
手機和顯示器的區別僅僅是一個大、一個小麼?顯然不是這樣的,細心的手機用戶一定都會發現同樣一張圖片或者照片在手機上和顯示器上看,“看起來”的大小是不一樣的,甚至是相差懸殊的,這事怎麼回事呢?

從參數上來說,顯示器的尺寸是:21英寸,分辨率是:1680×1050,手機的尺寸是:3.7英寸,分辨率是:480*800。簡單對比發現,很顯然二者並不是簡單的根據尺寸或者分辨率的倍率來拉伸放大縮小的。
二者之間存在一個轉換關系
做過印刷品設計的人都會知道在印刷上有個dpi(dots Per Inch)的參數,是用來描述指單位面積內像素的多少,dpi越小,掃描的清晰度越低。那麼,在數碼時代,我們依然有個參數叫做ppi(pixels per inch),用來來描述每英寸所擁有的像素數目,它是圖像分辨率的單位,圖像ppi值越高,畫面的細節就越豐富。所以ppi就是顯示器於手機屏幕顯示差異的根本所在。
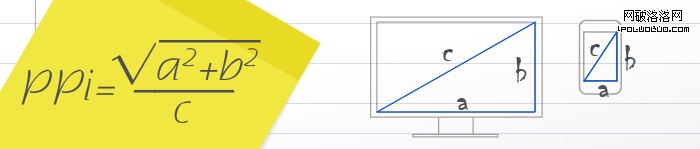
ppi與屏幕尺寸以及分辨率的轉換關系可以用數學公式為:

通過計算可以得出示例中的手機的ppi為252,而顯示器的ppi則為90,手機屏幕的ppi是顯示器的2.8倍。簡單來說,就是,在手機上看到的圖像放大2.8倍就相當於在顯示器中看到的效果;或者說在顯示器中看到的圖像縮小1/2.8倍(約等於36%)就相當於在手機中看到的效果。

ppi的引入如果就為了得到這個數值?那麼就不值得我們這麼關注它了,因為如果稍加嘗試,你就會發現,如以上數據所說,將電腦上圖像縮小到36%,雖然看起來圖像的面積跟在手機上看到的差不多,但是實際圖像中的內容早已糊成一團了。
那麼ppi這個參數的意義何在呢?
通過分析這個數學公式我們可以了解到ppi是與屏幕的分辨率和屏幕尺寸有關系的,那麼如果我們有了這三組值中的任意兩組就可以得到另外一個了。

比如,我們從iso人機界面指導手冊中我們了解到ios有一些通用原則:可點擊元素的最小尺寸是44×44px。那麼我們可以通過計算出ppi然後推導出在iphone上44px的最小尺寸對應的屏幕尺寸是多少了。
根據前面的 計算公式,我們很容易得到 Iphone 3GS 的ppi的值為164
那麼最小點擊區域的44×44px的區域的ppi也等於164;
所以,將公式反推就可以得到iphone 3GS的最小點擊區域的實際尺寸為0.38in。
我們知道1in=25.4mm,所以iphone 3GS的最小點擊尺寸在物理屏幕上的尺寸為:0.38*25.4=9.6mm
其實一般來說,我們得到的數據更多的是這樣的: windows phone 推薦點擊區域為9mm,最小7mm,元素之間的距離最小7mm ;Nokia:推薦不小於1cm(0.4″)的點擊區域。最小值為:食指點擊7×7mm/1mm間距,拇指點擊8×8mm/2mm間距,列表選項之間有 5mm間距……。由於不同終端機型的分辨率和屏幕尺寸是不相同的,所以大多數廠商更願意定義更加直觀和實際的物理尺寸來指導我們的設計(ios之所以直接定義成像素值,那是因為他們自己既是硬件廠商又是軟件廠商,所以機型的分辨率的完全在他們的控制中)。
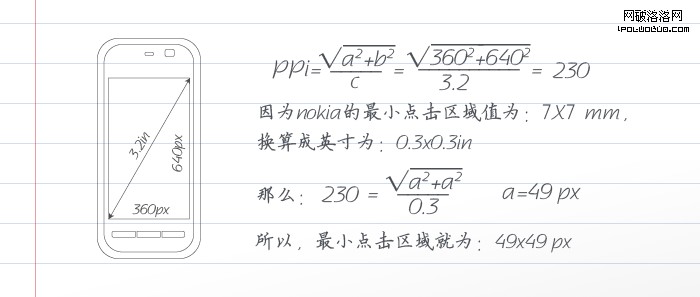
Nokia 5230為例:

有了這樣的一些數據,就使得我們開發觸屏手機上的軟件的時候,就變得有據可依,同時也對手機顯示和顯示器顯示的差異能夠有個很好的掌握。
ppi只是個參數,它更是一座橋梁,將手機和顯示器關聯了起來了,讓我們的設計可以更加精確和有的放矢。