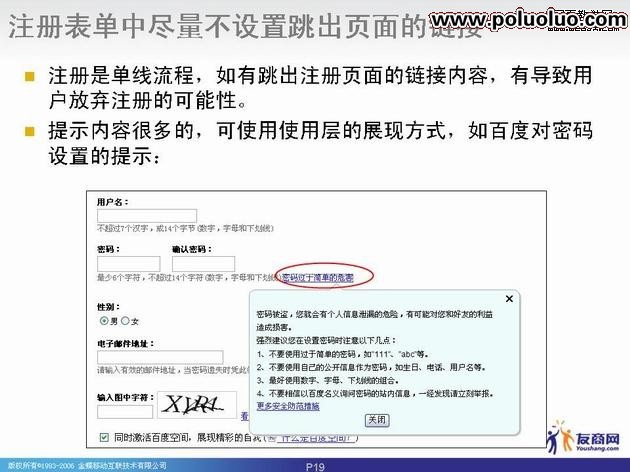
·密碼強度提示需提前讓用戶了解強弱極限度,輔助提示如何設置高強度密碼。
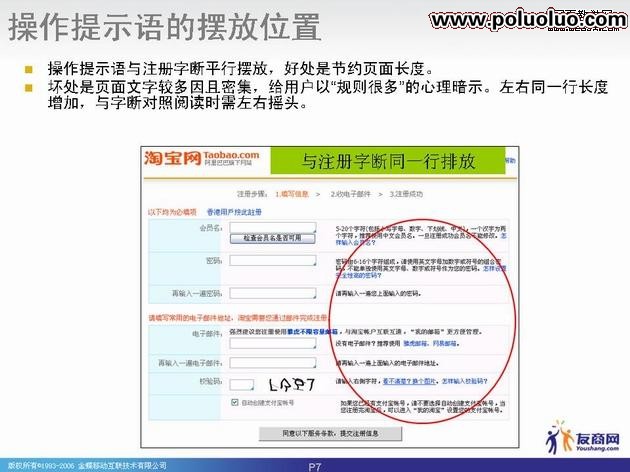
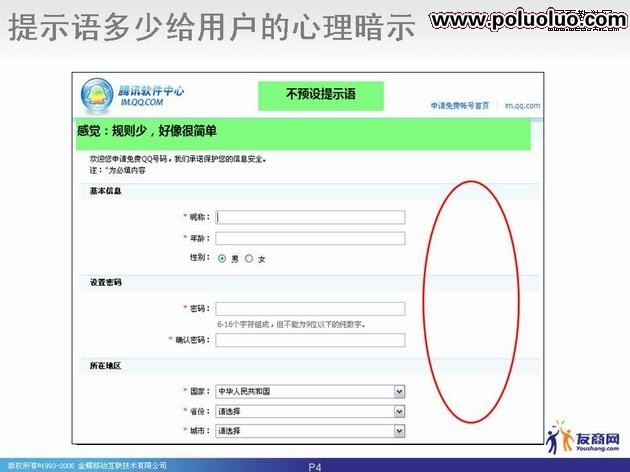
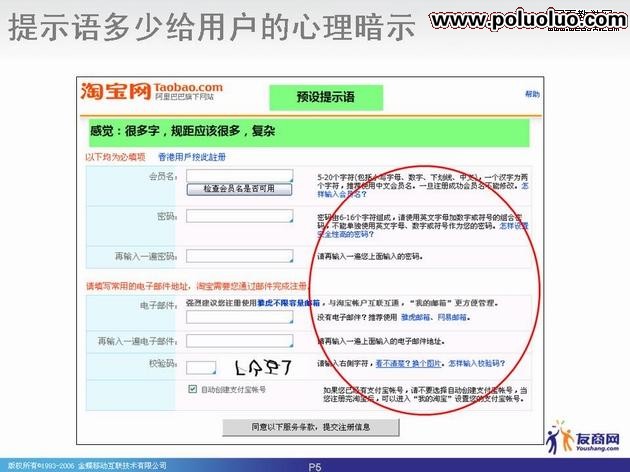
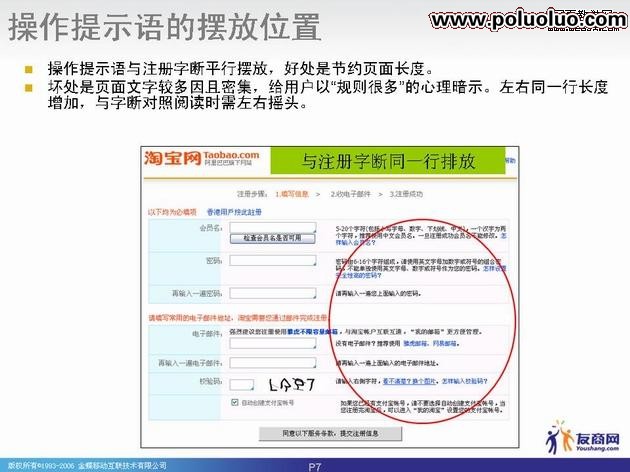
