網頁制作poluoluo文章簡介:棕色與木材以及小范圍的石頭有非常親密的聯系。幾年前,有很多很多網站使用木質紋理做背景。這個趨勢貌似已經結束了,但是如果處理的好,“木質”網站還是很醒目的而且可以給人一種很棒的有紋理的感覺。當然,棕色會聯系到舊的和經年的照片和材料,可以用來創造溫暖和懷

上一篇我們討論了一下紫色,一個十分鮮明的色彩。今天,我們將討論棕色(棕色也被稱為褐色、赭色等)。就寓意來說,在某些方面棕色差不多是與紫色相反的色彩。棕色常常被聯想到泥土、自然、簡樸。它給人可靠、有益健康和保守的感覺。反面來說,它也被認為有些不鮮明,但是可以通過使用較亮的色彩來彌補這種情況。
棕色與木材以及小范圍的石頭有非常親密的聯系。幾年前,有很多很多網站使用木質紋理做背景。這個趨勢貌似已經結束了,但是如果處理的好,“木質”網站還是很醒目的而且可以給人一種很棒的有紋理的感覺。當然,棕色會聯系到舊的和經年的照片和材料,可以用來創造溫暖和懷舊的情愫。
棕色在設計中的用法
棕色有很多種漸變和色調,它們中的很大一部分的名字來自於自然。淺棕色包括沙色、乳酪色和米色,中棕色包括巧克力色、可可色,深棕色包括咖啡色和紅褐色。
使用淺顏色和深褐色可以產生一個豐富的組合,而且如果你想一下秋天的顏色,你會想到大自然提供了棕色和紅色、橙色和黃色搭配的卓越展示——一個現成的實現暖色的色盤。
棕色搭配綠色是很有泥土氣息的,而棕色搭配薄荷綠會顯得很潮。黃色和橙色可以為暗褐色增亮而且看起來依然很“大自然”。如果你想要避免使用黑色,深褐色會是一個非常棒的替代。
棕色logo
使用棕色的知名logo的確很少,想找到一些知名的使用棕色的logo設計真的不容易。如果你有記得,別忘了與我們分享。


然而,我找到了很多很多的使用棕色的非常棒的網站設計,這裡是其中的10個。
James Lai Creative

Moustache Me

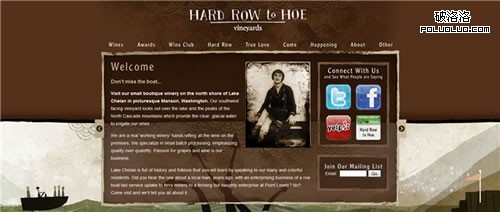
Hard Row To Hoe

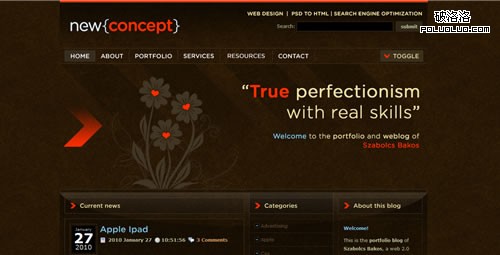
New Concept

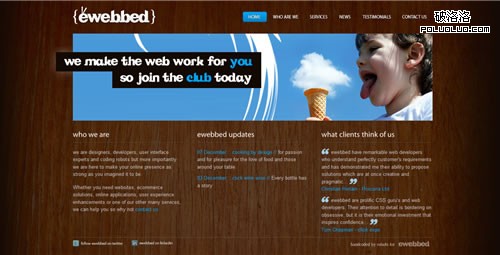
E-webbed

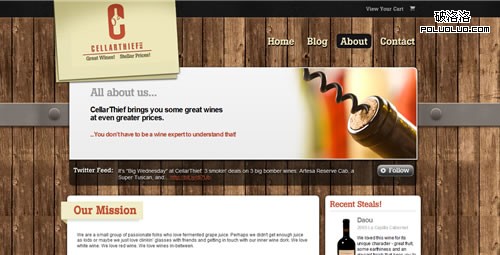
Cellar Thief

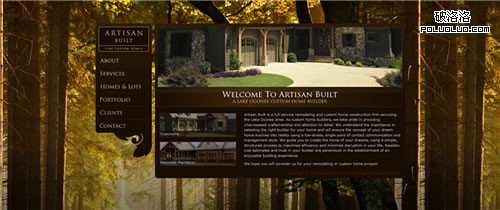
Artisan Built

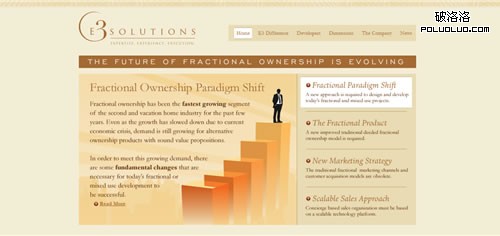
e3fs

Wall Swaps

Lubie Vision
