每個 Web 設計師都在 UI 設計上費盡了心血,即使這樣,資源的匮乏,視野的狹窄,也常常讓他們的嘔心瀝血之作並不為人看好,事實上,UI 設計並不需要閉門造車,很多 UI 元素是通用的。本文收集了 20 套非常前端的 UI 元素庫,它們多數是可以後期修改的 PSD 或 SVG 版。
Modern Web UI Set (.psd)

這套 UI 庫包括了從按鈕,到漸變,到文字各種 UI 元素,非常整齊地存放在不同目錄下,由於是 PSD 矢量分格式,裡面的任何元素都是可以修改的。
Massive Web UI & Button Set (.psd)

這套 UI 元素庫包含3種風格,水晶,漸變色,單色,漸變色還包含7種顏色組合。
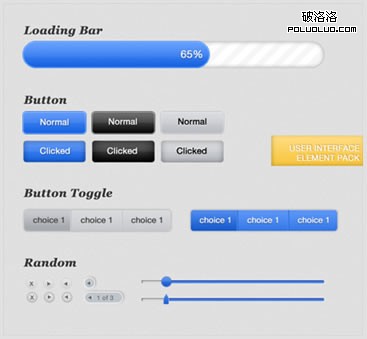
Web UI Element Pack (.psd)

包含 19 個 UI 元素,從加載進度條,到按鈕,到頁碼,到滑動條。
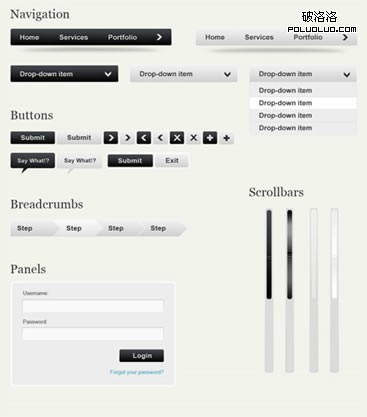
Web UI Wireframe Kit (.psd)

這套 UI 庫中的元素全部基於 Photoshop 矢量圖案。
Browser Form Elements (.psd)

如果你想設計浏覽器,會發現這套 UI 很有用(設計浏覽器在國內很時髦,是不是)。
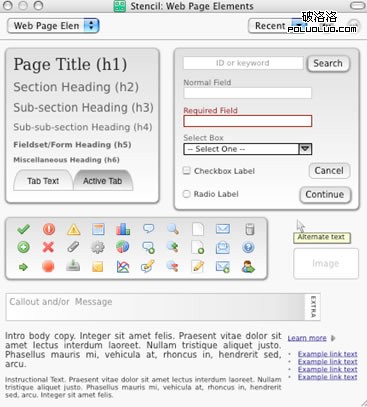
Web Page Elements (for Omnigraffle)

這套 UI 庫幾乎包含了全部常用 Web 元素,Header,表單元素,圖標等等。
Wireframe Kit (Google Drawings)

這是一套用於 Google Drawing 的 UI 庫。
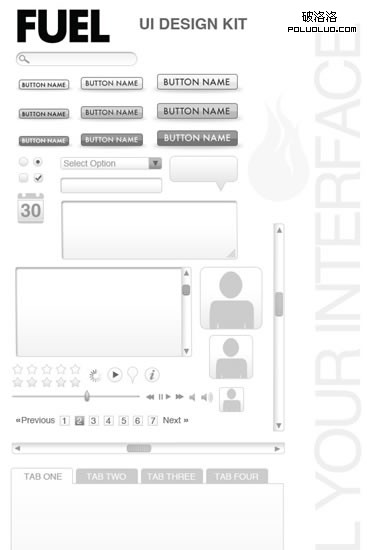
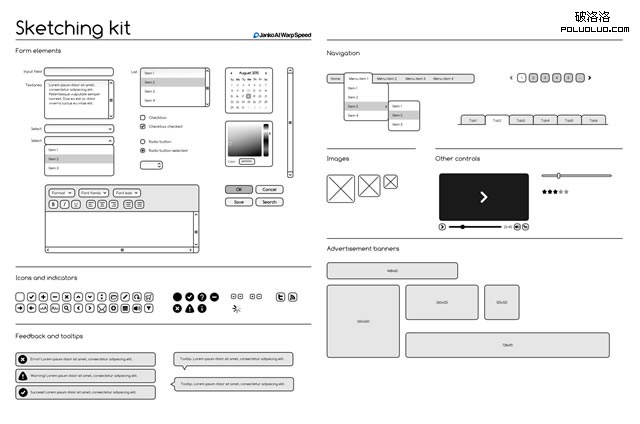
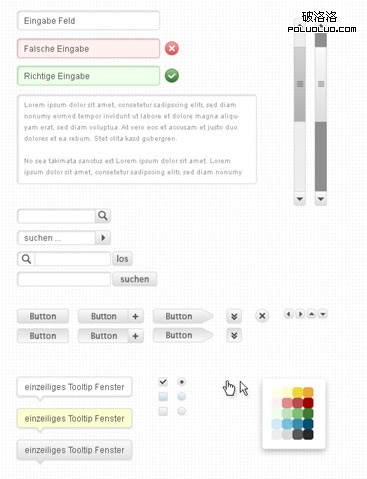
Sketching & Wireframing Kit (.ai, .eps, .pdf & .svg)