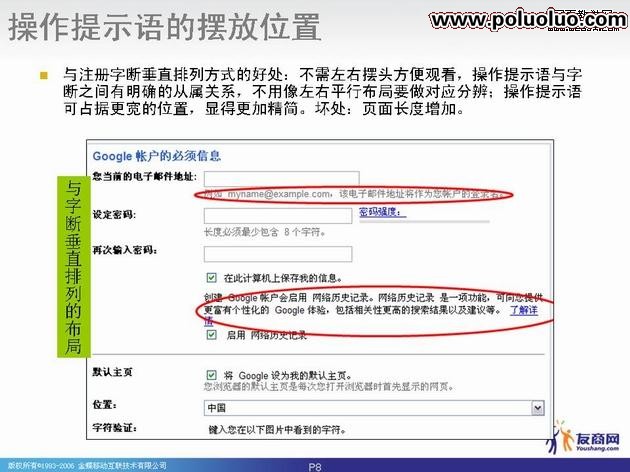
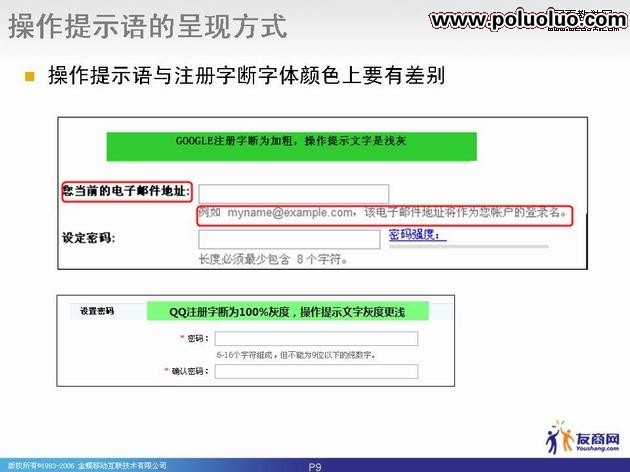
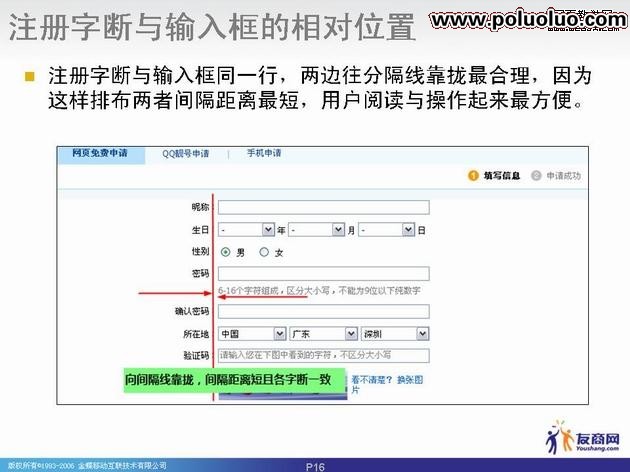
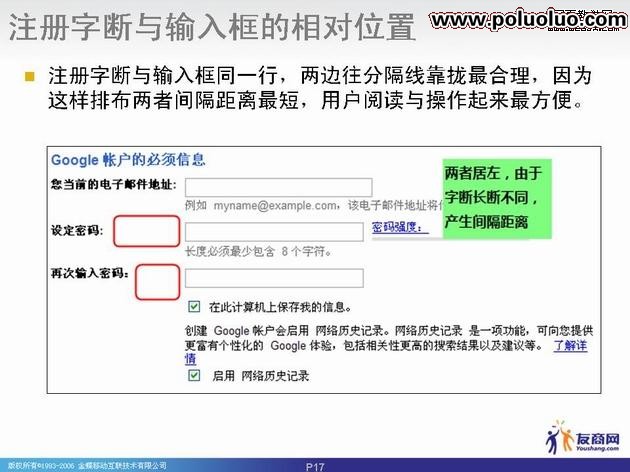
·操作提示語盡量少且簡短,並用淺顏色弱化。操作提示語與注冊字斷垂直排列比平行排列更好。
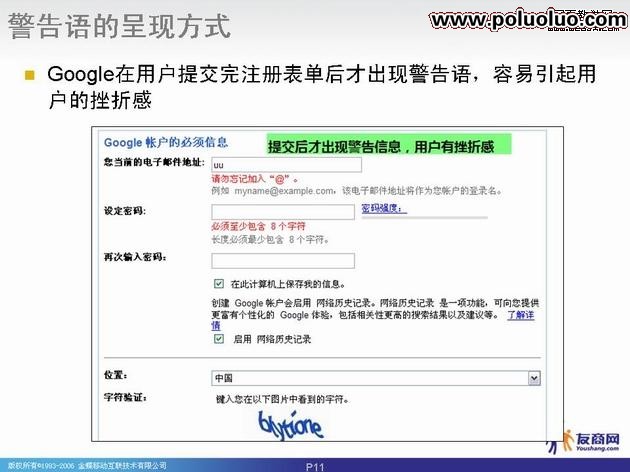
