網頁制作poluoluo文章簡介:今天想說的是內容和容器的關系,順便把之前設計中碰到的問題和大家一起探討下。

今天想說的是內容和容器的關系,順便把之前設計中碰到的問題和大家一起探討下。我們從軟件的設置說起。(這裡以QQ的設置舉例)
一個軟件的設置(常稱為系統設置)一般承載了軟件所有的可配置選項。通過導航,把內容放置在不同的選項卡下面。
由於內容的劃分是根據產品功能的邏輯劃分,所以設計中經常碰到的問題就是:不同選項卡下面的內容多少不確定,對排版會帶來很大麻煩。
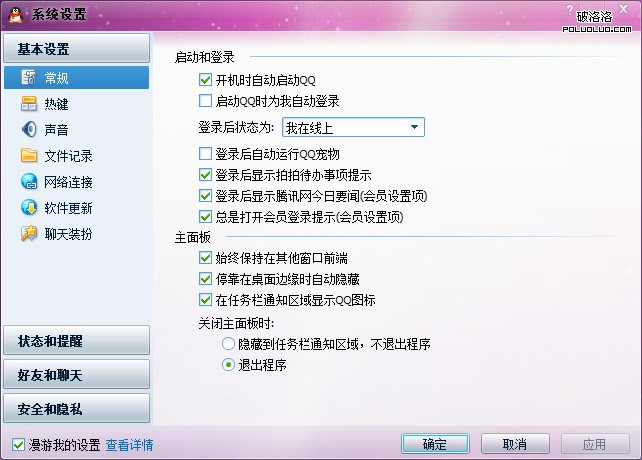
正常情況如下圖,“啟動和登錄”內容填充了大部分版面,設置界面看上去很充實。

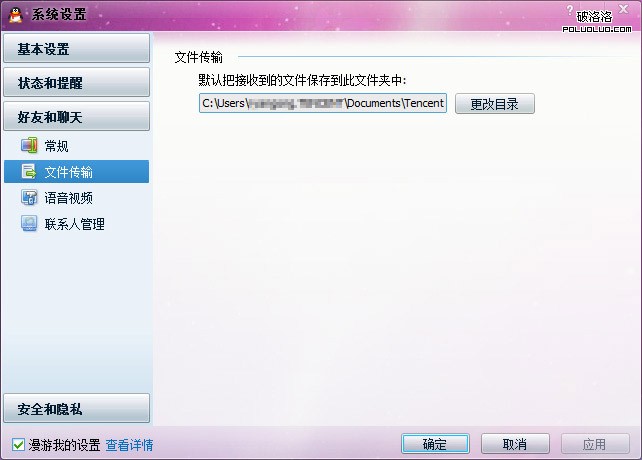
但有的選項卡下面的內容很少,整個界面就一兩行字,大片都是空白。由於內容和留白的比例失衡而導致一定的視覺問題(下圖是我自己P的:)

又或者,有的選項卡下面的內容超出了界面的高度… 即使短時間內沒發生這個問題,隨著產品功能的調整,可配置項越來越多,就會產生問題。
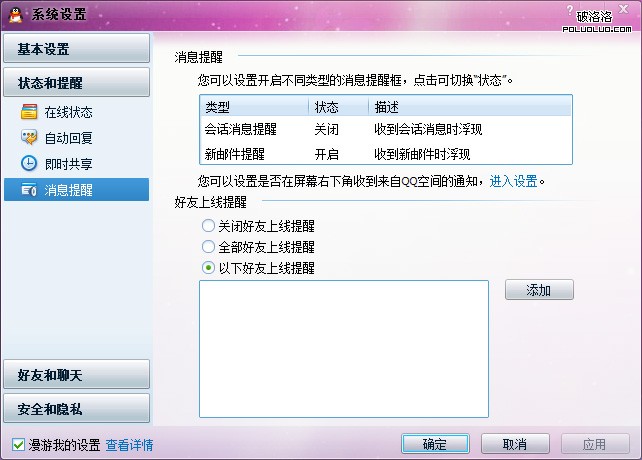
下圖消息提醒的設置,如果我再想加一行內容,就必須在已有內容上減少一行。

