級聯樣式表在13年前被引入,而且被廣泛使用的CSS 2.1 標准在11年前被創建,顯然我們現在已經與當年相差千裡了。相當了不起的是期間網站開發有了多少進步——事實上,我們也無法想象。
為什麼會這樣呢,當提到CSS的時候,過去我們是如此的不情願和害怕嘗試?為什麼我們還要使用討厭的hack和依賴JavaScript的技術來寫樣式?為什麼我們不能利用豐富的CSS3 特性和現代浏覽器中可用的工具 並將我們的設計品質帶到下一個等級?
是時候在我們的項目中引入CSS3 特性了,不用害怕逐漸在我們的樣式表中加入CSS3特性和選擇器會出問題。讓我們的客戶意識到CSS3的優勢 (而且讓舊浏覽器更快的消失)是我們力所能及的事情——我們應該這樣做,特別是在它能夠讓網站更加靈活並減少開發和維護成本的時候。
在本文中,網頁教學網將研究CSS3的優勢,並看一下一些網頁設計師是如何使用它們的。最後,我們將了解到從CSS3中我們能得到什麼以及我們如何在我們的項目中使用它的新特性。
同時請參考我們之前的一篇相關文章:
- 使用CSS3將你的網站設計推向未來
使用浏覽器專有屬性
為了使用大部分CSS3特性,我們不得不與原來的屬性一起使用生產商專有擴展。原因是直到現在,大部分浏覽器只支持部分CSS3屬性。而且不幸的是,一些屬性甚至到最後都可能不被W3C推薦,所以通過指定浏覽器專有屬性,將他們與標准屬性區分開來是很重要的(然後在他們是多余的的時候使用符合標准的樣式將之覆蓋)。
當然,這種方法的劣勢是,將導致一個雜亂的樣式表和網站在浏覽器之間的表現不一致。畢竟,我們不想在我們的樣式表中重拾私有浏覽器hack的需求。Internet Explorer的臭名昭著的marquee、blink以及其它標簽在大量樣式表中被應用,並在20世紀九十年代成為一個傳奇;它們依然讓現存的很多網站(在其他浏覽器中)表現不一致甚至難以閱讀。而我們現在也不想將我們自己置於同樣的境地,對吧?
然而,網站不需要在所有的浏覽器中看起來必須嚴格的一致。有的時候在某個浏覽器中使用私有屬性來實現特定的效果是可行的。
最常見的私有屬性是用於Webkit核心浏覽器的(比如, Safari), 它們以-webkit-開始,以及Gecko核心的浏覽器(比如, Firefox),以-moz-開始,還有Konqueror (-kHtml-)、Opera (-o-) 以及Internet Explorer (-ms-)都有它們自己的屬性擴展(目前只有IE8支持-ms-前綴)
作為專業的設計師,我們不得不注意:使用這些私有屬性將讓我們的樣式表不能通過驗證。所以目前將他們放到最終版的樣式中是少見的。但是在某種情況下,比如試驗或學習,我們至少可以考慮將他們和標准的CSS屬性一起寫到一個樣式表中。
擴展閱讀
- Vendor-specific extensions and W3C
- Vendor-specific extensions to CSS3
- Vendor-specific propertIEs
1. 選擇器
CSS選擇器是個難以置信地強大的工具:它們允許我們在標簽中指定特定的Html元素而不必使用多余的class、ID 或JavaScripts。而且它們中的大部分並不是CSS3中新添加的,而是沒有被得到應有的廣泛應用。如果你在嘗試實現一個干淨的、輕量級的標簽以及結構與表現更好的分離,高級選擇器是非常有用的。它們可以減少在標簽中的class和ID的數量並讓設計師更方便的維護樣式表。
屬性選擇器
三個新的屬性選擇器被添加到CSS3:
[att^="value"]
匹配包含以特定的值開頭的屬性的元素[att$="value"]
匹配包含以特定的值結尾的屬性的元素[att*="value"]
匹配包含含有特定的值的屬性的元素

tweetCC 使用一個屬性選擇器來指定有title屬性並以字符“tweetCC”結尾的鏈接:
a[title$="tweetCC"]{
position: absolute;
top: 0;
right: 0;
display: block;
width: 140px;
height: 140px;
text-indent: -9999px;
}
浏覽器支持:只有IE6不支持CSS的屬性選擇器。IE7和IE8、Opera、Webkit核心和Gecko核心的浏覽器都支持。所以在你的樣式中使用屬性選擇器是比較安全的。
連字符
CSS3中唯一新引入的連字符是通用的兄弟選擇器(同級)。它針對一個元素的有同一個父級節點的所有兄弟級別元素。
比如,給某個特定的div的同級的圖片添加一個灰色的邊框(div和圖片應該有同一個父級節點),在樣式表中定義下面的樣式就足夠了:
div~img {
border: 1px solid #ccc;
}
浏覽器支持:所有的主要浏覽器都支持這個通用的兄弟選擇器除了我們最愛的IE6!
偽類
或許在CSS3中增加最多的就是新的偽類了,這裡是一些最有趣和最有用的:
:nth-child(n)
讓你基於元素在父節點的子元素的列表位置來指定元素。你可以是用數字、數字表達式或odd和even關鍵詞(對斑馬樣式的列表很完美)。所以如果你想匹配在第四個元素之後的一個3個元素的分組,你可以簡單的這樣使用::nth-child(3n+4) { background-color: #ccc; }/*匹配第4,7,10,13,16,19...個元素*/:nth-last-child(n)
與上個選擇器的思想同樣,但是從後面匹配元素(倒序),比如,為了指定一個div裡面的最後兩個段落,我們可以使用下面的選擇器:div p:nth-last-child(-n+2)
:last-child
匹配一個父節點下的最後一個子元素,等同於:nth-last-child(1)
:checked
匹配選擇的元素,比如復選框:empty
匹配空元素(沒有子元素)。:not(s)
匹配所有不符合指定聲明(s)的元素。比如,如果你想讓所有的沒有使用”lead”類的段落的顯示為黑色,可以這樣寫:p:not([class*="lead"]) { color: black; }.
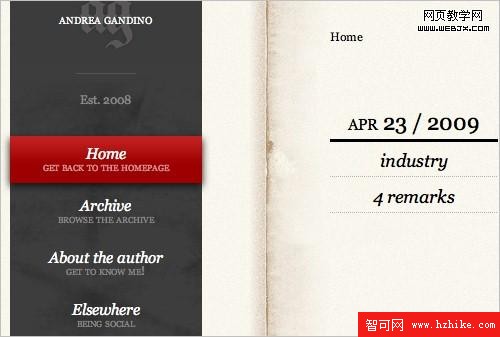
Andrea Gandino 在他的網站上使用:last-child為選擇器指定每篇日志的最後一個段落,並將其的外間距(margin)設置為0:

#primary .text p:last-child {
margin: 0;
}
浏覽器支持: Webkit核心和Opera 浏覽器支持所有新的CSS3 偽類,Firefox 2 和3 (Gecko核心) 只支持:not(s),:last-child, nly-child
nly-child:root,:empty,:target,:checked,:enabled和:disabled,但是Firefox 3.5 將更加廣泛的支持CSS3 選擇器。Trident核心浏覽器(Internet Explorer)事實上不支持這些偽選擇器。
偽元素
在CSS3中唯一引入的偽元素是::selection.它可以讓你指定被用戶高亮(選中)的元素。
浏覽器支持: 目前沒有任何一款Internet Explorer 或Firefox 浏覽器支持::selection偽元素。Safari, Opera 和Chrome 均支持。