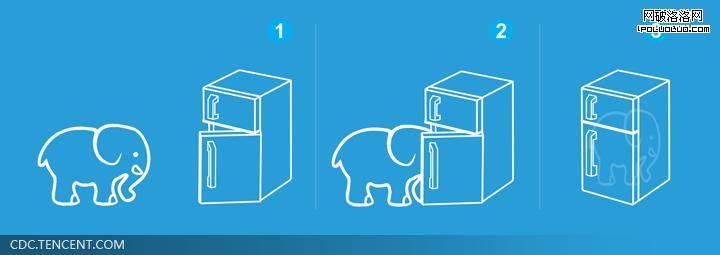
開篇呈上趙本山和宋丹丹的小品笑話:要把大象放進冰箱總共分幾步?把大象塞進冰箱要3步:1 把冰箱門打開;2 把大象裝進去;3 把冰箱門帶上。這雖是一則腦筋急轉彎的笑話,但卻提煉出我們生活中將一個物體放進另外一個物體裡通常有的3個步驟。

1、 虛實結合的世界
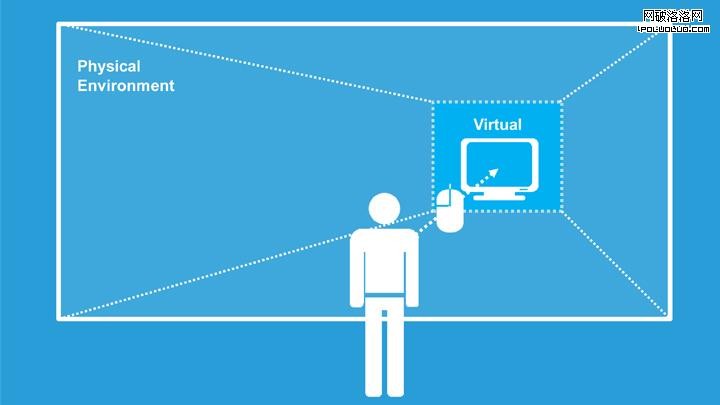
隨著信息化時代的到來,我們的生活不僅局限於可觸摸的自然環境,而且拓展到無形的虛擬環境中。繼而,真實生活中的行為,如購物、交友、娛樂,也會映射到虛擬環境裡。虛擬世界中,鼠標、鍵盤甚至身體的一部分就可以幫助我們完成自然環境中的事情。我們的生活也因為“虛實結合”而越加豐富多彩。

2、 虛擬世界中【放入】的操作歷程
剛剛說到,人們在自然界的行為方式會映射到虛擬環境中。問題在於,虛擬環境裡的行為和自然環境中是否一致?如果不一致,虛擬環境中是否應該有不一樣的特質?
自使用鼠標、鍵盤操作電腦以來,我們被教育的操作習慣經歷了這樣的過程:鼠標右鍵單擊(復制、粘貼)——鍵盤快捷鍵(Ctrl+C, Ctrl+V)——鼠標拖放。每一次革新都讓我們
體會到計算機越變越聰明,也越來越了解人類的語言。
此次以桌面環境為例,談談虛擬環境中如何實現“把大象放進冰箱”,即把一個要素放入另外的要素中。
要素設定:要素A和要素B 。
目標設定:將要素A放入到要素B中。
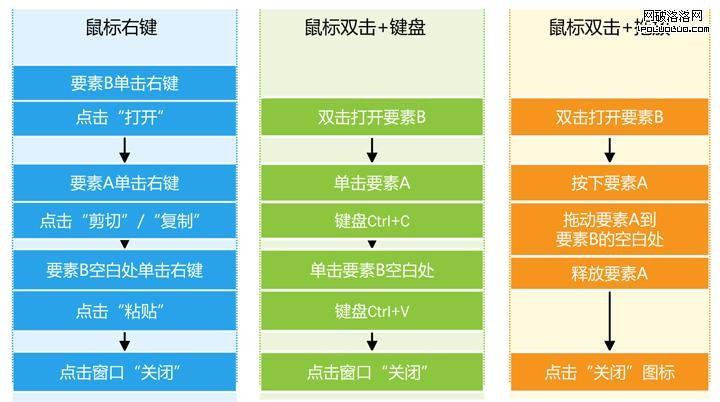
根據不同的操作習慣,本文羅列了如下的步驟:

上圖的操作方式映射出:
【鼠標右鍵】的操作需要用戶花很多時間在鼠標右鍵單擊的選擇上;
【鼠標雙擊和鍵盤】的操作較之於【鼠標右鍵】更專注,對於熟悉鍵盤的人來說,很快可以完成操作。
【鼠標雙擊+拖放】操作很直白,用戶可以見證要素A進入要素B的全過程。
上圖從左向右的操作方式的演變,正是人機界面向越來越自然、簡便的交互方式的進步。
3、拖放三部曲
【鼠標雙擊+拖放】一定是人們將一個物體放入到另外一個物體最直接、最自然、最便捷的操作方式?
或許可以這樣:

以上三步驟僅為【拖放】過程,省略了鼠標雙擊打開和關閉。用戶只需要拖動圖標到指定目標的圖標上,就可以完成將一個物體放入另外物體裡的操作。因為在電腦的虛擬空間中,只要接上電源,電腦就是一個開放的空間,幾乎不存在封閉的區域。用戶也不需要有和現實生活中“打開”一樣的動作。僅從要素B(文件夾)的圖標來看,它寓意為未完全封閉。
但這樣很簡單、直接的動作,用戶如何知道可以拖動?拖動可以實現什麼功能?何時拖動,拖動到哪?
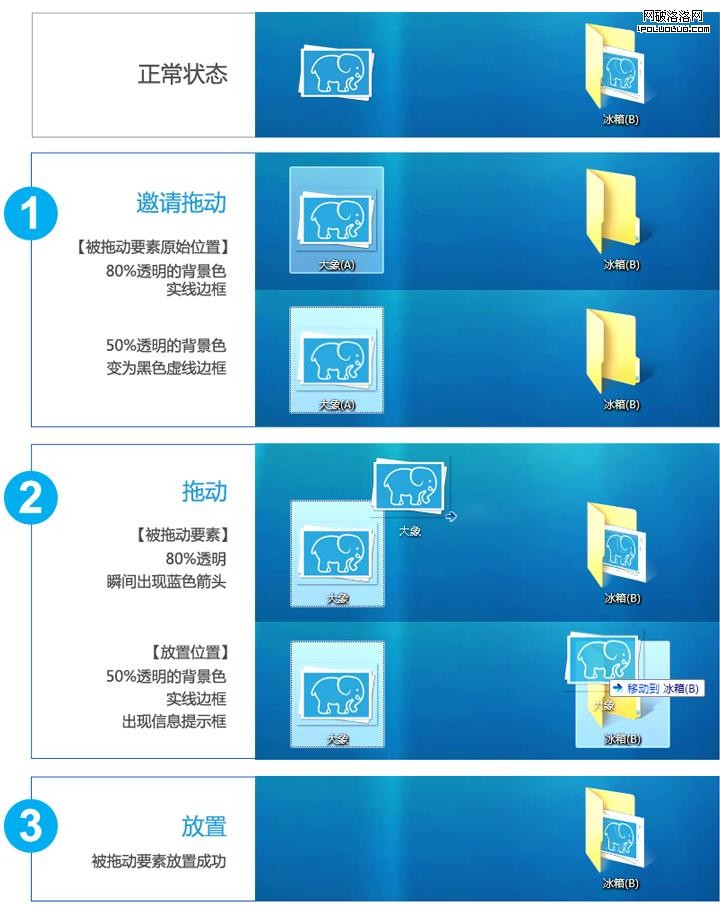
以上看似簡單的三個拖放過程中,仔細解讀,其實開發者做足了文章,下面拖放三部曲就隆重登場了。

拖放部曲一——邀請拖動
用戶將鼠標移動到被拖動要素時,被拖動要素的背景色和邊框變化意在告訴你:這裡可以進行操作。
拖放部曲二——拖動
當被拖動要素的中心點進入放置位置區域時,出現信息提示框,告訴你可以實現的功能——移動要素。需要說明的是,如果拖動的操作是在同一個存盤中進行,系統默認為“移動”;若不在同一個盤中,系統默認為“復制”。
拖放部曲三——放置
當用戶釋放鼠標,要素直接進入到另外的要素中,這裡也可以通過文件夾直接查看要素A的縮略圖。如果移動的要素所占空間很大,系統會彈出進度條,顯示需要移動的時間。
4、 桌面拖放交互和WEB拖放交互的比較
拖放的應用早已從桌面應用拓展到WEB應用,拖放的功能也不僅限於以上舉例的放入功能,還包括元素重排、啟動exe文件等。由於本文篇幅有限,在這裡也不針對所有功能進行詳細闡述。下面以桌面應用和WEB應用的代表-iGoogle來梳理拖放交互的細節。


從以上桌面和WEB拖放交互來看,WEB的拖放的交互並沒有桌面環境中的拖放交互豐富,這跟浏覽器環境本身的限制有關。但在WEB環境中,光標的變化卻有很強的拖動暗示,這也是幫助人們實現拖動最重要的開始。從以上鼠標操作和拖動要素的比較圖中,設計師也可以從中找到更多拖放交互設計的參考。
5、 拖放的局限
誠然,在虛擬世界中,拖放帶給我們極強的體驗感,但其本身的一些局限也需要引起設計師注意。
第一,拖放動作適合在拖動目標可見的情況下進行,若目標不可見,用戶可能會誤拖動到另外的位置。通常,拖放行為發生在在一個畫面中。
第二,拖放過程中,用戶需要一直按下鼠標,如果起始位置和目標位置的距離很遠,而且目標很小,用戶很可能就也不知道拖動到什麼地方了。因此,拖放的交互設計還需要參考費茨定律。
6、後記
可能用戶完成拖放就1秒鐘,該功能也小到用戶不會察覺其中豐富的變化,甚至可能有人認為筆者用上千字來闡述拖放是小題大做。但設計師卻不能看不到這個小功能背後隱藏著用戶長久的使用習慣和需求。作為設計師而言,我們可能需要思考:如何提煉用戶的需求和使用習慣,從而設計出既符合用戶日常使用習慣,自然又便捷的交互方式。