這兩天M$出了個IE8beta1版~害得我的Google Reader裡全是IE8的信息,可惜有用的信息太少了,在翻M$的網站時,倒是發現了一個比較帥的功能:“WebSlices”。
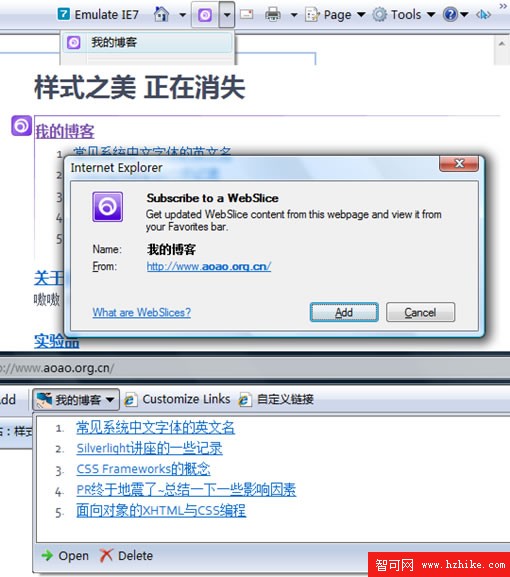
簡單的來說,它的功能就是把網頁的某一塊“剪”出來放收藏夾裡。這個功能與Mac OS上的Web Clip Widget性質不大一樣,Web Clip是由用戶自由剪網頁,而WebSlices是要網頁輸出特定的格式可以“剪”的。如果你已經裝了IE8的話,來我的站上逛下,應該可以看到這圖片裡的效果:

是不是感覺很無聊滴樣子,當然,是在blog上是沒什麼特別的效果。M$介紹了個應用:ebay的IE8特別版,比如把某個正在拍賣的商品剪出來就有意義了。實現的方式其實很簡單,只要指定Html的class與ID就行,看一下列子:
<div class="hslice" id="testWebSlice">
<p class="entry-title">傳說中滴標題</p>
<div class="entry-content">傳說中滴可以被剪的內容</div>
</div>
是不是看到entry-title和entry-content感覺有點熟悉呢?嗯,就是Microformats的hAtom,那些差點給人忘記的東西給M$翻出來用了。其實我的Blog一直滲著hAtom的約定,只是所有滲著hAtom的內容卻不適合WebSlices,要注意的一點點就是,ID不能少。-_-b 介於M$IE比較強的特點,ID可以用數字,人家官方的例子就是用數字當ID。
測試傳說中滴標題
可以用IE8來測試一下能不能把這傳說中滴內容剪出來
除了設置要剪的內容話,還可以設置過期的時間,比如:
<p>End time:<abbr class="endtime" title="2008-02-28T17:00:00">1 day 18 hours</abbr></p>跟Microformats一樣的用法,不過選的class是endtime而不是dtend。當浏覽器發現過期時會顯示過期的標記。
同時也可以用跟RSS一樣作用的ttl來定最長緩存時間,比如:
<p>This clip updates every <span class="ttl">15</span> minutes </p> 你甚至可以用Feed來重定向被剪的內容,只要在entry-content中加上:
<a rel="feedurl"href="auction.microsoft.com/item.XML">Subscribe to WebSlice</a> M$的白皮書少了個“h”,href跟ref是兩回事,完全就是在欺騙我的感情。白皮書中說到要在Feed中加上一些特定的元素來指定ttl endtime等屬性,不想再復制代碼了,有興趣的同學查書去。
同時可以指定默認的WebSlices,只要在head裡加上:
<link rel="default-slice" type="application/x-hatom" href="www.example.com/#auction" />也可以控制WebSlices在網頁裡不出現剪切的提示,在head加上:
<meta name="slice" scheme="IE" content="off" />