這是一套用於原型草圖設計的 UI 庫,包含的元素有表單,圖標,指示器,反饋消息,工具提示,導航元素,圖片框,內嵌視頻,滑動條以及廣告 Banner,包括 Illustrator 和 SVG 兩種矢量格式。
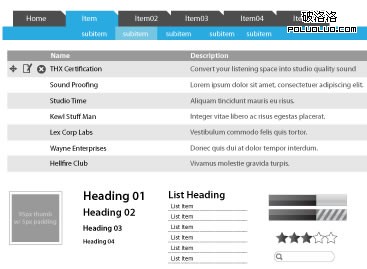
Wireframe Symbols (.ai)

這套 UI 包含一個 Illustrator 符號庫和一個 Illustrator 文件,可以用來創建設計原型。
Yahoo Design Stencils (.xml, .pdf, .svg, .png and Omnigraffle)

Yahoo! 為 Web 設計師們貢獻過很多好東西,包括著名的 YUI 框架,還有這套 UI 元素庫,包括廣告單元,日歷,圖表,表單,網格,菜單,按鈕,導航等等,提供多種矢量和非矢量格式。
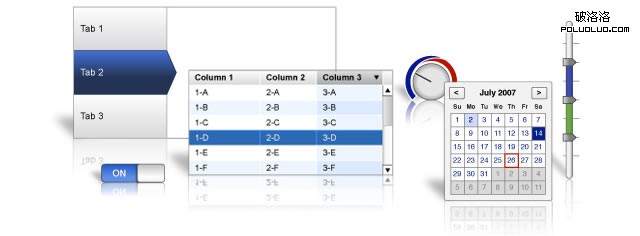
Ext JS v3.0 Stencil (for Omnigraffle)

這是一套用於可以著名 JavaScript 框架 Ext JS 的 UI 庫。
165 Vector Icons in 5 Colours (.ai, .jpg and .svg)

這套來自 Liquidicity 海量圖標庫包括 5 種不同配色。
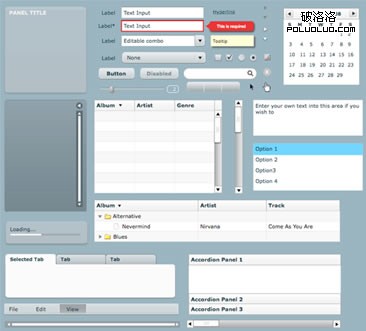
Flex 3 Stencil (for Omnigraffle)

這套流程圖 UI 包含 Flex 3 風格的面板,表格,按鈕,鏈接,菜單,滾動條,手風琴式菜單,選項卡等等。
Twitter Widget Stencil (for Omnigraffle)

Twitter 相關的 UI 圖庫。
Web Designer Toolkit (.psd)

這個 PSD 格式的 UI 庫包含非常整潔的 Web 元素庫。
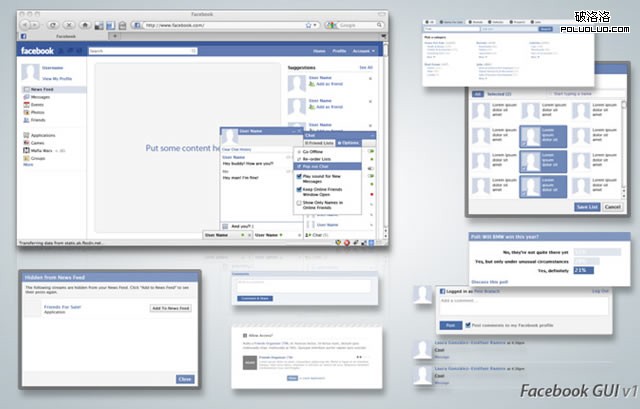
Facebook GUI (.psd)

大名鼎鼎的 Facebook UI
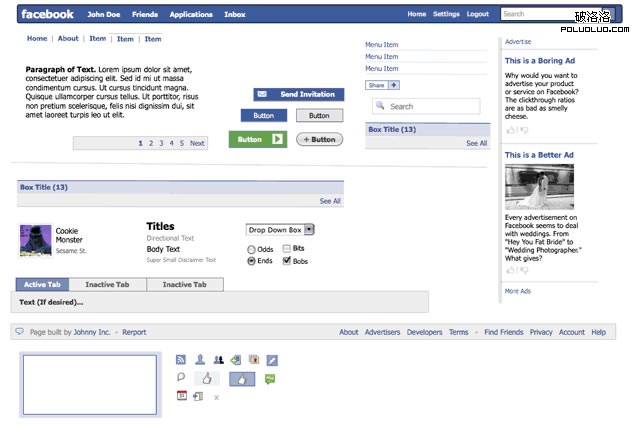
Facebook Applications (Omnigraffle)

如果你要創建 Facebook 應用,這套 UI 庫非常有用。
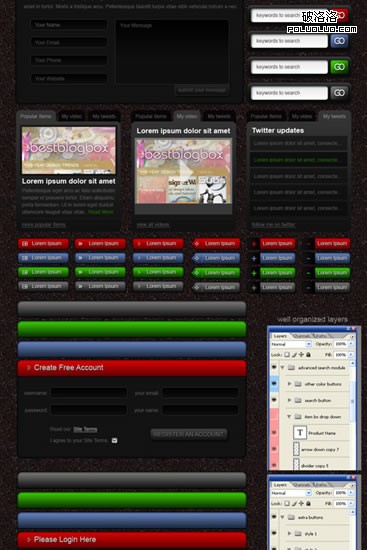
Web Elements Kit (.psd)

這套 Web 元素庫包括 17 個模塊,每個模塊包含四種配色。
Flex Darkskin UI (.psd)

漂亮的 Flex UI 皮膚。
WEB UI Treasure Chest

非常值得收藏的 Web 元素庫,卷邊效果很漂亮。