之前做排版的時候,一直對這個問題很頭痛。內容過少時,會設法增加內容或者視覺元素,以求視覺上的平衡;內容過多時,會調整目錄結構,把一個菜單項拆成兩項,或者反復排版,把內容盡可能壓縮在一頁裡排下。
但是這樣又引入了新的問題:
無端增加視覺元素並不是用戶需要的
為了把多出來的內容放到設置界面裡,有時候不得不根據內容的多寡來劃分菜單項,而不是單純的根據邏輯關系
不可持續(產品需求的變更很有可能導致之前做好的排版又要改)
然後我想到了工業設計中經常被提到的一句話:形式追隨功能(form follows function)。這句話對學設計的同學來說應該不陌生了,最早由建築師沙利文提出,後來成為包豪斯最重要的主張之一。說這句話對整個設計界都產生了深遠的影響也不為過。因為它是如此的出名,並且容易引發“究竟是形式重要還是功能重要”的爭議,所以這裡只以“形式追隨內容”為題,不敢把話題扯得這麼大。
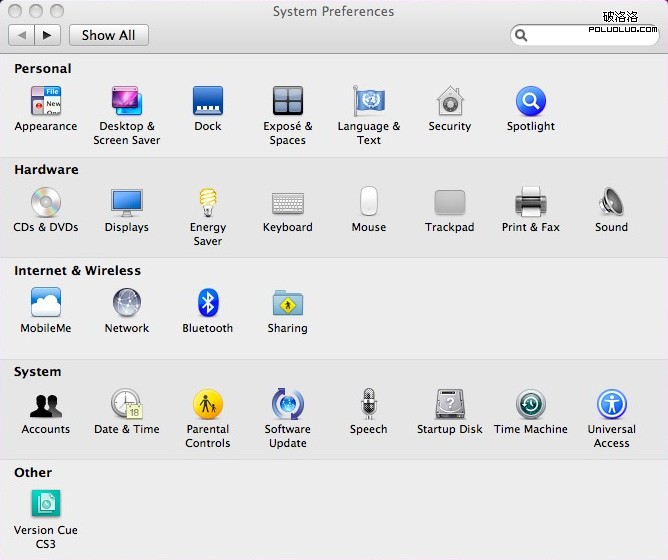
其實已經有設計把我上面提到的這個問題解決了。對,答案就是蘋果的系統設置界面。

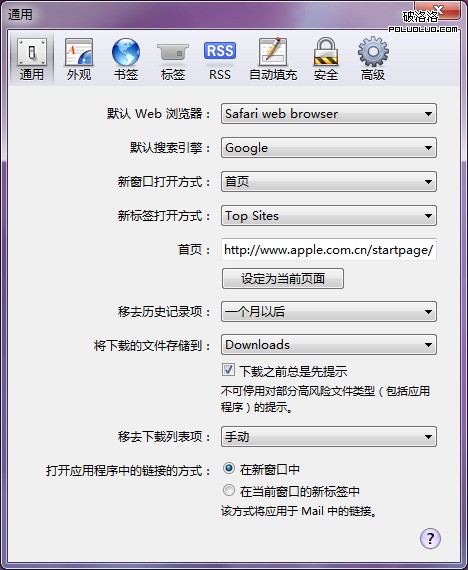
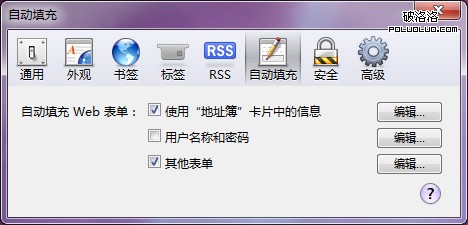
Windows環境的同學可以裝safari for PC,看它的偏好設置。這裡我截了“通用”和“自動填充”兩個界面,如下圖


Safari每個選項卡下面內容都不一樣,最多的十幾行,最少的只有3行,而界面的高度會自適應內容的高度!
在不同tab下切換時,Safari的偏好設置會平滑地切換界面高度,完美的解決了我剛才提出的問題。我想這就是形式追隨內容了。
這樣在界面設計過程中,設計師可以不用考慮內容是否放得下,界面是否美觀這些問題,把內容以最合理的方式展現出來。
我始終認為,一個好的設計,在設計之外,應該能夠同時把設計師解放出來,不再做重復的設計。
其實蘋果界面的設計思想,從沒有最大化就可見一斑了。窗口的左上角的紅綠燈,紅色是關閉;黃色是最小化;至於綠色的+號,只是把窗口調成最合適的大小(有時候合適的大小就是最大化)。Safari for PC把這種設計思想也帶到了PC上來,設計出了高度隨內容而變化的偏好設置界面。
之前提出的問題是解決了,不過如果真的是形式追隨內容的話,那界面的寬度呢?寬度是不是也能(應該)追隨內容?
高度和寬度同時變化以適應內容,會不會讓用戶失去對界面的掌控感?
依然是PC平台上的例子。裝了win7的同學可以試試系統自帶的計算器,有4種模式可以選擇,“標准型”,“科學型”,“程序員”,“統計信息”。4個模式下,界面的高度和寬度都是不同的。在切換模式時,計算器界面以左上角為基點在不斷地切換大小,沒有發現明顯的體驗問題。


左上角這個基點,對於“形式追隨內容”至關重要,如下圖所示。因為這個基點周圍區域的內容是不會隨界面的改變而產生位移的。

Win7計算器的標題和菜單的位置就不會因為界面尺寸的變化而產生位移,從而保持了界面變化過程中的穩定感。美中不足的是最小化/最大化/關閉按鈕的位置會改變。(所以蘋果把紅綠燈放在界面的左上角?)
而safari的偏好設置因為導航占據了頂行,所以沒有做寬度變化適應內容。
想說的大概就這些,感興趣的同學可以再對比下win7的系統設置,有些細節的地方設計得很有意思。
不只是客戶端,在web程序中,我們的思維是不是可以不要局限在在當前頁面或者新tab打開?彈出新窗口,讓窗口適應內容大小會不會更好?
這篇文章不想就形式和功能孰輕孰重展開討論,只是把自己實際在工作中碰到的問題和一些思路和大家探討。最後給各位耐心看完的同學拜個晚年!