
NAVER(네이버)是NHN公司下韓國著名門戶/搜索引擎網站,其Logo為一頂草帽,於1999年6月正式投入使用。

http://shopping.naver.com/ 在前不久對頁面整體進行了改版,改版後的頁面較之以前的更加整潔,增加了層次感,張馳有度,將頁面整體的品質感也做大的提升,從本期開始,我們將對韓國網站的一些細節進行部分研究和學習,也做為和大家的一個討論,希望能夠一起從網站本身的視覺細節上多做研究,在設計時,能讓頁面更有節奏感
第一期 柵格
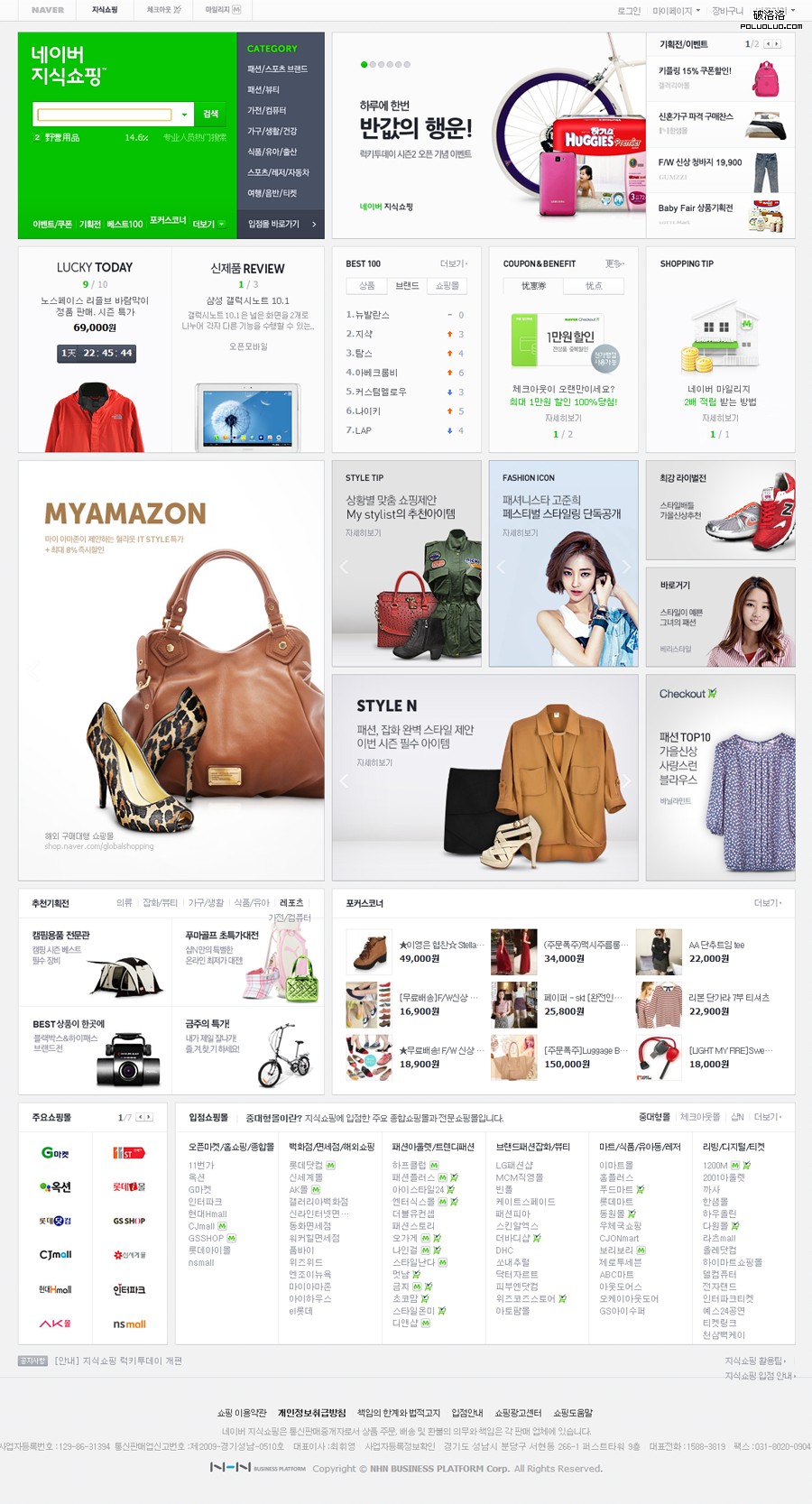
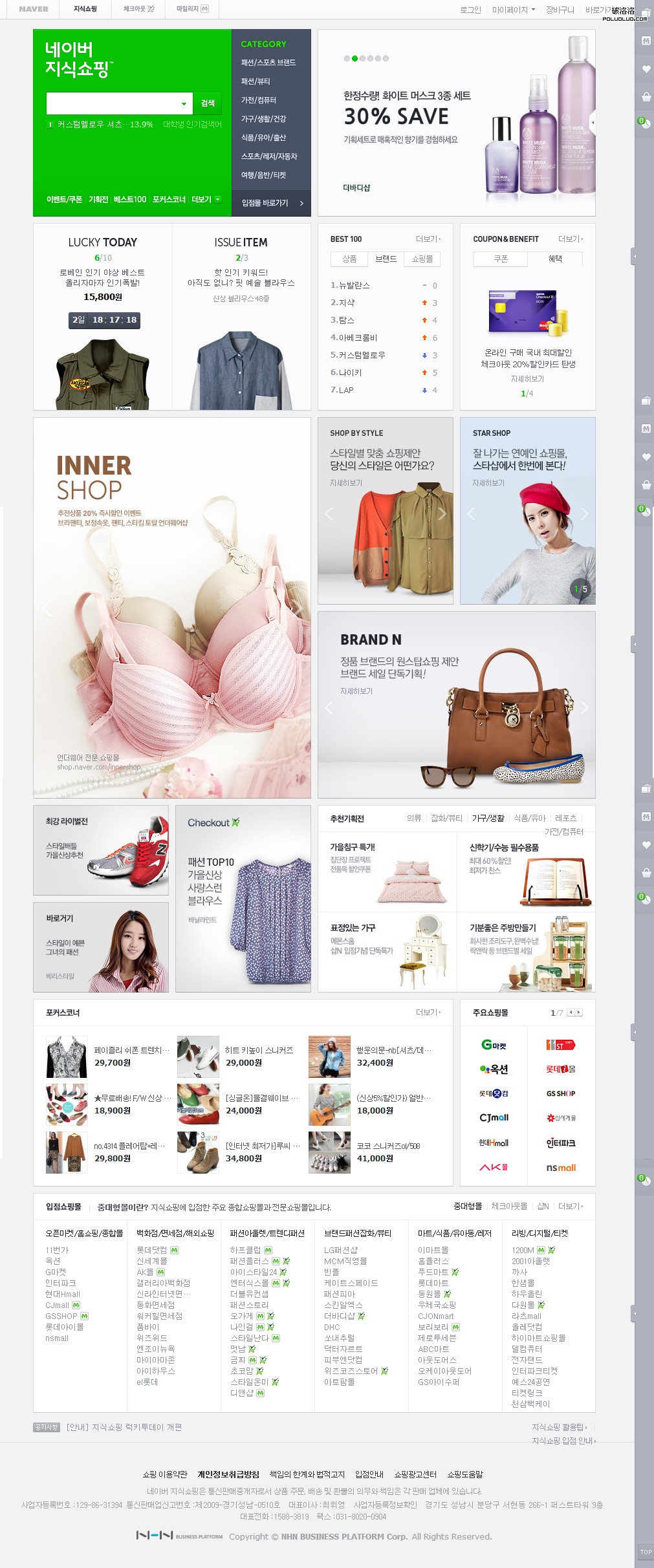
我們先來看一下shopping.naver的首頁

