CSS3技巧實例:實現網頁中的圓角效果
編輯:CSS進階教程
CSS 3 HTML 5 是未來的 Web,它們都還沒有正式到來,雖然不少浏覽器已經開始對它們提供部分支持。本文介紹了1個 CSS3 技巧,可以幫你實現未來的Web。目前這些技術不應該用在正式的客戶項目,它們更適合你的個人博客站點,Web 設計社區,或者不會有客戶向你投訴的場合。
圓角效果

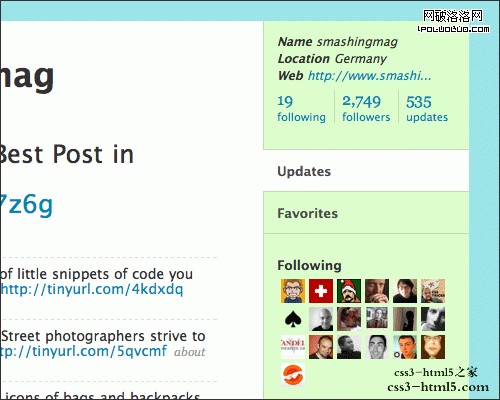
CSS3 新功能中最常用的一項是圓角效果,標准 HTML 方塊對象是90度方角的,CSS3 可以幫你實現圓角。
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
甚至單個角也可以實現圓角,不過 Mozilla 和 Webkit 的語法稍有不同。
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-top-rightright-radius: 20px;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-bottom-rightright-radius: 10px;
所支持的浏覽器:Firefox, Safari , Chrome
小編推薦
熱門推薦