交互設計師的一項重要工作就是進行產品原型設計(Prototype Design)。而產品原型設計最基礎的工作,就是畫出站點的大體wireframe(框架圖)並結合批注、大量的說明以及流程圖等,將自己的產品原型完整而准確的表述給產品、UI、重構/開發工程師等等,並通過溝通反復修改prototype 直至最終確認,然後進入後續的設計開發流程。
要完成以上復雜的設計和溝通工作,需要一個好的原型設計工具。這裡就目前常用的和比較熱門的工具來分享一下:
Word(產品經理比較常用)
Fireworks(交互組內推廣的)
Balsamiq Mockups(近期曝光率比較高)
Auxre RP(業界圈子內廣為流傳)
一、優勢劣勢對比
二、操作界面對比
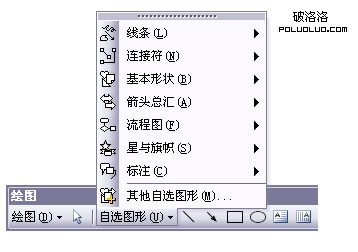
Word:基本是通過繪圖工具欄的各種線框來畫wireframe。
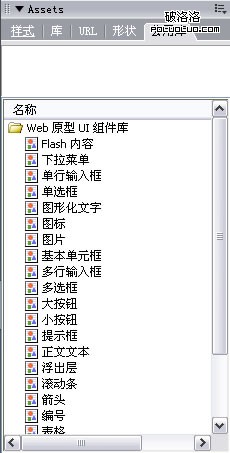
Fireworks:通過公共庫的WEB原型組件庫畫wireframe。
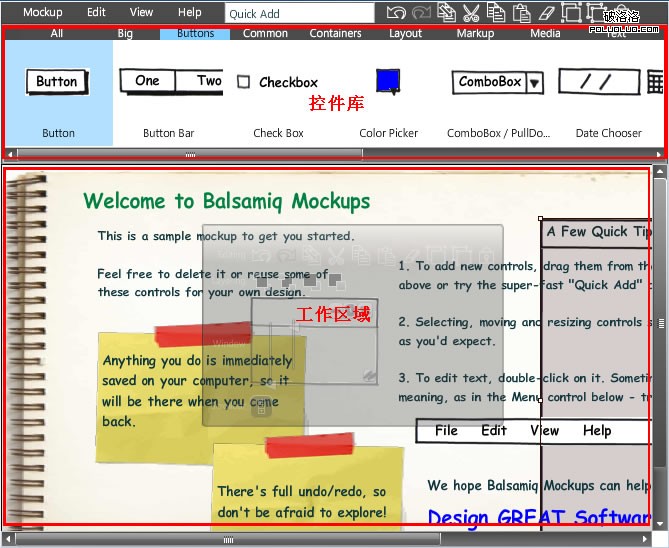
Balsamiq Mockups:操作類似FW,通過頂部的控件庫拉取到工作區域畫wireframe。
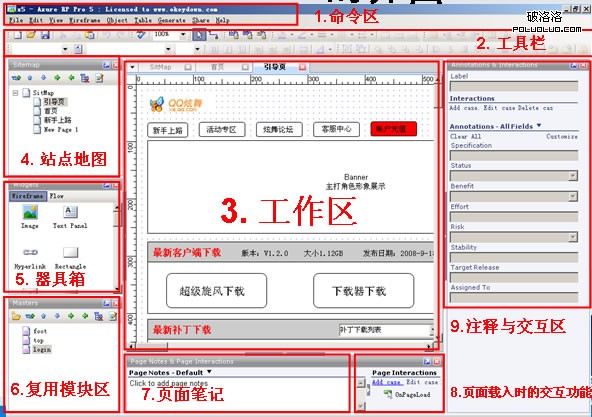
Auxre RP:基本操作也和FW,Mockups類似,3是工作區域,從5控件庫裡拉取到工作區域畫wireframe。
控件庫內含了許多會經常使用到的widget物件,例如:按鈕(Button)、圖片(Image)、文字面板(Text Panel)、單選按鈕(Radio Button)、復選框(Checkbox)、下拉式選單(Droplist)。甚至可以藉由Dynamic Panel的功能,來設計動態介面,例如:下拉式選單、頁簽,甚至是更進階的AJAX或RIA的功能。
Axure RP相對於其他原型工具,比較有特色的有以下幾個方面:
·區域4站點地圖(頁面列表)
可以自動根據頁面列表,快速繪制樹狀的網站架構圖,而且可以讓架構圖中的每一個頁面節點,直接連結到對應網頁。
·區域6 Masters共用模板功能。
在設計Wireframe時,如果能善用Masters共用模板功能,您可以節省下不少重復修改的時間,Master可以是經常被使用到的widget集合,例如:頁首、頁尾、或是一個登入的畫面。
·區域8為高級交互操作區域
Wireframe裡的大多數的widget可以對一個或多個事件產生動作,包括 OnClick、OnMouseOver和OnMouseLeave諸如此類。模擬出逼真的交互工作,十分方面的進行演示和講解。
·自動輸出網站原型 (HTML Prototype)
