CSS設置html字體大小樣式
編輯:布局基本知識
css設置html中文字字體大小篇-html字體大小設置與css設置字體大小篇
使用CSS對HTML文字設置字體大小文字大小方法多種多樣,但CSS設置字體大小屬性單詞是不變的,即font-size文字大小樣式實現。
font-size:14px——設置文字大小為14px
font-size:20px——設置字體大小為20px
1、html標簽內直接設置字體大小樣式
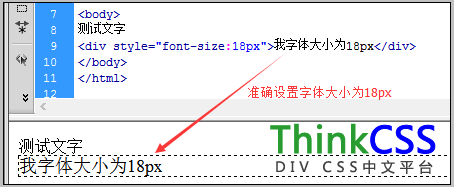
<div style="font-size:18px">我字體大小為18px</div>
標簽內使用style屬性直接設置css font-size設置文本字體大小樣式。

html標簽內直接設置字體大小效果截圖
2、class或id引入外部CSS設置文字大小樣式
不論使用class類還是使用id引入字體大小都能成功css 設置字體大小的。在實際div css布局中選擇class或id。
css字體大小實例完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>外部CSS設置字體大小實例 ThinkCSS</title>
<style>
.exp{ font-size:22px}
</style>
</head>
<body>
<p>測試文字</p>
<p class="exp">我字體大小為22px</p>
</body>
</html>
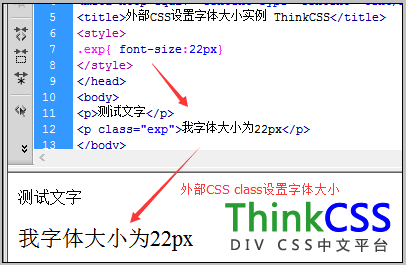
使用class引入外部CSS font-size
使用外部CSS來設置文字大小實例效果截圖:

使用class內設置字體大小效果截圖
相關閱讀:
css字體大小代碼
小編推薦
熱門推薦