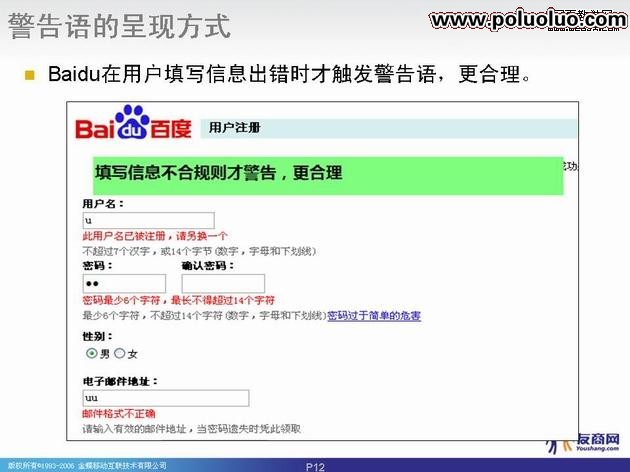
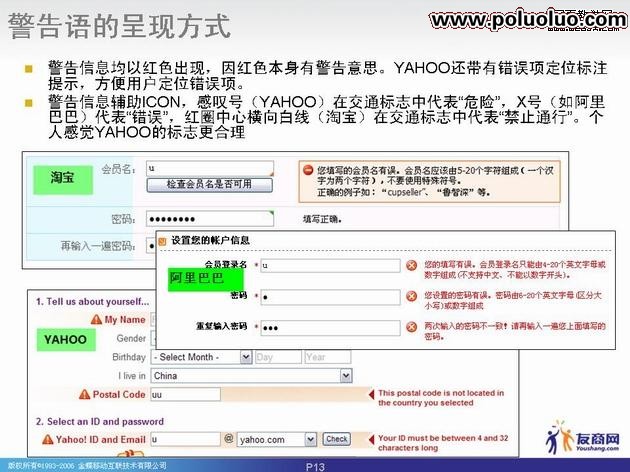
·警告語在填寫出錯後即時觸發,不填錯不觸發。
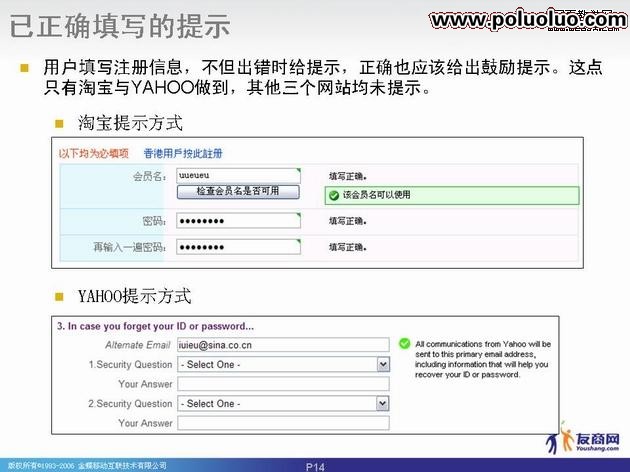
·用戶已正確填寫,給出鼓勵提示。
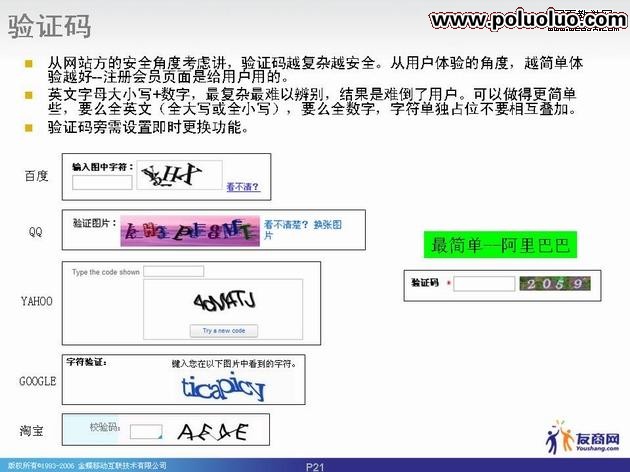
·驗證碼簡化,全數字或全英文(全大寫或全小寫),要有即時更換驗證碼的操作功能。
