柵格就是你對頁面版式的規劃
編輯:關於網頁技巧
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm
柵格就是你對頁面版式的規劃
你日常所見的許多頁面都有柵格存在。你可能注意不到,但它確實存在,並且支撐著設計內容,建立整體的架構,引導著頁面的元素。
柵格是隱形的架構,用於指導你頁面上各種元素的放置。柵格不會在印刷成品上出現,但卻影響巨大,它控制著文本欄的寬度、照片周圍空白的一致、雜志上每頁重復出現元素的固定位置。柵格是一系列的輔助線,決定著印刷品的邊距,頁面元素(大標題、正文、照片等)之間的間距,讓你知道如何在空白的頁面上放置它們。
在決定是否使用或怎樣使用柵格之前,你應該了解柵格的一些基礎知識以及創建方法。雖然在印刷成品中看不到柵格,但在構建頁面的過程中你還是需要能看見它。
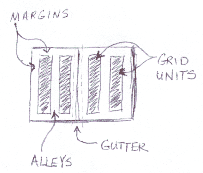
在你的頁面版式中可能會設置有“Margin”(頁邊距)。在屏幕上這些邊線可能會顯示為淺色的實線或虛線。上、下、左、右的邊線在你的頁面中部形成了一個盒子。你將以此為基點,建立單元格。通過把頁面均分為幾個等份,來創建多個單元格。你可以創建可見的網格來輔助頁面排版:你的頁面排版軟件有輔助線的功能,或者你可以在非打印層繪制邊線或方塊。通常你可以從頁面旁的標尺上“拖拽”出一條輔助線,然後放置在需要的地方。

- 柵格與邊距
邊距決定頁面的外部邊界。它們象一個畫框一樣包圍著你的頁面內容。四周邊距不一定是均等的,但在(同一個出版物內)每一頁之間或每一版之間邊距通常是保持一致的。在大部分程序中,你在設置頁面格式(尺寸規格)的時候就可以設置頁邊距。在某些程序中,你甚至可以“實時的”在屏幕上拖動邊線來調整邊距。 - 柵格與欄空
當你將頁面的內部空間(版心)分割為幾個均等部分後,每個單元之間的白空間就稱為"Alley" (欄空)。欄空的方向是水平的、垂直的、或是兩個方向兼有,取決於你的柵格設置。在某些設計軟件中,也稱之為白空間或文本欄的"gutter"(內邊距)。 - 柵格與內邊距
兩頁或兩版展開時,內部的邊距就稱為"gutter"(內邊距),即中縫兩邊的邊距。在某些排版軟件中,兩個文本欄之間的間隙也叫做"gutter"。 - 柵格單元
柵格單元是你在頁面上放置文本和圖片的基本坐標。它決定的是“放置”而非“尺寸”。就是說,假如你有一幅比柵格單元大的圖片,你一樣可以使用它。你可以用柵格單元來幫助你縮放圖片尺寸,縮放匹配1、2、3或更多個柵格單元大小,然後將它放置在頁面上。 - 柵格提供了視覺上的條理性
柵格有著不同的應用,但並非適用於任何設計、任何人。雜志和簡報之類的出版物幾乎都離不開柵格。柵格增添了頁面之間的一種連貫性,並且大大加速了設計的進程,設計師不需要每一頁都“從草圖開始”規劃版式和設計。
在一系列獨立而有關聯的印刷品(如系列海報,或是為某個廣告活動或某產品線設計的一系列傳單)中,一個共同的柵格有助於統一這系列獨立印刷品的整體形象。
在一件印刷品中往往有多個獨立元素(本文塊、大標題,照片,圖表),柵格會幫助你把這些頁面元素組織得井井有條。
- 上一頁:內容網頁中關於圖片預覽的設計
- 下一頁:用戶需求導致營銷型設計
小編推薦
熱門推薦