從上面可以看出來,naver是按照一個固定的柵格來進行擴展的,那麼他的區塊為多大呢?
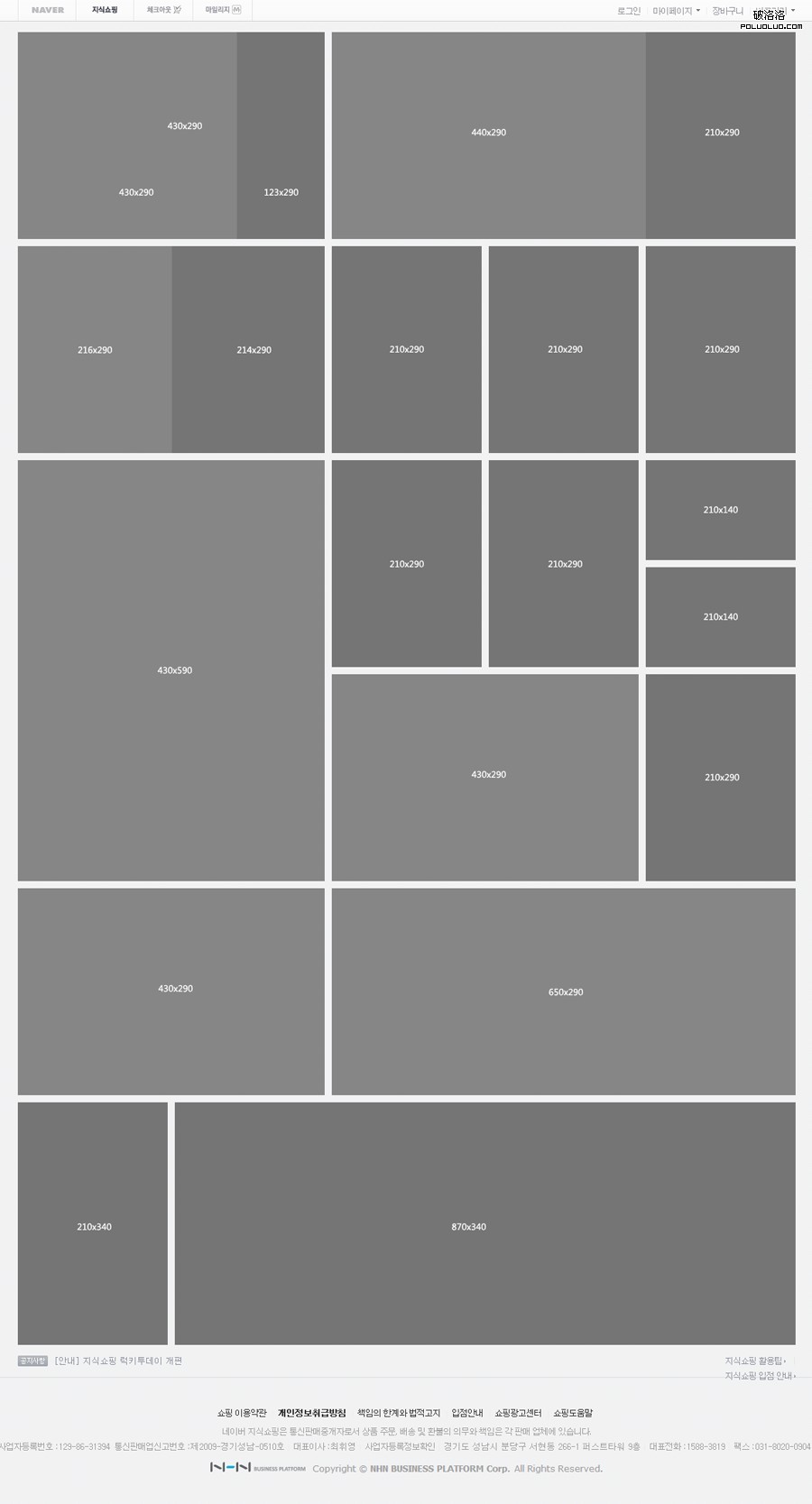
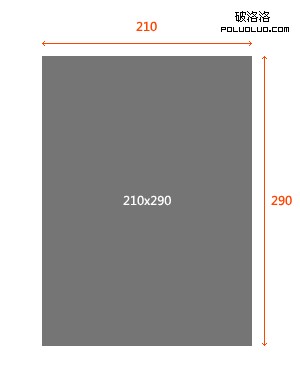
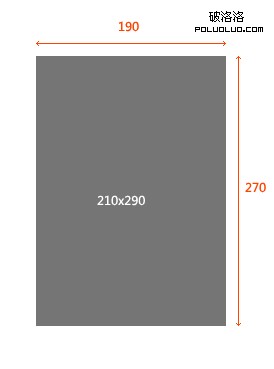
對各個區塊進行測量:

從上面測量出來的區塊大小來看,他都是按照一個210x290為標准的柵格塊來對各個版塊進行區分

分為塊狀結構後,不僅使整個頁面的區塊更加明顯,內容更有條理和清晰外,同時還平衡了每塊內容區的比重,無論在哪一屏,都擁有了強烈的一致性,同時,還有一個非常明顯的好處 ,那就是……
我們來看一下小的分辨率下頁面的布局吧

是不是,感覺非常靈活和自然,無論是在哪種屏幕分辨率下,他都進行了自然的重組和排序,而且對於內容上也沒有絲毫的影響,不必考慮太多對於響應式實現的過多准備,表現非常棒!!
看完了shopping.naver的柵格,想必大家現在第一反應就是想到了我們一淘的網站,目前一淘網站特別是首頁,的確是沒有應於任何柵格,只做了一些基准的對齊和小范圍的柵格。通過對shopping.naver的柵格分析,我對一淘的網站柵格也做了shopping.naver同樣的標准化柵格實驗。
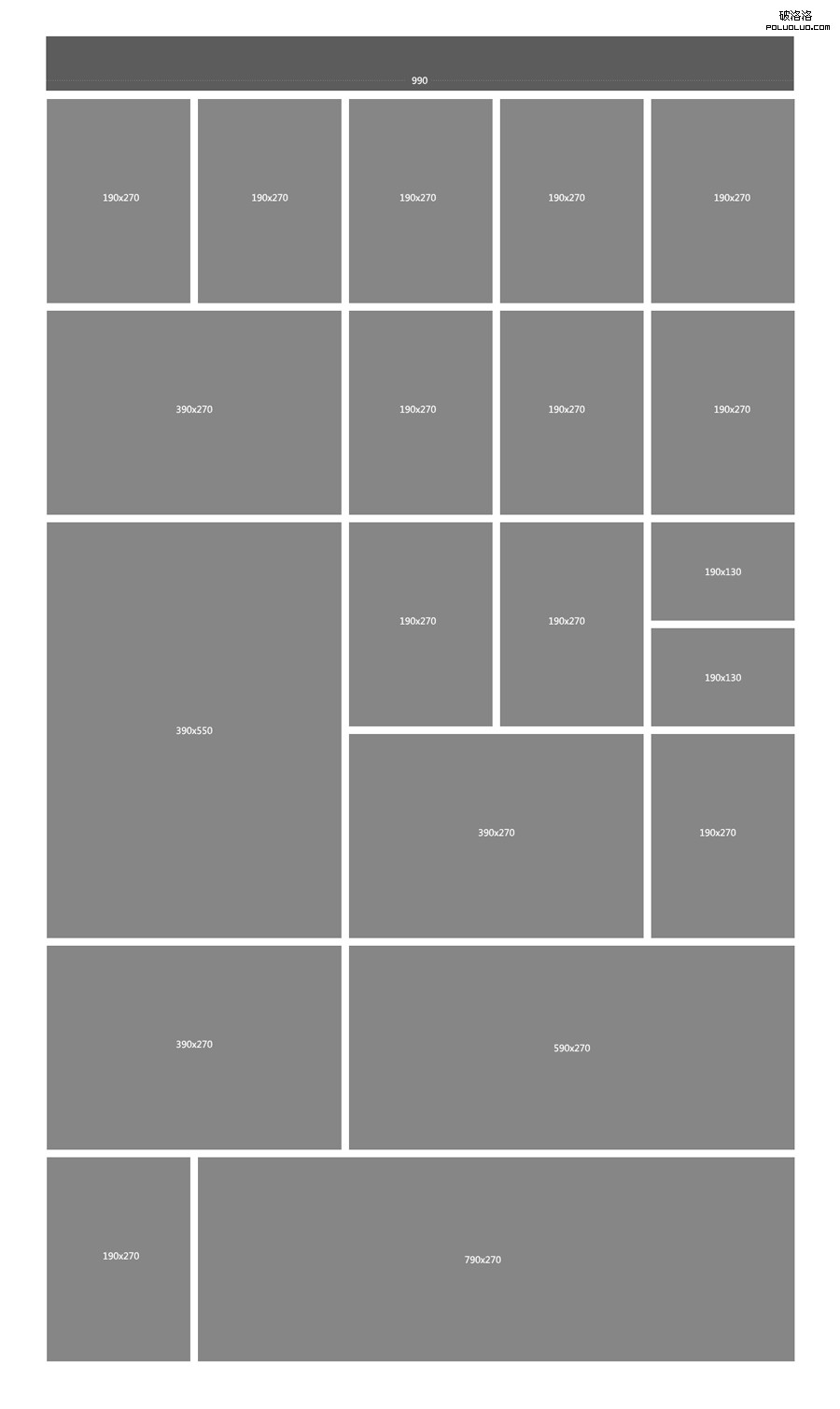
按照目前寬度為990的話,通過計算,會發現,190也同樣是一個神奇的數字,在990下,我們以naver寬度比例來假定一淘網站的柵格比例
以190x270為一個基本柵格單元格

我們先按照shopping.naver的版式,以990的寬度對etao.com進行柵格劃分

可以看到,我們的網站也可以像naver一樣進行完美柵格劃分
那麼……
是不是同樣的說,我們也可以像naver一樣對版塊進行流暢移動,處理不同屏幕分辨率下網站的顯示結構
ok,本篇只是對柵格進行了一個從naver結構中的平移,源文件存放於etaoux\etaoued \j_君沫\個人分享\韓國網站細節化體驗\柵格篇,如果有任何想法,大家可以一起討論
下一篇,字體細節化,隨後發出……