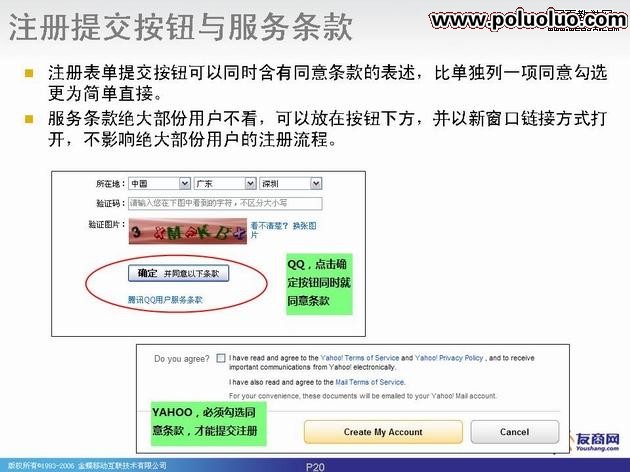
·注冊提交按鈕同時包含同意條款,服務條款重要級別低,可放在按鈕下方。
·注冊頁面中不設置跳出頁面的鏈接,可用浮層替代。







網頁制作poluoluo文章簡介:用戶體驗設計:用戶注冊頁面的設計細節.






網頁制作poluoluo文章簡介:用戶體驗設計:用戶注冊頁面的設計細節.






網頁制作poluoluo文章簡介:用戶體驗設計:用戶注冊頁面的設計細節.



小編推薦
熱門推薦