Axure RP可以將您設計的wireframe,輸出成符合Internet Explorer或Firefox等不同浏覽器的HTML prototype。
也就是說,您不需要安裝Axure RP或任何其它軟件,就可直接將產生的Prototype檔案email給客戶,或是發布到網頁服務器讓客戶或使用者檢視和操作,Prototype包括 Sitemap、Page Notes、Annotations和功能性的交互效果,是一個能有效測試所提議的功能和清楚溝通設計的工具。
·自動輸出Word格式規格文件(Functional Specification)
Axure RP可以輸出Microsoft Word的格式的文件,不只容易閱讀,更可以展現規格文件的專業,能有效的記錄、溝通和取得設計的最後確認。
規格文件包含了目錄、網頁清單、網頁和附有批注的Master、撷取的畫面、Annotation、Interaction和Widget特定的信息,以及結尾文件(例如:附錄),規格的內容與格式也可以依據不同的閱讀物件來變更。
三、實例操作對比
這裡,我們利用以上各工具,實際操作一次,制作一個簡單的原型設計實例,看看各個工具的表現。
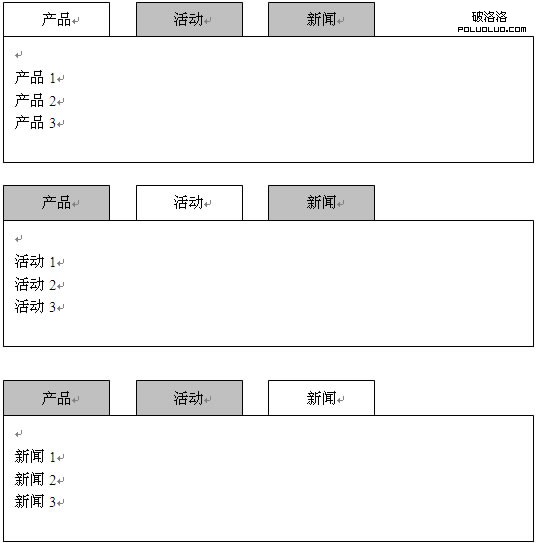
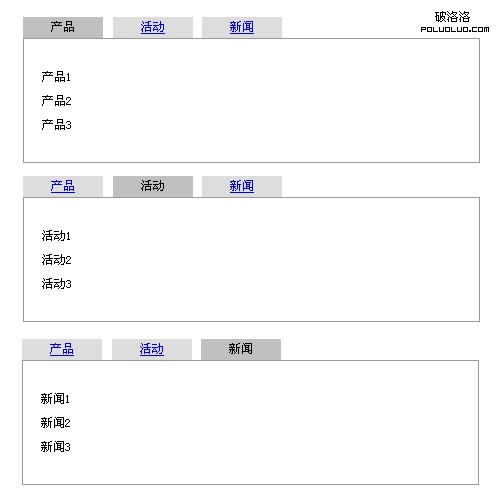
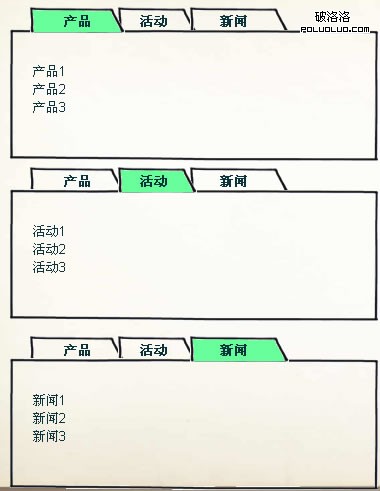
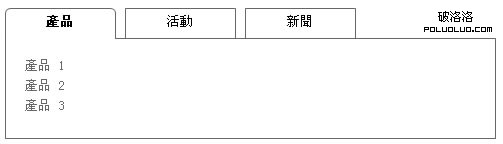
我們將實際制作一個Tab View的例子。
Word:
不足:對交互表達不好,也不利於演示。(一個基本的頁面要分3頁,且一頁一頁看才能表達交互效果);沒有標准樣式,各種線框畫的很隨意。
FW:頁面效果同Word。
不足:對交互表達不好,也不利於演示。(一個基本的頁面要分3頁,且一頁一頁看才能表達交互效果);控件的擴展和修改不便利。
Balsamiq Mockups:
不足:對交互表達不好,也不利於演示。(一個基本的頁面要分3頁,且一頁一頁看才能表達交互效果);輸出界面手繪風格,隨意性較大。
Axure RP:基本的外觀和Word、FW相差不大。
但最奇妙的是他能生成一個真實的頁面,可以演示Tab切換的效果,同時生成一份word格式的交互說明文檔(實例暫不提供下載)。
四、總結
通過以上幾個方面的比較,4個原型工具在繪制wireframe的基本操作上不相上下,各具特色。但Axure RP快捷而簡便的創建基於目錄組織的原型文檔、功能說明、交互界面以及帶注釋的wireframe網頁,並可自動生成用於演示的網頁文件和word文檔,以提供演示與開發等方面完勝,我們給於其★★★★★評價,不愧為產品經理基本基本原型設計和交互設計師做快速高保真原型的一把利器。
- 上一頁:使用情境決定設計一致性原則
- 下一頁:設計觀點:如何不讓自己的設計變得俗氣